前言div 和 span 是没有语义的, 它们就是一个盒子, 用来装内容的一、div标签div 标签是用来布局的. 表示分割, 分区 但是现在一行只能放一个divdivdiv标签, 独占一行/div二、span 标签意为跨度, 跨...

前言
<div> 和 <span> 是没有语义的, 它们就是一个盒子, 用来装内容的
一、<div>标签
<div> 标签是用来布局的. 表示分割, 分区 但是现在一行只能放一个<div>
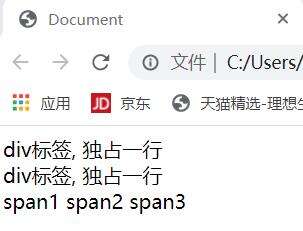
<div>div标签, 独占一行</div>
二、<span> 标签
意为跨度, 跨距
一行可以放多个<span>
<body>
<div>div标签, 独占一行</div>
<div>div标签, 独占一行</div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
</body>

沃梦达教程
本文标题为:HTML - <div>和<span>标签


猜你喜欢
- 利用HTML5切割上传超大文件 2023-10-27
- Uncaught TypeError: Cannot read properties of undefined (reading ‘install‘)报错 2022-11-02
- 一文掌握ajax、fetch和axios的区别对比 2023-02-24
- 微信小程序模板与设置WXML实例讲解 2022-10-22
- vue 基于vue-seamless-scroll无缝滚动 2023-10-08
- 【Azure 应用服务】部署Azure Web App时,是否可以替换hostingstart.html文件呢? 2023-10-27
- 利用promise及参数解构封装ajax请求的方法 2023-02-23
- vue中使用viewer.js 插件 2023-10-08
- ajax提交数据到后台php接收(实现方法) 2023-02-14
- JS的鼠标监听mouseup鼠标抬起失效原因及解决 2023-07-09









