在使用react开发项目的时候 遇到了一个奇怪的问题,在index.html中引入script标签 script标签的src属性会把 / 斜杠变成空格,并且在body标签结尾追加script标签。就像这样 我发现 HtmlWebpackPlugin 还内置了html-...

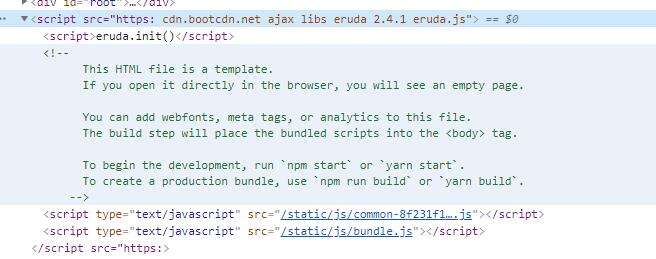
在使用react开发项目的时候 遇到了一个奇怪的问题,在index.html中引入script标签 script标签的src属性会把 / 斜杠变成空格,并且在body标签结尾追加script标签。
就像这样

我发现 HtmlWebpackPlugin 还内置了html-minifier插件
解决方法
在webpack.config.dev.js中 找到
plugins: [
new?HtmlWebpackPlugin({ ??????inject:?true, ??????template:?paths.appHtml, // 在这里 追加一行代码 ? ? ? minify:?{}, ????}),]
沃梦达教程
本文标题为:React index.html引入script时 src中的斜杠都变成了空格,并且还多出了script标签 导致无法加载


猜你喜欢
- 基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽) 2023-02-01
- JSONP跨域模拟百度搜索 2023-08-12
- ajax获取json数据为undefined原因分析 2023-02-14
- 一文总结Vue和React的异同 2023-07-10
- IE下Ajax提交乱码的快速解决方法 2023-01-21
- SpringBoot集成WebSocket,前端使用Vue 2023-10-08
- Vue.set、Vue.mixin 2023-10-08
- vue 请求拦截request将token添加到请求头headers 2023-10-08
- 用vue创建项目 2023-10-08
- ajax无刷新分页的简单实现 2022-12-28









