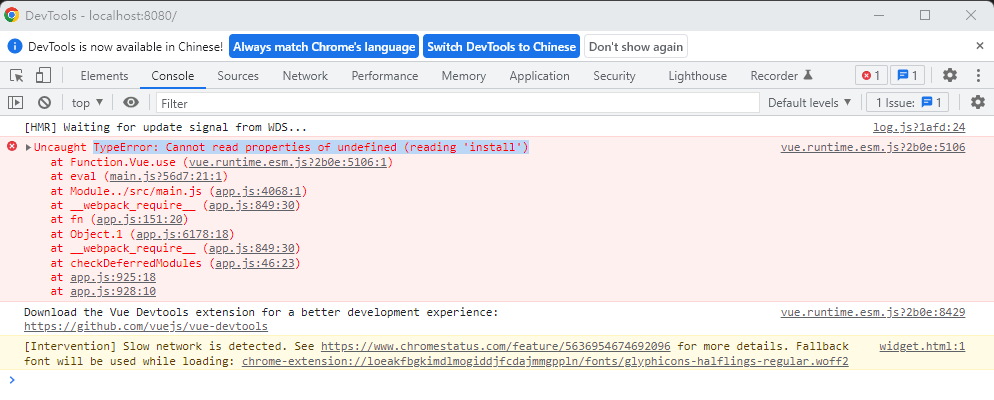
vue页面Uncaught TypeError: Cannot read properties of undefined (reading ‘install’)报错,页面全空白。vue页面Uncaught TypeError: Cannot read properties of undefined (reading install)报错,页面全空白。 然后发现是自己写的指令全局引用的原因 使用了export导出 export { preventReClick } 所以引用的时候不能 import preventReClick from '@/directives'Vue.use(preventReClick) 正确的应该
然后发现是自己写的指令全局引用的原因

使用了export导出
export { preventReClick }
所以引用的时候不能
import preventReClick from '@/directives'
Vue.use(preventReClick)
正确的应该是:
import { preventReClick } from '@/directives'
Vue.use(preventReClick)
这里就要注意:通过export方式导出,在导入(import)时要加花括号{ },export default则不需要花括号{ }。
还有另外一种可能是:vue-router版本过高
沃梦达教程
本文标题为:Uncaught TypeError: Cannot read properties of undefined (reading ‘install‘)报错


猜你喜欢
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- jsPlumb+vue创建字段映射关系 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- ajax实现输入提示效果 2023-02-14
- 1 Vue - 简介 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- JS实现左侧菜单工具栏 2022-08-31
- vue keep-alive 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14









