column-count:number; 分栏个数column-width:number px; 分栏宽度column-gap: number px ; 分栏的间距column-rule: numberpx(宽度) color(颜色) 边线形状(与border设置边框一样)column-span:all/默认不写...

column-count:number; 分栏个数
column-width:number px; 分栏宽度
column-gap: number px ; 分栏的间距
column-rule: numberpx(宽度) color(颜色) 边线形状(与border设置边框一样)
column-span:all/默认不写;合并分栏(独占一行,在需要独占一行的元素上引用该属性)
注意:当我们设置分栏的宽度和个数时,它们之间是有冲突的。要么你就写分栏的个数,要么就写分栏的宽度

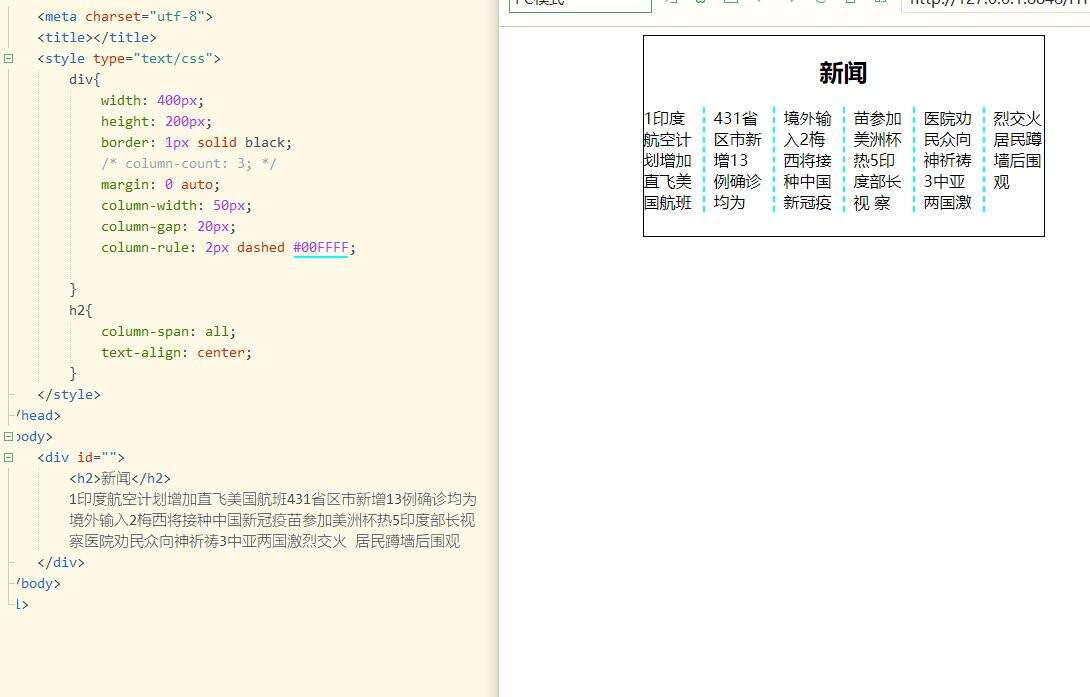
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
border: 1px solid black;
/* column-count: 3; */
margin: 0 auto;
column-width: 50px;
column-gap: 20px;
column-rule: 2px dashed #00FFFF;
}
h2{
column-span: all;
text-align: center;
}
</style>
</head>
<body>
<div id="">
<h2>新闻</h2>
1印度航空计划增加直飞美国航班431省区市新增13例确诊均为
境外输入2梅西将接种中国新冠疫苗参加美洲杯热5印度部长视
察医院劝民众向神祈祷3中亚两国激烈交火 居民蹲墙后围观
</div>
</body>
</html>
沃梦达教程
本文标题为:HTML-CSS(五十一)column分栏布局


猜你喜欢
- 第19天 django 文件上传 CBV和FBV html模板语言 url的正则表达式 django的路由名称 django使用mysql注意的事项 model的CRUD django的字段参数 d 2023-10-25
- 关于 javascript:如何在页面加载时调用 vue.js 函数 2022-09-16
- Ajax请求跨域问题解决方案分析 2023-02-23
- JavaScript实现模态框拖拽效果 2023-08-11
- vue项目中使用 vant 组件无法修改css样式 2023-10-08
- 深入浅出JavaScript前端中的设计模式 2023-07-09
- JavaScript中的异步能省掉await吗? 2023-08-12
- Ajax写分页查询(实现不刷新页面) 2023-01-31
- JavaScript统计数组中相同的数量的方法总结 2023-08-08
- 一起学习html_01html基本标签 2023-10-26









