html基本标签标题标签h1填写内容/h1 1的取值可以从1-6,最大是h1,最小是h6。字体从大到小,自动加粗,自动换行。文字粗体标签b填写内容/b文字斜体标签i填写内容/i下划线标签u填写内容/u换行标签填...

html基本标签
- 标题标签
<h1>填写内容</h1>
1的取值可以从1-6,最大是h1,最小是h6。字体从大到小,自动加粗,自动换行。 - 文字粗体标签
<b>填写内容</b> - 文字斜体标签
<i>填写内容</i> - 下划线标签
<u>填写内容</u> - 换行标签
填写内容<br>
换行标签是单个使用的标记 - 段落标签
<p>填写内容</p>
段落标签处换行外,还会增加一行空白 - 空格标签
 
<body>
<!--标题标签<hx>学生名单</hx>
x为1-6,由大到小,自动换行,自动加粗
-->
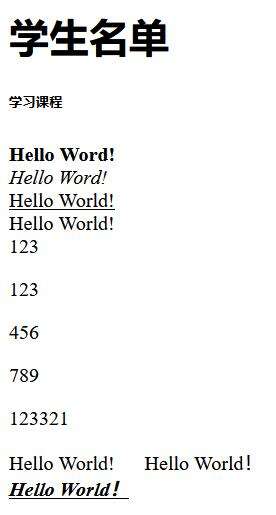
<h1>学生名单</h1>
<h6>学习课程</h6>
<!--2. 文字粗体标签<b>填写内容</b>-->
<b>Hello Word!</b><br>
<!--3. 文字斜体标签<i>填写内容</i>-->
<i>Hello Word!</i><br>
<!--4. 下划线标签<u>填写内容</u>-->
<u>Hello World!</u><br>
<!--5. 换行标签填写内容<br>
换行标签是单个使用的标记-->
Hello World!<br>123
<!--6. 段落标签`<p>填写内容</p>`
段落标签处换行外,还会增加一行空白-->
<p>123</p>
<p>456</p>
<p>789</p>
<p>123321</p>
<!--7. 空格标签 -->
Hello World! Hello World!
<br>
<!--练习-->
<u><b><i>Hello World!</i></b></u><br/>
</body>

沃梦达教程
本文标题为:一起学习html_01html基本标签


猜你喜欢
- JavaScript中常见的事件用法小结 2023-07-10
- 原生ajax调用数据实例讲解 2022-12-15
- Ajax学习笔记---3种Ajax的实现方法【推荐】 2022-12-28
- ajax上传图片到PHP并压缩图片显示的方法 2023-02-15
- 基于Spring Boot利用 ajax实现上传图片功能 2023-02-23
- 关于vue.js:在Vue项目中用VScode正确设置Eslint Air 2022-09-16
- 微信小程序获取头像和昵称的最新方法(直接用!) 2023-08-08
- layui数据表格以及传数据方式 2022-12-13
- Ajax验证用户的唯一性 2022-12-28
- JavaScript中的异步能省掉await吗? 2023-08-12









