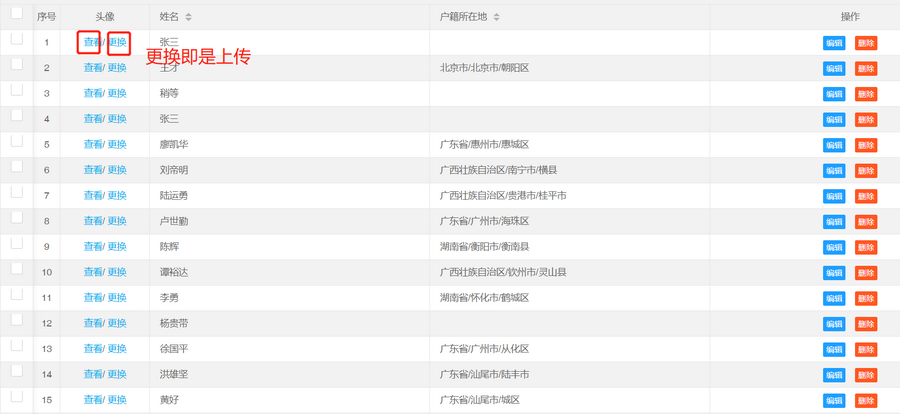
layui table 中数据列中可点击按钮直接上传图片或者展示图片,实现功能如下: 这里直接展示代码(主要逻辑是要在table 加载时把upload 组件渲染在每一个格子) //table 列中模板的代码script type="text/html" id="imgTpl2"#[[a href="javascript:void(0);" onclick="imgOpen(
layui table 中数据列中可点击按钮直接上传图片或者展示图片,实现功能如下:

这里直接展示代码(主要逻辑是要在table 加载时把upload 组件渲染在每一个格子)
//table 列中模板的代码
<script type="text/html" id="imgTpl2">
#[[
<a href="javascript:void(0);" onclick="imgOpen('{{d.ID}}')" class="layui-table-link">查看</a>/
<a href="javascript:void(0);" id="{{d.ID}}" class="layui-table-link upload_btn">更换</a>
]]#
</script>
//table 中渲染的代码
table.render({
elem: '#searchPeople-manage'
, url: url
, toolbar: '#topBar' //开启头部工具栏,并为其绑定左侧模板
, defaultToolbar: ['filter', 'exports']
, title: '用户数据表'
,even:true //隔行变色
, loading: true
// 是否开启字段筛选的记忆功能,支持true/false/'local'/'session'/其他 开启的情况下默认是session,除非显式的指定为'local'
, colFilterRecord: true
// 是否开启智能reload的模式
, smartReloadModel: true
, cols: [[{type: "checkbox", fixed: "left"},
{title: "序号",type:'numbers'},
{ templet: "#imgTpl2", title: '头像', align: 'center', width: '9%' },
{field: "RYBM", title: "人员编码",minWidth:140,sort:true},
{field: "XM", title: "姓名", minWidth:80,edit:"text",sort:true},
{field: "RYZT", title: "人员状态",templet:"#RyStatus",sort:true},
{title: "操作", minWidth: 130, align: "center",fixed:"right", toolbar: "#operation-toolbar"}]]
,request: {
pageName: 'pageNum' //页码的参数名称,默认:page
,limitName: 'pageSize' //每页数据量的参数名,默认:limit
}
,where:where
, page: {
limit: 20//默认加载20条
, curr: 1
, limits: [10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 200, 500, 1000]
, layout: ['count', 'prev', 'page', 'next', 'limit']
}, done: function (res, curr, count) {
//把当前分页条数存入cache,在export及重载时取出
layui.laypage.pageNum = res.curr;
layui.laypage.pageSize = res.limit;
var tableElem = this.elem;
//table render出来实际显示的table组件
var tableViewElem = tableElem.next();
//渲染当前页面的所有upload组件
upload.render({
elem: tableViewElem.find('.upload_btn')
,url: '/admin/people/uploadPhoto'//这里是自己的上传的url
,accept: 'file'
,before: function(obj){ //obj包含信息,跟choose回调完全一致。在传值之前先获取id
var tableElem = this.item;
uploadParam = tableElem.attr('ID');
layer.load(); //上传loading
}
,data: {
odd_number: function () {//data中写值的时候,要用动态获取的方式,即写个function的方式,不然直接写获取不到相应的值。
return uploadParam;
}
}
,done: function (res) {
var tableElem = this.item;
var id= tableElem.attr('ID');
var imageUrl=res.imgUrl;
//上传完成后 修改这条数据储存的图片url
//异步修改图片
var data = {};
data['model.ID']=id;
data['model.ZP']=imageUrl;
$.ajax({
url: '/admin/people/updateImg'
,data:data
,success:function (res) {
if (res.state=='ok'){
layer.closeAll('loading'); //关闭loading
layer.msg('上传成功');
}else{
layer.closeAll('loading'); //关闭loading
layer.msg('上传失败,请重试');
}
}
,error:function (res) {
layer.closeAll('loading'); //关闭loading
layer.msg('上传失败,请重试');
}
});
}
,error: function(index, upload){
layer.closeAll('loading'); //关闭loading
layer.msg('上传失败,请重试');
}
});
}
, text: "对不起,加载出现异常!"
});
//展示图片的代码
<script>
//异步请求url 展示
function imgOpen(id){
var imgUrl="";
var data = {};
data['model.ID']=id;
$.ajax({
url: '/admin/people/loadImg'
,data:data
,success:function (res) {
layer.photos({
photos: {title: "查看头像", data: [{src: res.ZP}]},
shade: .01,
closeBtn: 1,
area: ["300px", "400px"]
})
}
,error:function (res) {
layer.photos({
photos: {title: "查看头像", data: [{src: res.ZP}]},
shade: .01,
closeBtn: 1,
area: ["300px", "400px"]
})
}
});
}
</script>
沃梦达教程
本文标题为:layui table中的数据列中加入图片的上传和展示的例子


猜你喜欢
- layui Table自定义工具栏和搜索参数 2024-06-12
- 在javascript中将GBK转UTF-8的实例代码 2022-11-22
- Bootstrap Carousel标题 1970-01-01
- Bootstrap .btn-block类 1970-01-01
- Bootstrap选择表单控件 1970-01-01
- Bootstrap .navbar-fixed-top类 1970-01-01
- Bootstrap .btn-danger类 1970-01-01
- Bootstrap .helper类 1970-01-01
- Bootstrap按钮 1970-01-01
- js过滤所有特殊字符的实例代码 2022-10-16









