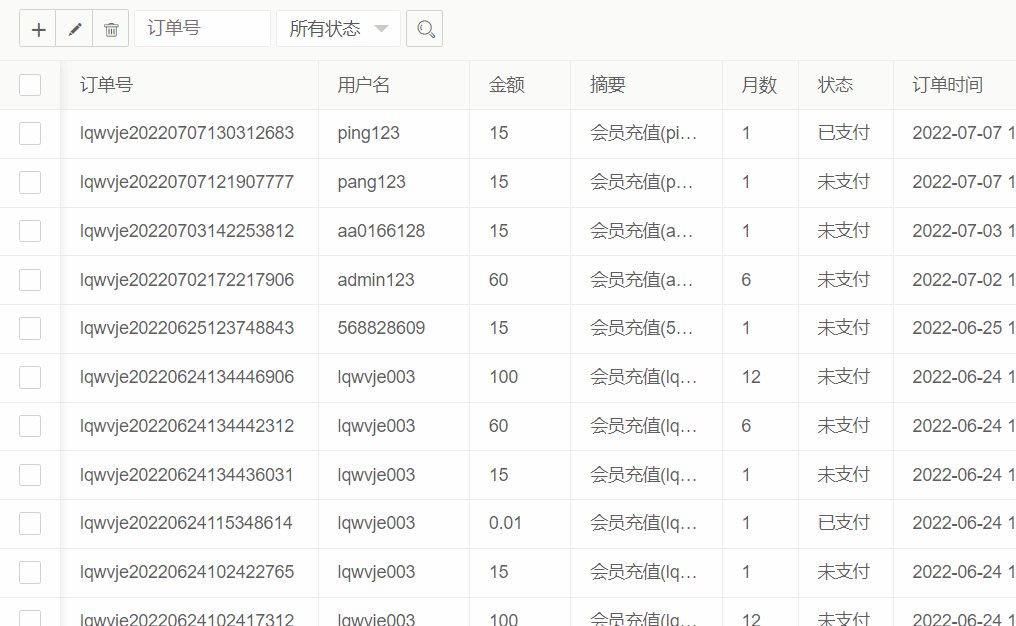
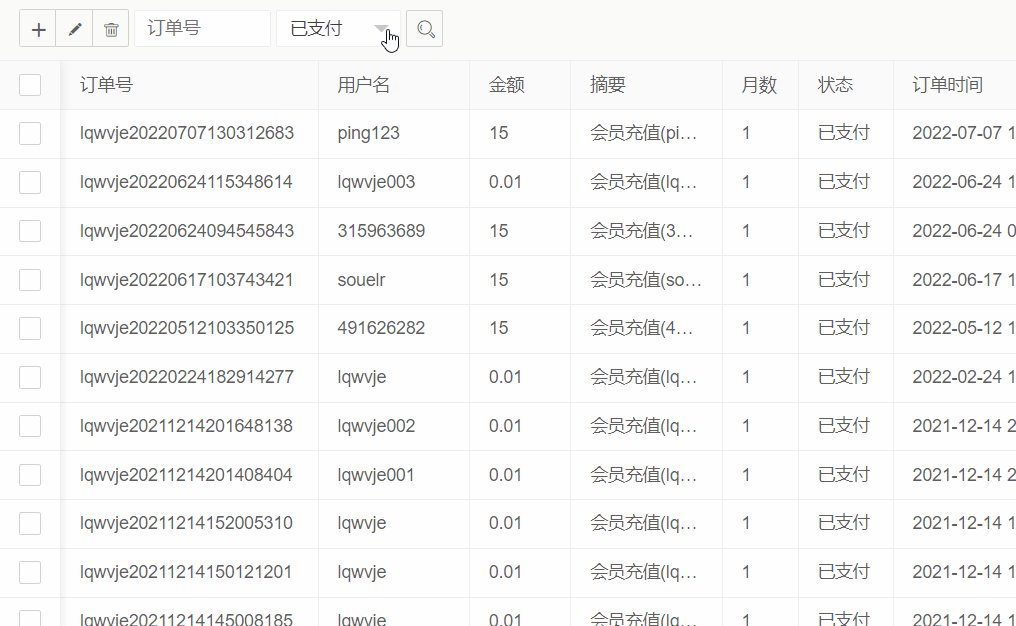
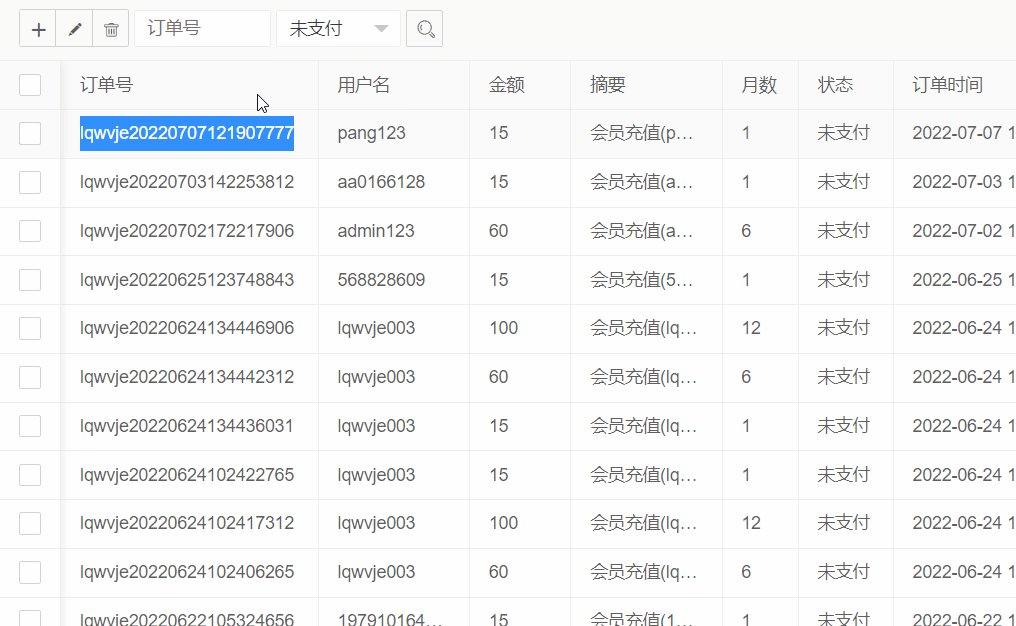
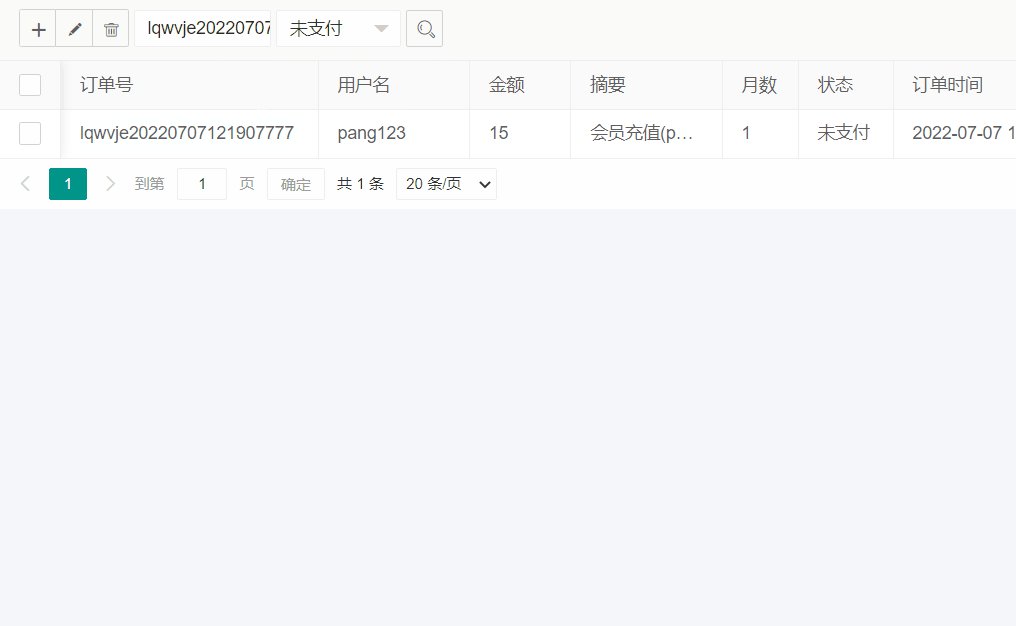
layUI Table自定义工具栏和搜索参数,先看实现效果:layUI Table自定义工具栏和搜索参数,先看实现效果: HTML代码部分: div class="container-fluid" table class="layui-hide" id="test" lay-filter="test"/table/divstyle .layui-input, .layui-unselect, .layui-select-title { height: 30px; }/stylescript type="text/html" id="toolbarDemo" div

HTML代码部分:
<div class="container-fluid">
<table class="layui-hide" id="test" lay-filter="test"></table>
</div>
<style>
.layui-input, .layui-unselect, .layui-select-title {
height: 30px;
}
</style>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm" lay-event="add" style="padding:0px 3px 0px 5px">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm" lay-event="update" style="padding:0px 3px 0px 5px">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm" lay-event="delete" style="padding:0px 3px 0px 5px">
<i class="layui-icon"></i>
</button>
</div>
<div class="layui-inline ">
<input type="text" id="orderID" placeholder="订单号" autocomplete="off" class="layui-input" style="height:30px;width:110px">
</div>
<div class="layui-inline " style="width:100px">
<select id="orderState">
<option value="0">所有状态</option>
<option value="1">已支付</option>
<option value="2">未支付</option>
<option value="3">已结算</option>
</select>
</div>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm" lay-event="search" style="padding:0px 3px 0px 5px">
<i class="layui-icon"></i>
</button>
</script>
js代码部分:
layui.use(['table', 'layer', 'jquery'], function () {
var table = layui.table,
layer = layui.layer, //弹层
$ = layui.jquery
if (localStorage.getItem("layuiPageSize") == null || localStorage.getItem("layuiPageSize") == 'undefined') {
localStorage.setItem("layuiPageSize", 20);//添加每页默认数据条数
}
let guid = getGUID();
table.render({
elem: '#test',
url: '../api/OrderInfo/Query', //获取数据url地址
title: '用户数据表',
toolbar: '#toolbarDemo',//开启工具栏,此处显示默认图标,可以自定义模板,详见文档
defaultToolbar: false,//表头上面的右侧工具栏去掉
page: {
limit: localStorage.getItem("layuiPageSize")//默认每页多少条
, limits: [20, 30, 50, 100, 200, 300, 500]//选择 显示每页多少条
//, first: '首页'
//,last: '尾页'
},
where: {
orderid: $('#orderID').val(),
UserName: $.cookie('uName'),
GUID: guid,
state: $("#orderState").val()
},
id: 'testReload',
cols: [
[{
type: 'checkbox',
fixed: 'left'
}, {
field: 'orderid',
title: '订单号',
width: 205,
//fixed: 'left',
//unresize: true,
//sort: true
}, {
field: 'UserName',
title: '用户名',
width: 120,
edit: 'text'
}, {
field: 'money',
title: '金额',
width: 80,
edit: 'text'
}, {
field: 'subject',
title: '摘要',
width: 120,
edit: 'text'
}, {
field: 'body',
title: '月数',
width: 60
}, {
field: 'state',
title: '状态',
width: 75, templet: function (d) {
if (d.state == 1) {
return '已支付'
} else if (d.state == 2) {
return '未支付'
} else if (d.state == 3) {
return '已结算'
}
}
}, {
field: 'OrderTime',
title: '订单时间'
}]
],
done: function (obj, first) {
let pageSize = $(".layui-laypage-limits").find("option:selected").val();
localStorage.setItem("layuiPageSize", pageSize);//添加数据
}
});
//监听头工具栏事件
table.on('toolbar(test)', function (obj) {
var checkStatus = table.checkStatus(obj.config.id)
, data = checkStatus.data; //获取选中的数据
switch (obj.event) {
case 'add':
alert("功能没开放");
break;
case 'update':
alert("功能没开放");
break;
case 'search':
let search = $('#orderID').val();
let state = $("#orderState").val();
table.reload('testReload',{
page: {
curr: 1 //重新从第 1 页开始
},
where: {
orderid: $('#orderID').val(),
UserName: $.cookie('uName'),
GUID: guid,
state: $("#orderState").val()
}
});
$('#orderID').val(search);//重加载后,重新赋值上次搜索的内容
$("#orderState").val(state);
break;
case 'delete':
alert("功能没开放");
break;
};
});
})
沃梦达教程
本文标题为:layui Table自定义工具栏和搜索参数


猜你喜欢
- Bootstrap .btn-info类 1970-01-01
- D3.js数据函数 2022-07-13
- Bootstrap选择表单控件 1970-01-01
- CSS加载按钮 1970-01-01
- D3.js按类选择 1970-01-01
- Bootstrap .hidden类 1970-01-01
- Bootstrap添加响应功能 1970-01-01
- CSS加载社交按钮 1970-01-01
- Bootstrap将颜色悬停在表格行的背景颜色上 1970-01-01
- D3.js SVG矩形转换 1970-01-01








