JavaScript数组扁平转树形结构数据(Tree)的实现 前言 之前面试有遇到过这个问题,面试官问:如何把一个数组数据扁平,然后转化为Tree结构数据,工作中刚好也用到了,在这里总结一下. 需求大致如下 把这个数组转为树形结构数据(Tree) const flatArr = [ { id:
前言
之前面试有遇到过这个问题,面试官问:如何把一个数组数据扁平,然后转化为Tree结构数据,工作中刚好也用到了,在这里总结一下。
需求大致如下
把这个数组转为树形结构数据(Tree)
const flatArr = [
{ id: '01', parentId: 0, name: '节点1' },
{ id: '011', parentId: '01', name: '节点1-1' },
{ id: '0111', parentId: '011', name: '节点1-1-1' },
{ id: '02', parentId: 0, name: '节点2' },
{ id: '022', parentId: '02', name: '节点2-2' },
{ id: '023', parentId: '02', name: '节点2-3' },
{ id: '0222', parentId: '022', name: '节点2-2-2' },
{ id: '03', parentId: 0, name: '节点3' },
]最终结果
[
{
id: '01',
name: '节点1',
parentId: 0,
children: [
{
id: '011',
name: '节点1-1',
parentId: '01',
children: [
{
id: '0111',
name: '节点1-1-1',
parentId: '011',
children: [
...
],
},
],
},
],
},
{
id: '02',
name: '节点2',
parentId: 0,
children: [
// 如上节点1
]
},
{
id: '03',
name: '节点3',
parentId: 0,
children: [
// 如上节点1
]
}
]递归方式
递归方式实现是OK的,但是数据多的话会稍微慢一点哈
const flatArr = [
{ id: '01', parentId: 0, name: '节点1' },
{ id: '011', parentId: '01', name: '节点1-1' },
{ id: '0111', parentId: '011', name: '节点1-1-1' },
{ id: '02', parentId: 0, name: '节点2' },
{ id: '022', parentId: '02', name: '节点2-2' },
{ id: '023', parentId: '02', name: '节点2-3' },
{ id: '0222', parentId: '022', name: '节点2-2-2' },
{ id: '03', parentId: 0, name: '节点3' },
]
function getTreeData (arr, parentId) {
function loop (parentId) {
return arr.reduce((pre, cur) => {
if (cur.parentId === parentId) {
cur.children = loop(cur.id)
pre.push(cur)
}
return pre
}, [])
}
return loop(parentId)
}
const result = getTreeData(flatArr, 0)
console.log('result', result)打印结果如图

非递归方式
这种方法看起来就很简单代码也很简洁
const flatArr = [
{ id: '01', parentId: 0, name: '节点1' },
{ id: '011', parentId: '01', name: '节点1-1' },
{ id: '0111', parentId: '011', name: '节点1-1-1' },
{ id: '02', parentId: 0, name: '节点2' },
{ id: '022', parentId: '02', name: '节点2-2' },
{ id: '023', parentId: '02', name: '节点2-3' },
{ id: '0222', parentId: '022', name: '节点2-2-2' },
{ id: '03', parentId: 0, name: '节点3' },
]
function getData (arr) {
// 利用两层filter实现
let data = arr.filter(item => {
item.children = arr.filter(e => {
return item.id === e.parentId
})
return !item.parentId
})
return data
}
const res = getData(flatArr)
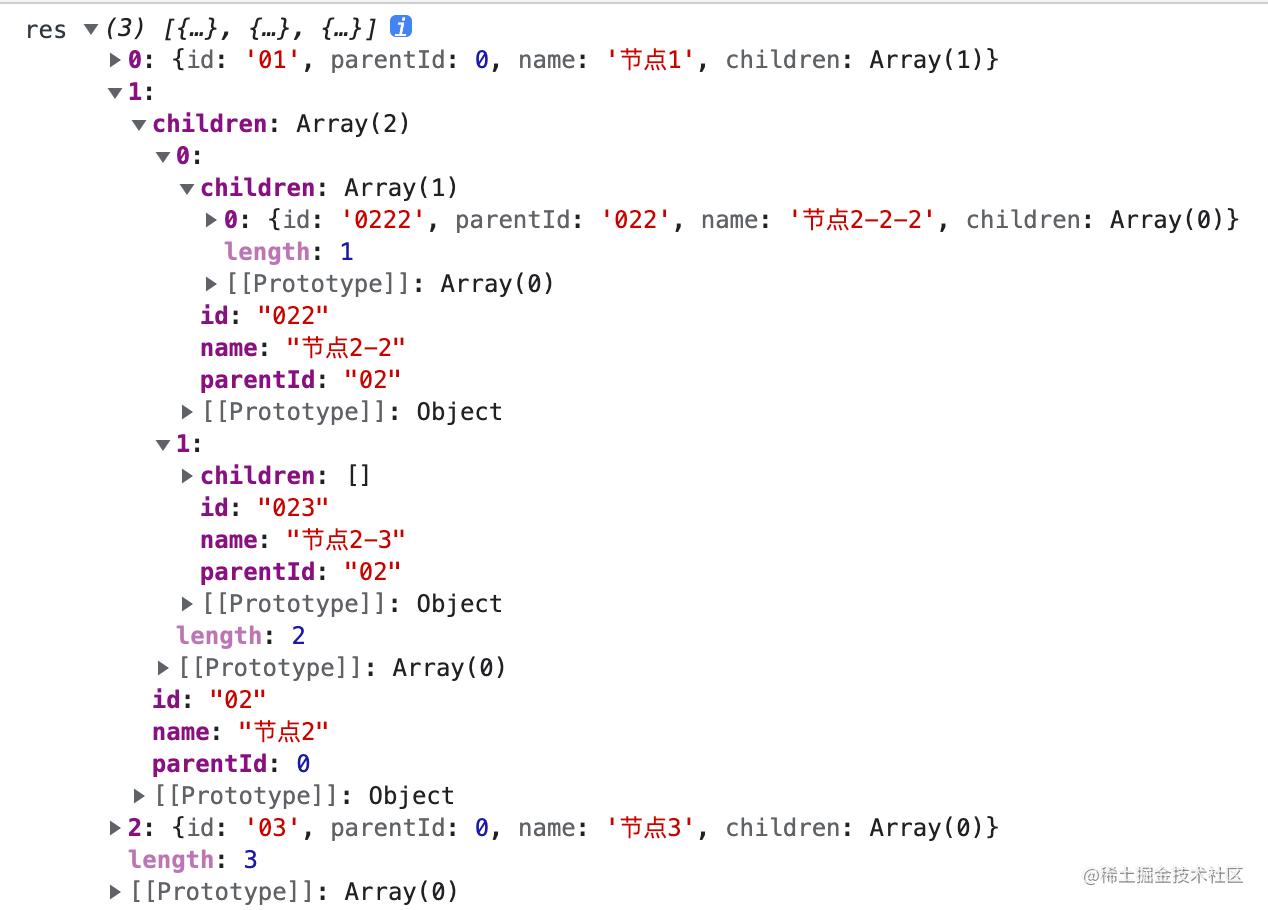
console.log('res', res)打印结果如图

小结
实现的方法很多,选择自己喜欢的就好,到此这篇关于JavaScript数组扁平转树形结构数据(Tree)的实现的文章就介绍到这了,更多相关JavaScript数组扁平转树形结构 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
沃梦达教程
本文标题为:JavaScript数组扁平转树形结构数据(Tree)的实现


猜你喜欢
- layui数据表格以及传数据方式 2022-12-13
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- ajax实现输入提示效果 2023-02-14
- JS实现左侧菜单工具栏 2022-08-31
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 1 Vue - 简介 2023-10-08
- vue keep-alive 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08









