
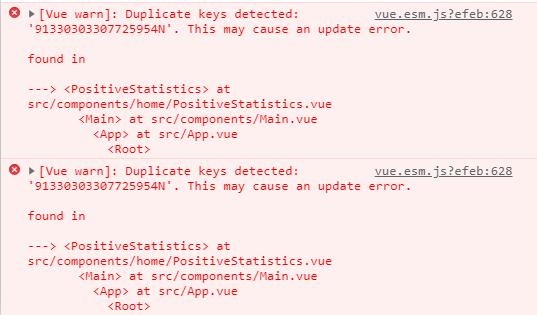
v-for循环出现控制Duplicate keys detected: 'XXXXXX'. This may cause an update error.报错,但不影响操作是什么原因?
1、原因是v-for循环不是用索引做key值,而是调用了接口中的某个参数,参数有不是唯一的(有重复值),所以就报错了!
2、解决方法很简单,把索引值key改成index,代码如下:
v-for="(item, index) in list" :key="index"
沃梦达教程
本文标题为:v-for循环出现控制Duplicate keys detected: 'XXXXXX'报错是什么原因


猜你喜欢
- javascript实现类似java中getClass()得到对象类名的方法 2023-11-30
- Area 区域实现post提交数据的js写法 2023-11-30
- 关于layui数据表格的各种事件 2022-12-13
- 爬取360Doc用户馆藏存为html-包括js解密 2023-10-27
- 服务控件与html标签的一点 2023-10-28
- 原生JS分页展示效果(点击分页看效果) 2024-01-17
- vuejs安装Vant有赞移动端组件库 2024-12-07
- 深入解读CSS3中transform变换模型的渲染 2024-01-04
- expression将JS、Css结合起来 2022-10-16
- 绝对定位的元素在ie6下不显示隐藏了的有效解决方法 2023-12-14









