在标签的style 属性中设置 word-breakstyle=word-break:break-all; 这样就可以实现换行上截图没设置之前 设置之后 完美解决!!!!!!

在标签的style 属性中设置 word-break
style="word-break:break-all;"
这样就可以实现换行
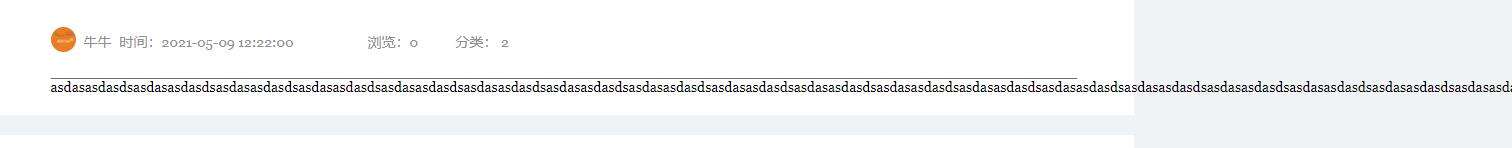
上截图没设置之前

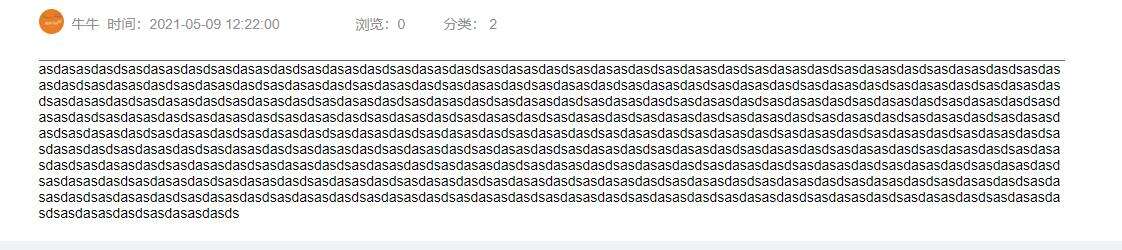
设置之后

完美解决!!!!!!
沃梦达教程
本文标题为:关于文字内容过长,导致文本内容超出html 标签宽度的解决方法之自动换行


猜你喜欢
- 详解微信小程序应用和页面生命周期 2022-10-21
- 详解ajax跨域问题解决方案 2023-02-14
- Ajax实现城市二级联动(三) 2023-01-31
- iframe实现与父页面跨域隔离的JavaScript 代码沙箱 2023-07-10
- 「HTML+CSS」--自定义加载动画【026】 2023-10-27
- Vue3.0高阶实战:开发高质量音乐Web app 2023-10-08
- 字节跳动、抖音小程序如何获取授权用户信息 2022-11-02
- Ajax请求session失效该如何解决 2022-10-17
- vue给页面添加水印,或者给iframe添加水印 2023-10-08
- js获取最近一周一个月三个月时间的简单示例 2023-08-12









