详解微信小程序应用和页面生命周期 目录 什么是生命周期 生命周期的分类 小程序的页面生命周期函数 什么是生命周期 生命周期(Life Cycle)是指一个对象从创建→运行销毁的整个阶段,强调的是一个时间段.如: 张三出生,表示这个人生命周期的开始
目录
- 什么是生命周期
- 生命周期的分类
- 小程序的页面生命周期函数
什么是生命周期
生命周期(Life Cycle)是指一个对象从创建→>运行>销毁的整个阶段,强调的是一个时间段。如:
- 张三出生,表示这个人生命周期的开始
- 张三离世,表示这个人生命周期的结束
- 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
生命周期的分类
在小程序中,生命周期分为两类,分别是:
- 应用生命周期
特指小程序从启动->运行->销毁的过程
- 页面生命周期
特指小程序中,每个页面的加载->渲染->销毁的过程
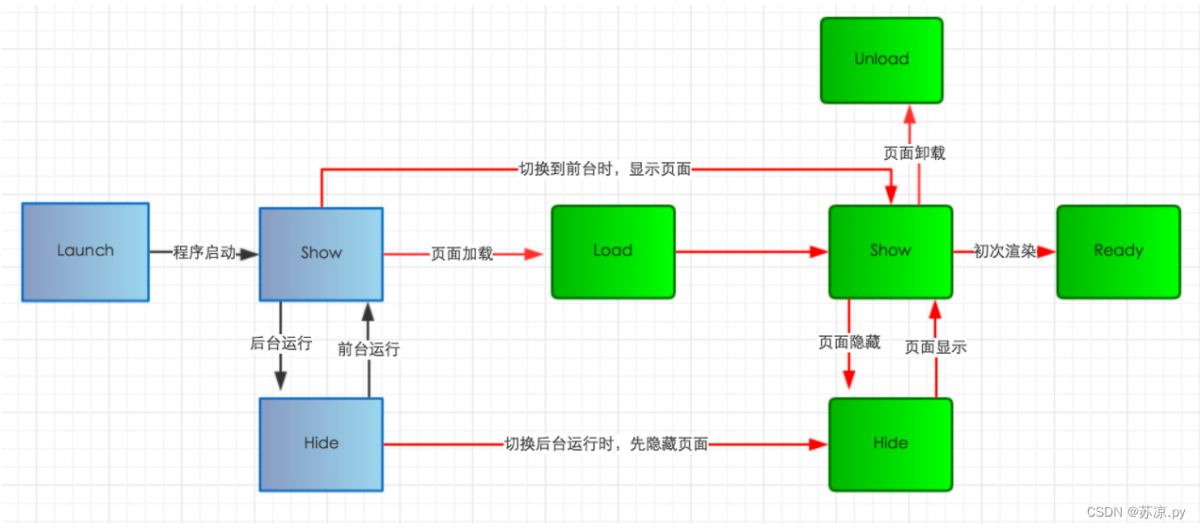
其中,页面的生命周期范围较小,应用程序的生命周期范围较大:

生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在onLoad生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
小程序中的生命周期函数分为两类,分别是:
应用的生命周期函数
特指小程序从启动->运行-→>销毁期间依次调用的那些函数页面的生命周期函数
特指小程序中,每个页面从加载->渲染-→>销毁期间依次调用的那些函数 小程序的应用生命周期函数
小程序的应用生命周期函数需要在app.js 中进行声明。如:
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("小程序启动!");
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log('小程序正在前台运行!');
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("小程序进入后台运行!");
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
- 用户首次打开小程序,触发 onLaunch(全局只触发一次)。
- 小程序初始化完成后,触发onShow方法,监听小程序显示。
- 小程序从前台进入后台,触发 onHide方法。
- 小程序从后台进入前台显示,触发 onShow方法。
- 小程序后台运行一定时间,或系统资源占用过高,会被销毁。
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。 |
| onShow | Function | 监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
| onError | Function | 错误监听函数 | 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问,上面的getPics就是函数, globalName是数据,这里面的函数和数据都是全局的。调用方式:在Pager中通过getApp()方法得到App对象并获得全局的数据和调用全局的函数 |
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
小程序的页面生命周期函数
小程序的页面生命周期函数需要在页面.js 中进行声明。如:
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log('本地生活页面加载完毕');
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
console.log("初次渲染完毕!");
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
console.log("页面显示完成");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
console.log("页面已被隐藏!");
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
console.log("GG");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
console.log('正在刷新!');
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.log('正在加载更多!');
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
console.log('用户正在分享!');
}
})
- 小程序注册完成后,加载页面,触发onLoad方法。
- 页面载入后触发onShow方法,显示页面。
- 首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
- 当小程序后台运行或跳转到其他页面时,触发onHide方法。
- 当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
- 当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload。
| 函数 | 说明 | 作用 |
|---|---|---|
| onLoad | 生命周期回调—监听页面加载 | 发送请求获取数据 |
| onShow | 生命周期回调—监听页面显示 | 请求数据 |
| onReady | 生命周期回调—监听页面初次渲染完成 | 获取页面元素(少用) |
| onHide | 生命周期回调—监听页面隐藏 | 终止任务,如定时器或者播放音乐 |
| onUnload | 生命周期回调—监听页面卸载 | 终止任务 |

- 小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
- 当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
- 当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。
实例演示:

监听事件:

到此这篇关于微信小程序应用和页面生命周期的文章就介绍到这了,更多相关小程序应用和页面生命周期内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本文标题为:详解微信小程序应用和页面生命周期


- 1 Vue - 简介 2023-10-08
- JS实现左侧菜单工具栏 2022-08-31
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- ajax实现输入提示效果 2023-02-14
- jsPlumb+vue创建字段映射关系 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- vue keep-alive 2023-10-08









