黑客帝国特效直接上代码:!DOCTYPE htmlhtmlheadmeta charset=utf-8title黑客帝国/titlescriptvar num=[0,1,2,3,4,5,6,7,8,9]; //随机数字var howmany=100; //多少个数字var speed=50...

黑客帝国特效
直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
黑客帝国
</title>
<script>
var num=[0,1,2,3,4,5,6,7,8,9]; //随机数字
var howmany=100; //多少个数字
var speed=50; //速度
var movey=speed;
var drop=new Array(); //每个数字的层
var xx=new Array(); //每个数字点的位置
var yy=new Array();
var mv=new Array();
//初始化 howmany个数字的层及它的初始化位置
for(var i=0;i<howmany;i++){
var j=Math.floor(Math.random()*9);
document.write("<div id='div"+i+"' style='position:absolute;'>"+num[j]+"</div>");
drop[i]=document.getElementById("div"+i).style;
//最大显示范围
var maxx=window.innerWidth;
var maxy=window.innerHeight;
//每个点的位置的计算
xx[i]=maxx*Math.random();
yy[i]=maxy*Math.random();
//每个点的位置
drop[i].left=xx[i]+"px";
drop[i].top=yy[i]+"px";
//每个点的速度
mv[i]=Math.random()*speed;
//设置点的外观
drop[i].fontSize=Math.random()*10+10+"px";
drop[i].color="#33FF33";
}
//修改每个点的位置
function init(){
for(var i=0;i<howmany;i++){
// xx[i]+=movex;
yy[i]+=movey;
//越界
if(xx[i]<=0){
xx[i]=maxx;
}
if(yy[i]>maxy){
yy[i]=10;
}
// drop[i].left=xx[i]+"px";
drop[i].top=yy[i]+"px";
}
setTimeout("init()",200);
}
</script>
</head>
<body bgcolor="black" onl oad="init()">
</body>
</html>
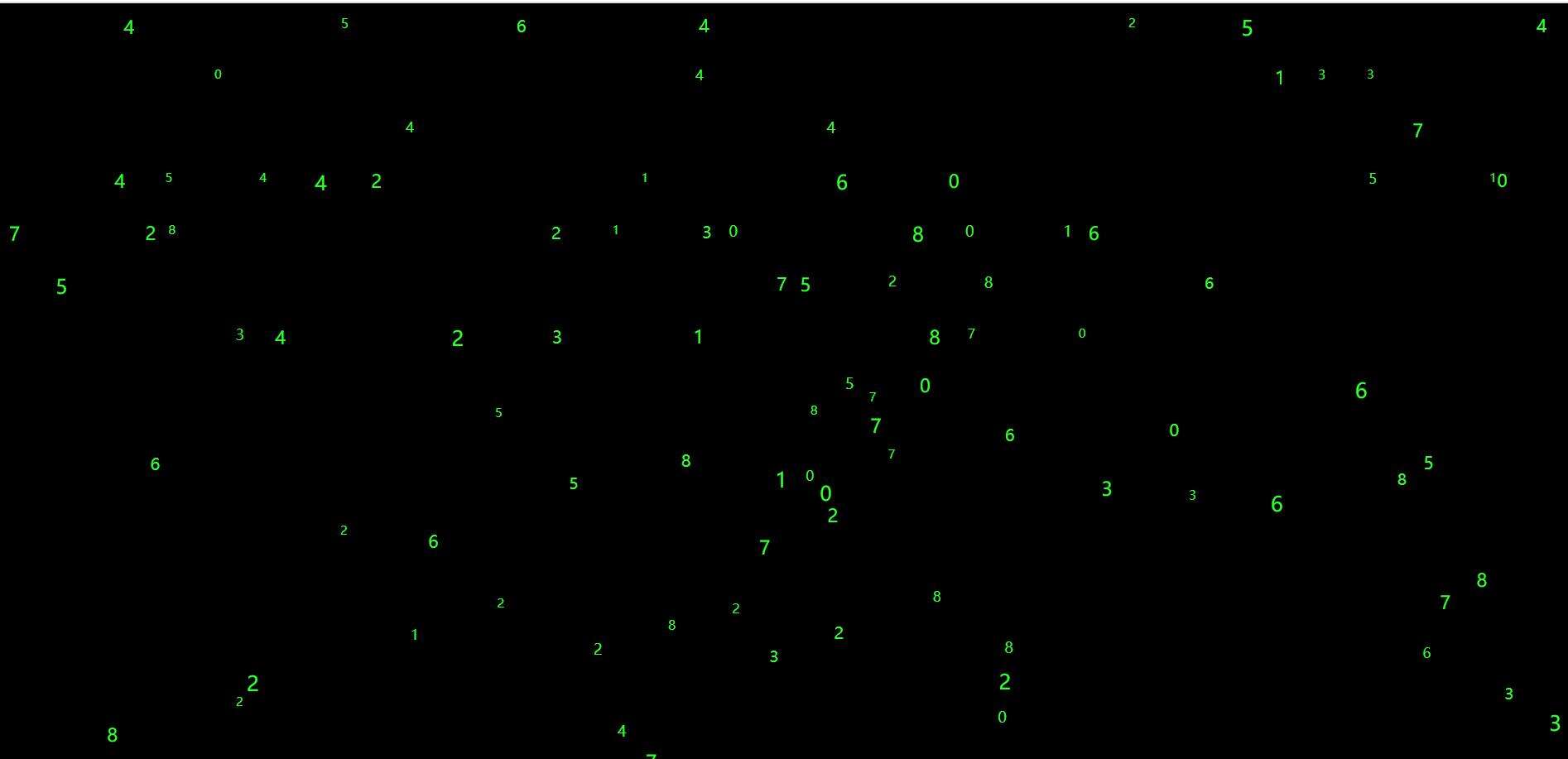
运行效果如图(可以自己自定义数字的多少):

沃梦达教程
本文标题为:黑客帝国特效(html+css+js)


猜你喜欢
- Javascript Bootstrap的网格系统,导航栏和轮播详解 2023-08-11
- ajax中用josnp接收josn数据的实现方法 2023-02-15
- 关于前端ajax请求的优雅方案(http客户端为axios) 2023-02-15
- Ajax返回的json遍历取值并显示到前台的方法 2023-02-15
- MUi框架ajax请求WebService接口实例 2023-02-15
- Ajax异步请求技术实例讲解 2023-02-14
- AjaxFileUpload结合Struts2实现多文件上传(动态添加文件上传框) 2023-02-14
- alt属性和title属性 2022-10-16
- Ajax+php数据交互并且局部刷新页面的实现详解 2023-02-14
- JavaScript Pinia代替 Vuex的可行性分析 2022-08-30









