JavaScriptPinia代替Vuex的可行性分析 目录 一.介绍 二.对比 三.使用 1. 安装 2. 注册 3. 创建单个 store 4. 组件内引用 5. 更新 store 数据的4种方式 (1)直接修改特定的值 (2)利用 $patch 批量修改 (3)利用 $patch 单个修改特定的值 (4)利用 Actions 修改 6. 其他 四
目录
- 一、介绍
- 二、对比
- 三、使用
- 1. 安装
- 2. 注册
- 3. 创建单个 store
- 4. 组件内引用
- 5. 更新 store 数据的4种方式
- (1)直接修改特定的值
- (2)利用 $patch 批量修改
- (3)利用 $patch 单个修改特定的值
- (4)利用 Actions 修改
- 6. 其他
- 四、总结
一、介绍
在 Vue 3.0 出来之前,数据存储的主流依旧是 Vuex。但是,当 Vue 3.0 问世后,官方为了迎合 Componsition API,进而设计了全新的状态管理 Pinia,而且未来的 Vuex 5 中提及的功能点正是 Pinia 目前已实现的。
! Vuex 5 提及的功能点:
- 更好的兼容
Componsition AP - 更好的支持
TypeScript - 优化
modules的嵌套结构 - 支持热加载,无需刷新页面
二、对比
Pinia 与 Vuex 对比:
Pinia没有mutations,且actions支持同步/异步,Vuex同步mutations,异步actionsPinia相比Vuex拥有更好的TypeScript支持Pinia不再需要modules的嵌套结构,独立的store,扁平化处理得以更好的代码分割Pinia支持热加载,无需重载页面,保持现有状态Pinia在Vue 3中支持缓存,而Vuex则不再支持Pinia相比Vuex更加轻量化(体积约为 1K)Pinia支持$reset方法,可以初始化statePinia不支持time-travel功能,相对于Vuex调试功能还不成熟Pinia同样也支持Vue 2.0
三、使用
1. 安装
npm i pinia@next -S
2. 注册
index.js:
import { createApp } from 'vue'
import element from 'element-plus'
import '@/assets/css/index.css'
import router from '@/router/index'
import App from './App'
import { createPinia } from 'pinia'
const app = createApp(App)
app.use(element).use(router).use(createPinia()).mount('#root')3. 创建单个 store
store/user.js:
import { defineStore } from 'pinia'
export const userStore = defineStore('user', {
state: _ => {
return {
username: '张同学'
}
},
getters: {
},
actions: {
// 重置数据
_reset() {
this.$reset()
}
}
})4. 组件内引用
Home.vue:
<template>
<div>
姓名:{{ user_store.username }}
<br />
<el-button @click="change_username">修改名称</el-button>
<el-button @click="user_store._reset()">重置</el-button>
</div>
</template>
<script>
import { userStore } from '../store/user'
export default {
setup() {
let user_store = userStore() // 初始化 user_store
return { user_store }
}
}
</script>5. 更新 store 数据的4种方式
(1)直接修改特定的值
let user_store = userStore()
/**
* @description 修改用户名称
*/
let update = _ => {
user_store.username = '张三'
}(2)利用 $patch 批量修改
let user_store = userStore()
/**
* @description 修改用户名称
*/
let update = _ => {
user_store.$patch({
username: '张三'
})
}(3)利用 $patch 单个修改特定的值
let user_store = userStore()
/**
* @description 修改用户名称
*/
let update = _ => {
user_store.$patch(state => {
state.username = '张三'
})
}(4)利用 Actions 修改
let user_store = userStore()
/**
* @description 修改用户名称
*/
let update = _ => {
user_store.update_username('张三')
}
// 修改用户名称
update_username(value) {
this.username = value
}6. 其他
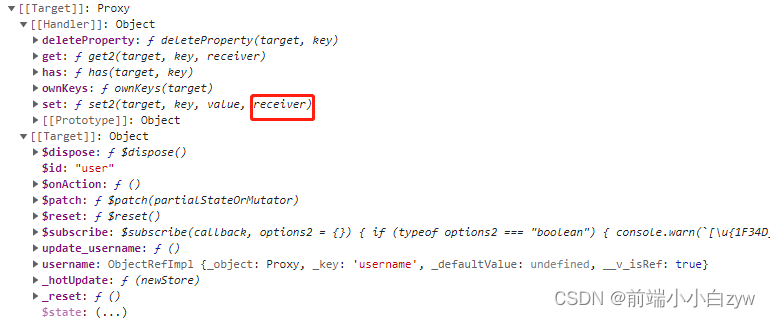
从下面的截图我看可以看到自身的一些属性、方法等,诸如:$reset,$patch 以及热更新相关的方法

关于 Pinia 数据持久化的问题,暂时没有完美的解决方案,待研究
四、总结
由于 Pinea 是轻量级的,体积很小,它适合于中小型应用。它也适用于低复杂度的 Vue.js 项目,因为一些调试功能,如时间旅行和编辑仍然不被支持。未来将 Vuex 用于中小型 Vue.js 项目是过度的,因为它重量级的,对性能有很大影响。因此,Vuex 适用于重量级、高复杂度的 Vue.js 项目。
到此这篇关于JavaScript Pinia代替 Vuex的可行性分析的文章就介绍到这了,更多相关JavaScript Pinia代替 Vuex内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本文标题为:JavaScript Pinia代替 Vuex的可行性分析


- layui数据表格以及传数据方式 2022-12-13
- ajax实现输入提示效果 2023-02-14
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 1 Vue - 简介 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- vue keep-alive 2023-10-08
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- JS实现左侧菜单工具栏 2022-08-31
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21









