目录时间冒泡与捕获概念(1)捕获阶段(Capture Phase)(2)目标阶段(Target Phase)(3)冒泡阶段(Bubble Phase)举例代码冒泡模拟模拟结果捕获模拟模拟结果如下addEventListener函数补充语法时间冒泡与捕获...

目录
- 时间冒泡与捕获
- 概念
- (1)捕获阶段(Capture Phase)
- (2)目标阶段(Target Phase)
- (3)冒泡阶段(Bubble Phase)
- 举例代码
- 冒泡模拟
- 模拟结果
- 捕获模拟
- 模拟结果如下
- addEventListener函数补充
- 语法
时间冒泡与捕获
概念
一般的,事件分为三个阶段:捕获阶段、目标阶段和冒泡阶段。
(1)捕获阶段(Capture Phase)
事件的第一个阶段是捕获阶段。事件从文档的根节点流向目标对象节点。途中经过各个层次的DOM节点,并在各节点上触发捕获事件,直到到达事件的目标节点。捕获阶段的主要任务是建立传播路径,在冒泡阶段,事件会通过这个路径回溯到文档跟节点。
(2)目标阶段(Target Phase)
当事件到达目标节点的,事件就进入了目标阶段。事件在目标节点上被触发,然后会逆向回流,直到传播至最外层的文档节点。
(3)冒泡阶段(Bubble Phase)
事件在目标元素上触发后,并不在这个元素上终止。它会随着DOM树一层层向上冒泡,回溯到根节点。
冒泡过程非常有用。它将我们从对特定元素的事件监听中释放出来,如果没有事件冒泡,我们需要监听很多不同的元素来确保捕获到想要的事件。
作者:韩宝亿
链接:https://www.jianshu.com/p/8311f782f70d
来源:简书
举例代码
冒泡模拟
<html>
<head>
</head>
<body>
<div id="content1">
<ul id="ul">
<li>
<a>
点击
</a>
</li>
</ul>
</div>
</body>
<script>
function getNode(name) {
return document.getElementsByTagName(name)[0]
}
const top1 = getNode('div')
const ul1 = getNode('ul')
const li1 = getNode('li')
const a1 = getNode('a');
//get the node
top1.addEventListener('click', (e) => {
console.log("div");
})
ul1.addEventListener('click', (e) => {
console.log("ul");
})
li1.addEventListener('click', (e) => {
console.log("li");
})
a1.addEventListener('click', (e) => {
console.log("a");
})
//add function
</script>
</html>
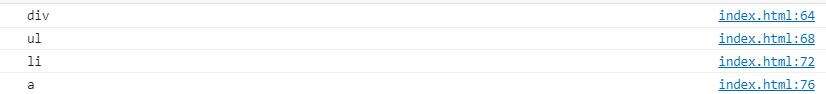
模拟结果
该代码模拟了冒泡的情况,即事件会从触发的节点一直向外冒泡,直到回溯到根节点。
模拟的情况如下图,由根节点先触发,再一层层向外传递。

捕获模拟
代码如下:
基本同上,添加的事件修改参数即可
<html>
<head>
</head>
<body>
<div id="content1">
<ul id="ul">
<li>
<a>
点击
</a>
</li>
</ul>
</div>
</body>
<script>
function getNode(name) {
return document.getElementsByTagName(name)[0]
}
const top1 = getNode('div')
const ul1 = getNode('ul')
const li1 = getNode('li')
const a1 = getNode('a');
top1.addEventListener('click', (e) => {
console.log("div");
},true)
ul1.addEventListener('click', (e) => {
console.log("ul");
},true)
li1.addEventListener('click', (e) => {
console.log("li");
},true)
a1.addEventListener('click', (e) => {
console.log("a");
},true)
</script>
</html>
模拟结果如下

可以看见,捕获阶段,是从根节点向子节点的。
addEventListener函数补充
语法
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型 (如 “click” 或 “mousedown”).
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
参考链接如下:
作者:韩宝亿
链接:https://www.jianshu.com/p/8311f782f70d
本文标题为:JS基础---html中事件冒泡和捕获


- 关于居中布局和IE双倍边距bug 2022-10-16
- vue引入html2canvas插件实现图片嵌入div展示下载 2023-10-08
- 前端面试复盘:vue技术面没有难倒我,hr面却是一把挂 2023-10-08
- HTML5 video标签的poster属性图片铺满整个屏幕 2023-07-08
- 解决uniapp下载视频,使用uni.downloadFile下载大文件会出现下载到一半就停止问题 2023-08-29
- PHP SQL:如何将数据从一个html表单保存到多个数据库,或者如何自动将数据从一个数据库复制到另一个数据库 2023-10-26
- layui数据表格导入数据 2022-12-13
- JavaScript中常见的事件用法小结 2023-07-10
- 解决layui框架excel导出长数据科学计数法问题 2022-10-29
- 基于Ajax+div的“左边菜单、右边内容”页面效果实现 2023-01-20









