uni.uploadFile(OBJECT)将本地资源上传到开发者服务器,客户端发起一个 POST 请求,其中 content-type 为 multipart/form-data。 如页面通过 uni.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接
uni.uploadFile(OBJECT)
将本地资源上传到开发者服务器,客户端发起一个 POST 请求,其中 content-type 为 multipart/form-data。 如页面通过 uni.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。
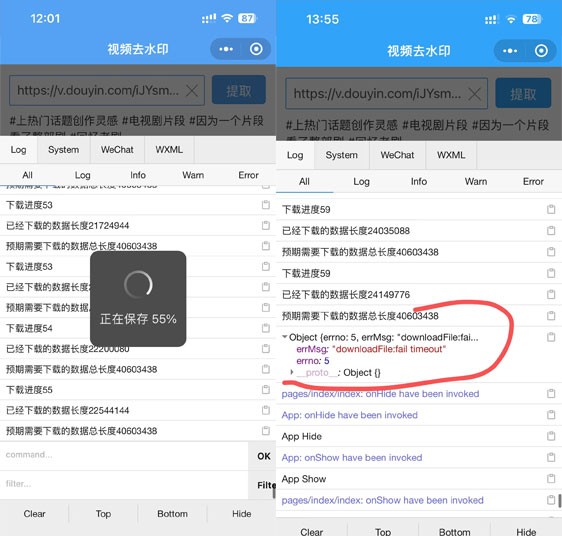
1、问题描述:在使用这个uni-app这个文件下载接口的时候,发现下载到一半就停止下载,经过打印显示下载超时

报错为:errMsg: "downloadFile:fail timeout",可以看出示下载超时。
后面看了文档有个参数:timeout,改参数不是必须填写的。
timeout Number 否 超时时间,单位 ms
2、解决方法:
我们把超时时间加上timeout: 6000000,并设置高一点即可,默认是60000
const downloadTask = uni.downloadFile({
url: DownloadUrl+this.downloadUrl,
timeout: 6000000,
success: (res) => {
if (res.statusCode === 200) {
uni.saveVideoToPhotosAlbum({
filePath: res.tempFilePath,
success: function() {
console.log('success')
uni.hideLoading();
uni.showToast({
title: "保存成功",
icon: "success"
});
},
fail: function(e) {
uni.showModal({
content:'检测到您没打开获取信息功能权限,是否去设置打开?',
confirmText: "确认",
cancelText:'取消',
success: (res) => {
if(res.confirm){
uni.openSetting({
success: (res) => {
console.log(res);
uni.showToast({
title: "请重新点击保存到相册~",
icon: "none"
});
}
})
}else{
uni.showToast({
title: "保存失败,请打开权限功能重试",
icon: "none"
});
}
}
})
}
});
}
},
fail: (res) => {
console.log(res)
}
});3、体验地址:

本文标题为:解决uniapp下载视频,使用uni.downloadFile下载大文件会出现下载到一半就停止问题


- ajax实现输入提示效果 2023-02-14
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- vue keep-alive 2023-10-08
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- 1 Vue - 简介 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- layui数据表格以及传数据方式 2022-12-13
- JS实现左侧菜单工具栏 2022-08-31
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14









