前言Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈 自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖...

前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span {
width : 36px;
height: 36px;
border-radius: 50%;
display: inline-block;
position: relative;
border: 20px solid;
border-color: rgba(255,255,255, .25) rgba(255,255,255, 0.5) rgba(255,255,255, .75) rgba(255,255,255,1);
animation: rotation 2s linear infinite;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg) }
}
原理详解
步骤1
使用span标签,设置css样式
- 宽度、高度均为36px
- 边框:20px solid
width : 36px;
height: 36px;
border: 20px solid;
效果图如下

步骤2
设置span边框颜色,分别设置四个边框颜色为
- rgba(255, 255,255, .25)
- rgba(255,255,255, 0.5)
- rgba(255,255,255, 0.75)
- rgba(255,255,255, 1)
border-color: rgba(255, 255,255, .25) rgba(255,255,255, 0.5) rgba(255,255,255, .75) rgba(255,255,255,1);
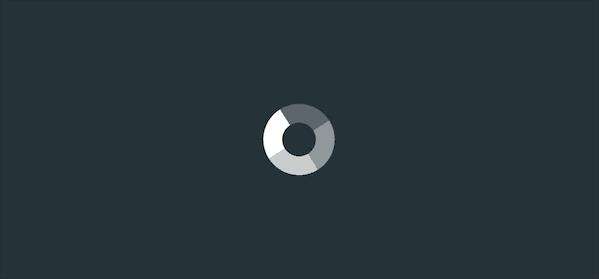
效果图如下

步骤3
span圆角化
border-radius: 50%;
效果图如下

步骤4
为span添加动画
- 顺时针旋转(0-360度) 2s 无限循环
animation: rotation 2s linear infinite;
/*动画实现*/
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg) }
}
效果图如下

知识点
rgba() 函数
定义
使用红 ( R )、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
CSS 语法

结语
学习来源:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰?(?ˊ?ˋ)?,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持??

本文标题为:「HTML+CSS」--自定义加载动画【025】


- js实现简单实用的AJAX完整实例 2022-12-15
- 基于fileUpload文件上传带进度条效果的实例(必看) 2023-02-14
- new Vue() vs createApp() 2023-10-08
- JavaScript实现读取上传视频文件的时长和第一帧画面过程讲解 2023-07-09
- FormData+Ajax实现上传进度监控 2023-02-14
- 字节跳动、抖音小程序如何获取授权用户信息 2022-11-02
- 怎么通过CSS定义项目列表li前小点( · )的样式 2022-07-07
- vue 行为验证码之滑动验证AJ-Captcha使用详解 2023-07-10
- JS时间戳转换方式示例详解 2023-07-09
- Javascript运行机制之Event Loop 2023-08-08