HTML什么是HTMLHTML标签HTML标题HTML段落HTML链接HTML 图像HTML元素HTML属性部分标签实例HTML标题标准属性事件属性HTML水平线HTML注释标签段落标签拆行clear属性HTML样式style属性HTML文本格式化颜色CSS样式外部...

HTML
- 什么是HTML
- HTML标签
- HTML标题
- HTML段落
- HTML链接
- HTML 图像
- HTML元素
- HTML属性
- 部分标签实例
- HTML标题
- 标准属性
- 事件属性
- HTML水平线
- HTML注释
- 标签段落
- 标签拆行
- clear属性
- HTML样式
- style属性
- HTML文本格式化
- 颜色
- CSS样式
- 外部样式表
- 内部样式表
- 内联样式
- 总结
什么是HTML
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
<html>
<head>
这里是文档的头部 ... ...
...
</head>
<body>
这里是文档的主体 ... ...
...
</body>
</html>
HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签对大小写不敏感
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 <b>和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML参考手册
https://www.w3school.com.cn/tags/index.asp
HTML标题
HTML标题是通过<h1> - <h6>等标签进行定义
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
HTML段落
HTML 段落是通过 <p>标签进行定义的。
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
HTML链接
HTML 链接是通过< a>标签进行定义的。
<a href="http://www.w3school.com.cn">This is a link</a>
HTML 图像
HTML 图像是通过< img> 标签进行定义的。
<img src="w3school.jpg" width="104" height="142" />
HTML元素
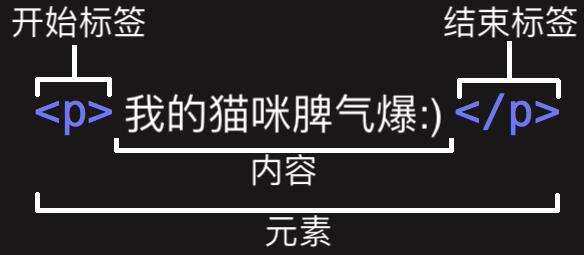
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。

这个元素的主要部分有:
- 开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容(Content):元素的内容,本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
- <p>元素定义一个HTML文档的一个段落
- <body>元素定义了HTML的一个主体
- <html>元素定义了整个HTML文档
- <br>元素定义换行,没有关闭标签—空元素,还有<img>也是空元素
注:在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。<br/>是关闭空元素的正确方法。
HTML属性
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。

属性总是以名称/值对的形式出现,比如:name=“value”。属性值应该被包含在引号内,双引号最常用,也可以用单引号,如果属性值本身就有双引号,则必须用单引号。
属性总是在 HTML 元素的开始标签中规定。
属性和属性值对大小写不敏感,不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。而新版本的 (X)HTML 要求使用小写属性。
下面列出了大多数HTML元素的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素的类名(classname) |
| id | id | 规定元素的唯一id |
| style | style_definition | 规定元素的行内样式 |
| title | text | 规定元素的额外信息 |
HTML的全局属性:
https://www.w3school.com.cn/tags/html_ref_standardattributes.asp
部分标签实例
HTML标题
<h1> - <h6>
确保只用于标题
标准属性
不推荐属性align,使用样式代替它
id, class, title, style, dir, lang, xml:lang
事件属性
onclick, ondblclick, onm ousedown, onm ouseup, onm ouseover,
onm ousemove, onm ouseout, onkeypress, onkeydown, onkeyup
HTML水平线
<hr /> 标签在HTML页面中创建水平线
HTML注释
<! – -->
> <!-- This is a comment -->
标签段落
HTML 段落是通过 <p>标签进行定义的。
提示:使用空的段落标记 <p></p>去插入一个空行是个坏习惯。用 <br /> 标签代替它!(但是不要用 <br /> 标签去创建列表。不要着急,您将在稍后的篇幅学习到 HTML 列表。)
HTML中,在显示页面的时候,浏览器会移除源代码中的空格和空行,无法原样输出
标签拆行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
<p>This is<br />a para<br />graph with line breaks</p>
clear属性
一般情况下,文本流中的其他行会在内联图像的底部显示,除非图形的 <img> 标签被设置为左对齐或右对齐(对于 <table> 标签也一样)。因此,<br> 标签的 clear 属性只对这些左对齐或右对齐的图像或表格起作用。
clear属性可以具有三个值:left、right 或者 all,每个值都代表一个边界或两边的边界。当指定的边界没有图像时,浏览器才会继续输出文本。
HTML样式
style属性
style 属性的作用:
提供了一种改变所有 HTML 元素的样式的通用方法。
bankground-color属性为元素定义背景颜色:
<html>
<body style="background-color:yellow">
<h2 style="background-color:red">This is a heading</h2>
<p style="background-color:green">This is a paragraph.</p>
</body>
</html>
style 属性淘汰了“旧的” bgcolor 属性。
text-align 属性规定了元素中文本的水平对齐方式:
<html>
<body>
<h1 style="text-align:center">This is a heading</h1>
<p>The heading above is aligned to the center of this page.</p>
</body>
</html>
style 属性淘汰了旧的 “align” 属性。
font-family :字体类型, font-size 字体大小
HTML文本格式化
<html>
<body>
<b>This text is bold</b>
<br />
<strong>This text is strong</strong>
<br />
<big>This text is big</big>
<br />
<em>This text is emphasized</em>
<br />
<i>This text is italic</i>
<br />
<small>This text is small</small>
<br />
This text contains
<sub>subscript</sub>
<br />
This text contains
<sup>superscript</sup>
</body>
</html>
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本。 |
| <big> | 定义大号字。 |
| <em> | 定义着重文字。 |
| <i> | 定义斜体字。 |
| <small> | 定义小号字。 |
| <strong> | 定义加重语气。 |
| <sub> | 定义下标字。 |
| <sup> | 定义上标字。 |
| <ins> | 定义插入字。 |
| <del> | 定义删除字。 |
HTML 中的预留字符必须被替换为字符实体。比如 “& l t ;” 代表 “<”,"& g t ;" 代表 “>”。
<pre>
for i = 1 to 10
print i
next i
</pre>
“计算机输出”标签
<code>Computer code</code>
<br />
<kbd>Keyboard input</kbd>
<br />
<tt>Teletype text</tt>
<br />
<samp>Sample text</samp>
<br />
<var>Computer variable</var>
<br />
| 标签 | 描述 |
|---|---|
| <code> | 定义计算机代码。 |
| <kbd> | 定义键盘码。 |
| <samp> | 定义计算机代码样本。 |
| <tt> | 定义打字机代码。 |
| <var> | 定义变量。 |
| <pre> | 定义预格式文本。空格和回车保留原格式输出,但其中预留字符必须被替换为字符实体。 |
title属性可以用作展示缩略词语的完整表达
<abbr></abbr>标记缩写,会有虚线下划线
<acronym></acronym>首字母缩写,HTML5不支持
<abbr title="etcetera">etc.</abbr>
<br />
<acronym title="World Wide Web">WWW</acronym>
地址的输出显示<address></address>
<address>
Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
文字方向改变:如果浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl);
**<bdo></bdo>**用来覆盖默认的文本方向,属性dir,属性值ltr,rtl
<bdo dir="rtl">
Here is some Hebrew text
</bdo>
<blockquote> 标签定义块引用。
<blockquote> 与 </blockquote>之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
在XHTML中,<blockquote>必须包含块级元素
<q> 标签定义短的引用。浏览器经常在引用的内容周围添加引号。
<blockquote>
这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。
</blockquote>
<q>
这是短的引用。
</q>
<cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。按照惯例,引用的文本将以斜体显示。
<cite> 标签还有一个隐藏的功能:它可以使你或者其他人从文档中自动摘录参考书目。
<dfn> 标签可标记那些对特殊术语或短语的定义。
现在流行的浏览器通常用斜体来显示 <dfn> 中的文本。将来,<dfn> 还可能有助于创建文档的索引或术语表。
引用、引用和术语定义
| 标签 | 描述 |
|---|---|
| <abbr> | 定义缩写或首字母缩略语。 |
| <acronym> | 定义首字母缩写。 |
| <address> | 定义文档或文章的联系信息(作者/拥有者)。 |
| <bdo> | 定义文字双向重写。 |
| <blockquote> | 定义长的引用,通常会进行缩进处理。 |
| <q> | 定义短的引用语,以引号包围。 |
| <cite> | 定义著作的标题。 |
| <dfn> | 定义一个定义项目或缩写。 |
颜色
参考以下链接的颜色搭配图示:
https://www.w3school.com.cn/html/html_colornames.asp
CSS样式
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化。有以下三种方式来插入样式表:
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 <style> 标签定义内部样式表。
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>
总结
学会:
- 学到了新的标签<hr> , <!-- --> , <abbr title=" "> , <br /> , <address>
- 字体格式的标签<em> , <strong> , <b> , <i> , <del> , <ins> , <big> , <small> <sub> , <sup> ,
- 在<pre> 标签中要保持文字原样输出,有些符号需要使用字符实体
- style bankground-color属性是背景颜色;
text-align属性是对齐方式; - 页面样式的插入有三种方式,最推荐使用css外部样式表,新学习到内部样式表,可以在head部分通过<style>标签局部改变样式
不熟悉:
- <br>的clear属性还不是很熟悉
- 计算机输出标签不熟悉
- 引用标签<q>和<blockquote>应用不熟练
- <cite><dfn>不太明确使用环境是什么样
- 文字翻转标签<bdo dir=“ltr或rtl”>什么时候用呢?
问题:
<acronym>标签被淘汰,不用学了吗?可以被<abbr title=" ">替代吗?
本文标题为:学习笔记(二)主要是一些HTML的标签学习


- Vue实现动态显示表单项填写进度功能 2023-07-10
- 吴裕雄 人工智能 java、javascript、HTML、python、oracle ——智能医疗系统WEB端代码简洁版实现 2023-10-25
- 自动刷新实现,vuex状态绑定 2023-10-08
- php – 如何将HTML表单中的数字添加到数据库中已有的数字? 2023-10-26
- Ajax调用restful接口传送Json格式数据的方法 2023-01-20
- AJAX的原理—如何做到异步和局部刷新【实现代码】 2022-12-28
- 详解ES6 中的迭代器和生成器 2022-10-21
- SmartPlant3D VUE解析 2023-10-08
- ajax异步实现文件分片上传实例代码 2023-02-23
- AJAX浅析数据交换的实现 2023-02-24









