!DOCTYPE html!--To change this license header, choose License Headers in Project Properties.To change this template file, choose Tools | Templatesand open the template in the editor.--htmlhead...

<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>注册登录页</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<center>
<h1>医咛惊人智能系统欢迎你</h1>
<h2><a href="register.jsp">注册</a></h2>
<h2><a href="log.html">登录</a></h2>
</center>
</body>
</html>

<%--
Document : register
Created on : 2018-10-5, 19:42:13
Author : acer
--%>
<%@page import="java.util.Iterator"%>
<%@page import="java.util.List"%>
<%@page import="db.ActionDB"%>
<%@page import="db.DBConnection"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用户注册页</title>
</head>
<% request.setCharacterEncoding("UTF-8"); %>
<body>
<form id='test_form' action='registerTwo.jsp' method='' omsubmit='return checkForm()'>
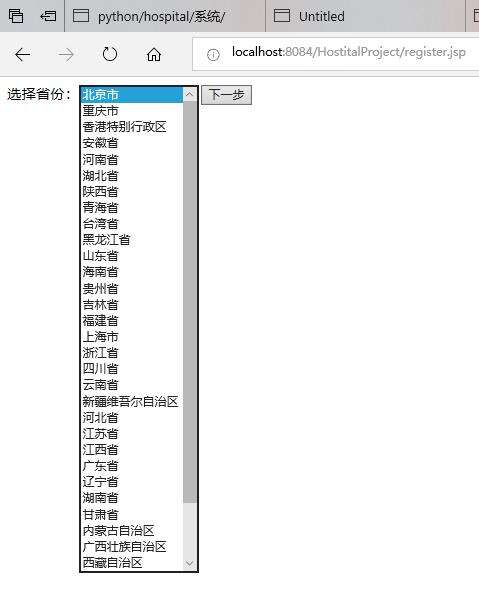
选择省份:<select name="province" size="1" id="province">
<option value="北京市">北京市</option>
<option value="重庆市">重庆市</option>
<option value="香港特别行政区">香港特别行政区</option>
<option value="安徽省">安徽省</option>
<option value="河南省">河南省</option>
<option value="湖北省">湖北省</option>
<option value="陕西省">陕西省</option>
<option value="青海省">青海省</option>
<option value="台湾省">台湾省</option>
<option value="黑龙江省">黑龙江省</option>
<option value="山东省">山东省</option>
<option value="海南省">海南省</option>
<option value="贵州省">贵州省</option>
<option value="吉林省">吉林省</option>
<option value="福建省">福建省</option>
<option value="上海市">上海市</option>
<option value="浙江省">浙江省</option>
<option value="四川省">四川省</option>
<option value="云南省">云南省</option>
<option value="新疆维吾尔自治区">新疆维吾尔自治区</option>
<option value="河北省">河北省</option>
<option value="江苏省">江苏省</option>
<option value="江西省">江西省</option>
<option value="广东省">广东省</option>
<option value="辽宁省">辽宁省</option>
<option value="湖南省">湖南省</option>
<option value="甘肃省">甘肃省</option>
<option value="内蒙古自治区">内蒙古自治区</option>
<option value="广西壮族自治区">广西壮族自治区</option>
<option value="西藏自治区">西藏自治区</option>
<option value="澳门特别行政区">澳门特别行政区</option>
<option value="天津市">天津市</option>
<option value="山西省">山西省</option>
<option value="宁夏回族自治区">宁夏回族自治区</option>
</select>
<input type="submit" name="Submit" value="下一步" />
</form>
</body>
</html>

沃梦达教程
本文标题为:吴裕雄 人工智能 java、javascript、HTML、python、oracle ——智能医疗系统WEB端代码简洁版实现


猜你喜欢
- JavaScript实现可拖拽的进度条 2023-08-08
- cmd命令如何启动vue项目 2023-10-08
- Layui数据表格加入自定义扩展方法(重新渲染Render当前页数据) 2022-12-13
- Vue中具名插槽 2023-10-08
- 关于 json:渲染中的错误:”TypeError:无法读 2022-09-16
- 初学者如何快速搭建Express开发系统步骤详解 2023-07-09
- 编写轻量ajax组件02--浅析AjaxPro 2022-10-17
- vue项目打包后,favorite.icon不见了 2023-10-08
- jQuery Ajax的readyState和status的区别和使用详解 2023-01-31
- ajax提交数据到后台php接收(实现方法) 2023-02-14









