问题描述:本地开发环境测试时,favorite.icon正常显示,部署其它环境,vue前端项目打包(npm run build)后,favorite.icon不显示了,成了一个这样的标识,控制台打印了Failed to load resource: the server respon...

问题描述:本地开发环境测试时,favorite.icon正常显示,部署其它环境,vue前端项目打包(npm run build)后,favorite.icon不显示了,成了一个这样的标识,控制台打印了Failed to load resource: the server responded with a status of 404 (Not Found) favorite.ico:1

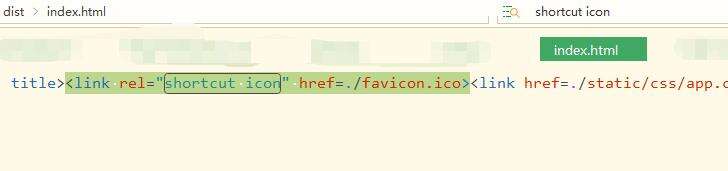
查看vue构建后index.html,里面引用见下图

解决:
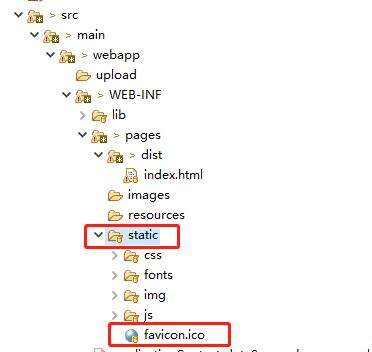
npm run build 后,把favicon.ico放到了index.html同级目录,dist目录下,注意呀,不是static目录下


把favicon.ico改一下位置,放到static目录下,构建后的index.html里引用favicon.ico路径更改一下,
未修改之前的:<link rel="shortcut icon" href=./favicon.ico>

修改之后的:
<link rel="shortcut icon" href=./static/favicon.ico>

在springmvc项目的位置:

本文标题为:vue项目打包后,favorite.icon不见了


- 1 Vue - 简介 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- layui数据表格以及传数据方式 2022-12-13
- vue keep-alive 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- ajax实现输入提示效果 2023-02-14
- JS实现左侧菜单工具栏 2022-08-31
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15









