这篇文章主要为大家详细介绍了Flutter质感设计之进度条,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
LinearProgressIndicator控件是质感设计中的线性进度指示器,具体内容如下
import 'package:flutter/material.dart';
class ActionViewEcology extends StatelessWidget {
/*
* 构建函数,传递参数
* 最大能量值
* 最大饥饿值
* 最大情绪值
* 当前能量值
* 当前饥饿值
* 当前情绪值
*/
ActionViewEcology({
this.maximumEmergy,
this.maximumHunger,
this.maximumMood,
this.currentEmergy,
this.currentHunger,
this.currentMood,
});
int maximumEmergy;
int maximumHunger;
int maximumMood;
int currentEmergy;
int currentHunger;
int currentMood;
// 获取进度条描述文本
Align _getNameText(BuildContext context, String text) {
return new Align(
alignment: FractionalOffset.topLeft,
child: new Text(
text,
style: new TextStyle(
fontSize: 15.0,
color: Colors.black,
height: 1.5,
)
)
);
}
@override
Widget build(BuildContext context) {
return new Container(
margin: const EdgeInsets.fromLTRB(17.0, 0.0, 17.0, 10.0),
child: new Column(
children: <Widget> [
_getNameText(context, '能量($currentEmergy/$maximumEmergy)'),
new LinearProgressIndicator(value: currentEmergy/maximumEmergy),
_getNameText(context, '饥饿($currentHunger/$maximumHunger)'),
new LinearProgressIndicator(value: currentHunger/maximumHunger),
_getNameText(context, '心情($currentMood/$maximumMood)'),
new LinearProgressIndicator(value: currentMood/maximumMood),
]
)
);
}
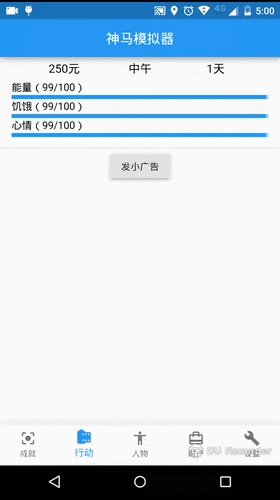
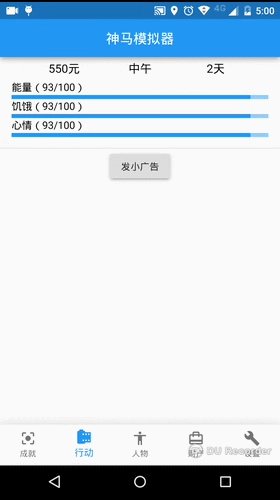
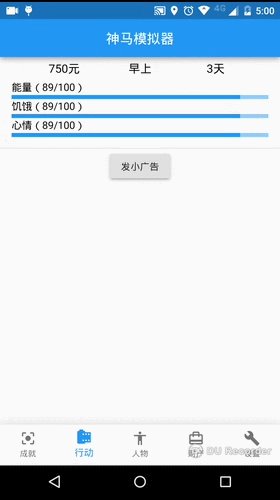
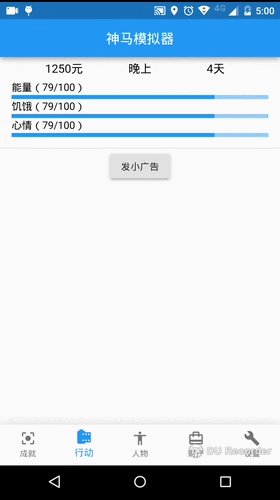
}在main.dart中调用上面的ActionViewEcology类,传入相关参数,效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程学习网。
沃梦达教程
本文标题为:Flutter质感设计之进度条


猜你喜欢
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14
- iOS 对当前webView进行截屏的方法 2023-03-01
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02
- Android实现监听音量的变化 2023-03-30
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16
- Flutter实现底部和顶部导航栏 2022-08-31
- Android studio实现动态背景页面 2023-05-23
- 详解flutter engine 那些没被释放的东西 2022-12-04
- Android实现轮询的三种方式 2023-02-17
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14









