这篇文章主要为大家详细介绍了Flutter质感设计之直接输入,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
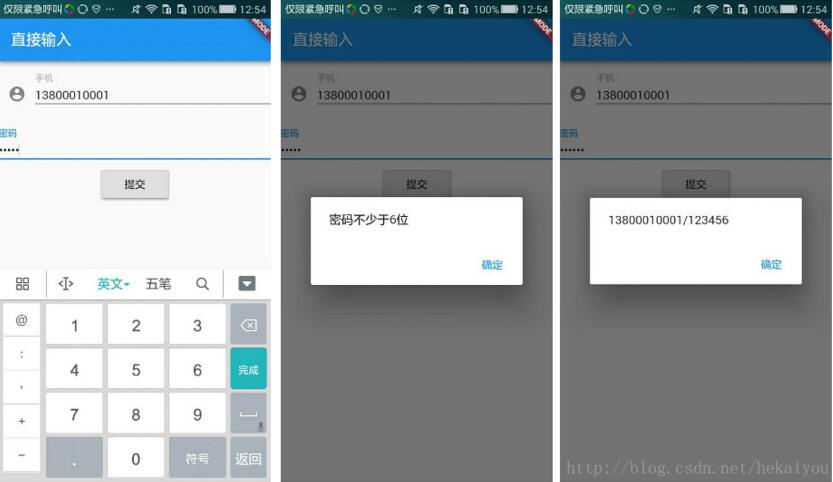
Input控件是质感设计的文本输入控件,它在用户每次输入时都会调用onChanged回调时,都会更新字段值,还可以实时的对用户输入进行响应。
import 'package:flutter/material.dart';
class MyApp extends StatefulWidget {
@override
_MyApp createState() => new _MyApp();
}
class _MyApp extends State<MyApp> {
// InputValue:文本输入字段的配置信息
InputValue _phoneValue = const InputValue();
InputValue _passwordValue = const InputValue();
void _showMessage(String name) {
showDialog<Null>(
context: context,
child: new AlertDialog(
content: new Text(name),
actions: <Widget>[
new FlatButton(
onPressed: () {
Navigator.pop(context);
},
child: new Text('确定')
)
]
)
);
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('直接输入')
),
body: new Column(
children: <Widget> [
new Input(
// value:文本输入字段的当前状态
value: _phoneValue,
// keyboardType:用于编辑文本的键盘类型
keyboardType: TextInputType.number,
// icon:在输入字段旁边显示的图标
icon: new Icon(Icons.account_circle),
// labelText:显示在输入字段上方的文本
labelText: '手机',
// hintText:要在输入字段中内嵌显示的文本
hintText: '请输入手机号码',
// onChanged:正在编辑的文本更改时调用
onChanged: (InputValue value) {
setState((){
_phoneValue = value;
});
}
),
new Input(
value: _passwordValue,
// obscureText:是否隐藏正在编辑的文本
obscureText: true,
labelText: '密码',
onChanged: (InputValue value) {
setState((){
_passwordValue = value;
});
},
// onSubmitted:当用户在键盘上点击完成编辑时调用
onSubmitted: (InputValue value) {
if(value.text.length<6){
_showMessage('密码不少于6位');
}
}
),
new RaisedButton(
child: new Text('提交'),
onPressed: () {
_showMessage(_phoneValue.text+'/'+_passwordValue.text);
}
)
]
)
);
}
}
void main() {
runApp(new MaterialApp(
title: 'Flutter Demo',
home: new MyApp()
));
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程学习网。
沃梦达教程
本文标题为:Flutter质感设计之直接输入


猜你喜欢
- 详解flutter engine 那些没被释放的东西 2022-12-04
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14
- Flutter实现底部和顶部导航栏 2022-08-31
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14
- Android实现监听音量的变化 2023-03-30
- iOS 对当前webView进行截屏的方法 2023-03-01
- Android studio实现动态背景页面 2023-05-23
- Android实现轮询的三种方式 2023-02-17
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16









