思维导图可以更方便的整理知识,本文主要介绍了Qt之使用GraphicsView框架实现思维导图的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一、简述
我们常见的思维导图类型XMind软件,功能十分强大,提供了各式各样的导图样式、形式,那我们可以用Qt实现思维导图的功能吗,答案肯定是可以的,用图说明。
1、静态方式
读取本地数据的方式进行展示。
2、优化
(1)增加选中效果
(2)优化连接线条
3、动态方式
(1)可自由添加/删除节点
(2)双击可重命名节点
(3)可折叠节点
(4)每层节点颜色可自定义
(5)支持xml格式数据的保存/读取(可拓展为其他格式或数据库)
线条绘制Code
void LineTest::paintEvent(QPaintEvent *event)
{
QPoint startPoint = m_startPoint;
QPoint endPoint = m_endPoint;
int hSpace = 15;
int radius = 8;
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(Qt::gray, 2, Qt::SolidLine, Qt::RoundCap, Qt::RoundJoin));
// 判断是上弧线还是下弧线;
if (endPoint.y() < startPoint.y())
{
// 绘制横线;
painter.drawLine(startPoint, startPoint + QPoint(hSpace, 0));
// 绘制竖线;
startPoint += QPoint(hSpace, 0);
QPoint vTopPoint = QPoint(startPoint.x(), endPoint.y() + radius);
painter.drawLine(startPoint, vTopPoint);
// 绘制上弧线;
startPoint = vTopPoint;
QPoint hTopPoint = QPoint(startPoint.x() + radius, endPoint.y());
QPainterPath path(startPoint);
// 绘制贝塞尔三次曲线;
QPointF c1 = QPointF(startPoint.x(), hTopPoint.y());
QPointF c2 = QPointF(startPoint.x() + 2, hTopPoint.y() + 2);
path.cubicTo(c2, c2, hTopPoint);
painter.drawPath(path);
// 绘制横线;
startPoint = hTopPoint;
painter.drawLine(startPoint, endPoint);
}
else if (endPoint.y() > startPoint.y())
{
// 绘制横线;
painter.drawLine(startPoint, startPoint + QPoint(hSpace, 0));
// 绘制竖线;
startPoint += QPoint(hSpace, 0);
QPoint vBottomPoint = QPoint(startPoint.x(), endPoint.y() - radius);
painter.drawLine(startPoint, vBottomPoint);
// 绘制下弧线;
startPoint = vBottomPoint;
QPoint hBottomPoint = QPoint(startPoint.x() + radius, endPoint.y());
QPainterPath path(startPoint);
// 绘制贝塞尔三次曲线;
QPointF c1 = QPointF(startPoint.x() + 2, hBottomPoint.y() - 2);
QPointF c2 = QPointF(startPoint.x() + 2, hBottomPoint.y() + 2);
path.cubicTo(c1, c1, hBottomPoint);
painter.drawPath(path);
// 绘制横线;
startPoint = hBottomPoint;
painter.drawLine(startPoint, endPoint);
}
else
{
// 绘制直线;
painter.drawLine(startPoint, endPoint);
}
}
目前只实现了初步导图的基础功能,后续会增加更多的样式选择及拓展。
到此这篇关于Qt之使用GraphicsView框架实现思维导图的示例的文章就介绍到这了,更多相关Qt GraphicsView思维导图内容请搜索编程学习网以前的文章希望大家以后多多支持编程学习网!
沃梦达教程
本文标题为:Qt之使用GraphicsView框架实现思维导图的示例


猜你喜欢
- 详解C语言中sizeof如何在自定义函数中正常工作 2023-04-09
- Easyx实现扫雷游戏 2023-02-06
- C语言详解float类型在内存中的存储方式 2023-03-27
- c++ const 成员函数,返回一个 const 指针.但是返回的指针是什么类型的 const? 2022-10-11
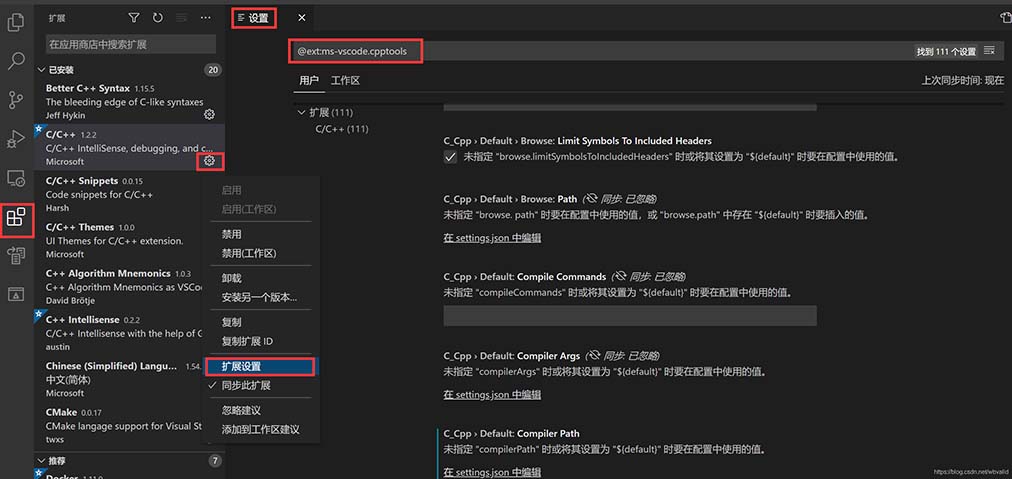
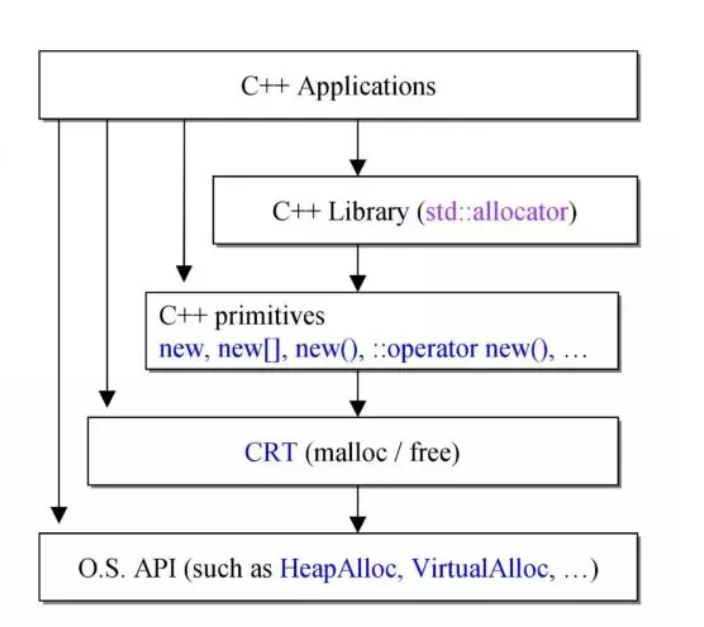
- ubuntu下C/C++获取剩余内存 2023-09-18
- Qt计时器使用方法详解 2023-05-30
- C语言手把手带你掌握带头双向循环链表 2023-04-03
- C++ 数据结构超详细讲解顺序表 2023-03-25
- C语言qsort()函数的使用方法详解 2023-04-26
- 我应该为我的项目使用相对包含路径,还是将包含目录放在包含路径上? 2022-10-30