关于Layui数据表格用下拉框显示问题
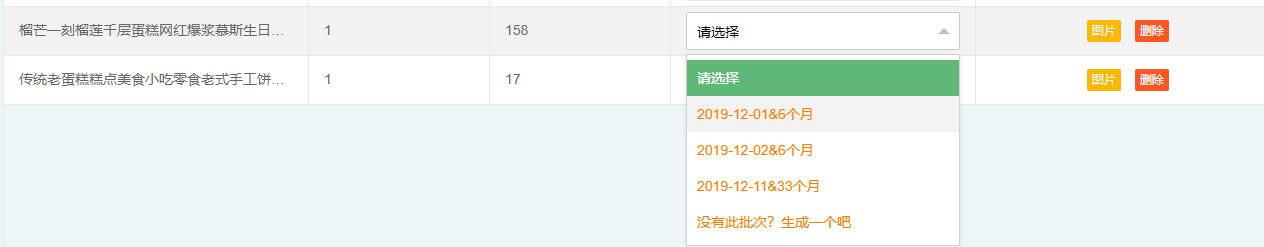
如图所示

可以看见当点击下拉框时下拉选项被下拉框覆盖
此时你需要在数据表格渲染完成时的回调内添加如下代码即可
$(".sel_scrq").parent().css('overflow', 'visible');//sel_scrq为下拉框class

因为Layui的样式会冲突导致表格显示在下拉框的上方,所以你需要为select标签单独设置样式使得select标签显示在上层
沃梦达教程
本文标题为:【Layui】当Layui数据表格和Layui下拉框组合时发生的问题


猜你喜欢
- JS实现左侧菜单工具栏 2022-08-31
- 1 Vue - 简介 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- ajax实现输入提示效果 2023-02-14
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- vue keep-alive 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14









