layuiTableColumnEdit
在layui table的基础上对表格列进行扩展:点击单元格显示可搜索下拉列表及日期时间选择器。
码云地址:https://gitee.com/yangqianlong98/layuiTableColumnEdit
一、介绍
此项目是为了解决layui table表格单元格(column)点击事件中无下拉列表(select)及日期时间选择器功能的问题。
a.可异步ajax请求后台数据。
b.可直接以数组形式传参
c.可输入关键字搜索下拉框数据
d.可加入日期时间选择器
二、使用说明
使用方法
<table class="layui-hide" id="tableId" lay-filter="tableEvent"></table>
<script>
layui.config({
base: 'module/'
}).extend({
layuiTableColumnEdit:'js/layuiTableColumnEdit'
}).use(['table','layuiTableColumnEdit','layer'], function () {
var table = layui.table,layuiTableColumnEdit = layui.layuiTableColumnEdit,$ = layui.$;
var params = [
{name:1,value:"张三1"},
{name:2,value:"张三2"},
{name:3,value:"张三3"},
{name:4,value:"张三4"},
{name:5,value:"张三5"}
];
var cols = table.render({
elem: '#tableId'
,id:'id'
,url:'data.json'
,height: 'full-90'
,page: true
,cols: [[
{type:'checkbox'}
,{field:'name',title: '姓名',width:120,event:'name'}
//select(下拉框)date(时间选择框)
,{field:'danxuan', title: '单选',width:120,event:'danxuan',select:{data:params}}
//data 为下拉框数据 enabled => true:多选,false:单选。默认为false
,{field:'duoxuan', title: '多选',width:120,event:'duoxuan',select:{data:params,enabled:true}}
//dateType表示日期时间格式,date为“yyyy-MM-dd”,datetime为“yyyy-MM-dd HH:ss:mm”
,{field:'birthday', title: '生日',width:120,event:'birthday',date:{dateType:'date'}}
]]
}).config.cols;
//参数cols是table.render({})中的cols属性值
var aopTable = layuiTableColumnEdit.aopObj(cols); //获取一个aop对象
aopTable.on('tool(tableEvent)',function (obj) {
var field = $(this).data('field');
console.log(obj);
if(field === 'danxuan'){
obj.update({danxuan:obj.value.value});
}
if(field === 'duoxuan'){
obj.update({duoxuan:obj.value[0].value});
}
if(field === 'birthday'){
obj.update({birthday:obj.value});
}
});
/*
* 注意:
*
* 1、 aopTable.on('tool(xxx)',function (obj) {})
* 2、 table.on('tool(yyy)',function (obj) {})
*
* 如果1中的xxx与2中的yyy字符串相同时,不能同时用,用了会造成后调用者覆盖前调用者。
* 应该直接用1来代替2,因为1中包含了2中的事件。
*
* 如果不相同,则可以同时使用。
* */
});
</script>
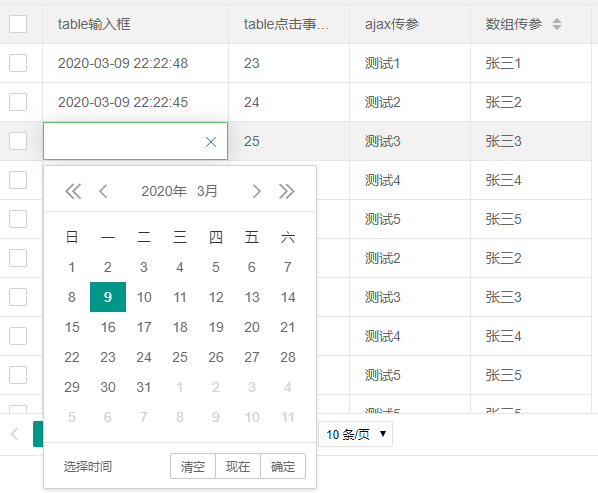
效果图


沃梦达教程
本文标题为:layui-table-column-select(layui数据表格可搜索下拉框select)


猜你喜欢
- jsPlumb+vue创建字段映射关系 2023-10-08
- 1 Vue - 简介 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- vue keep-alive 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- ajax实现输入提示效果 2023-02-14
- JS实现左侧菜单工具栏 2022-08-31









