
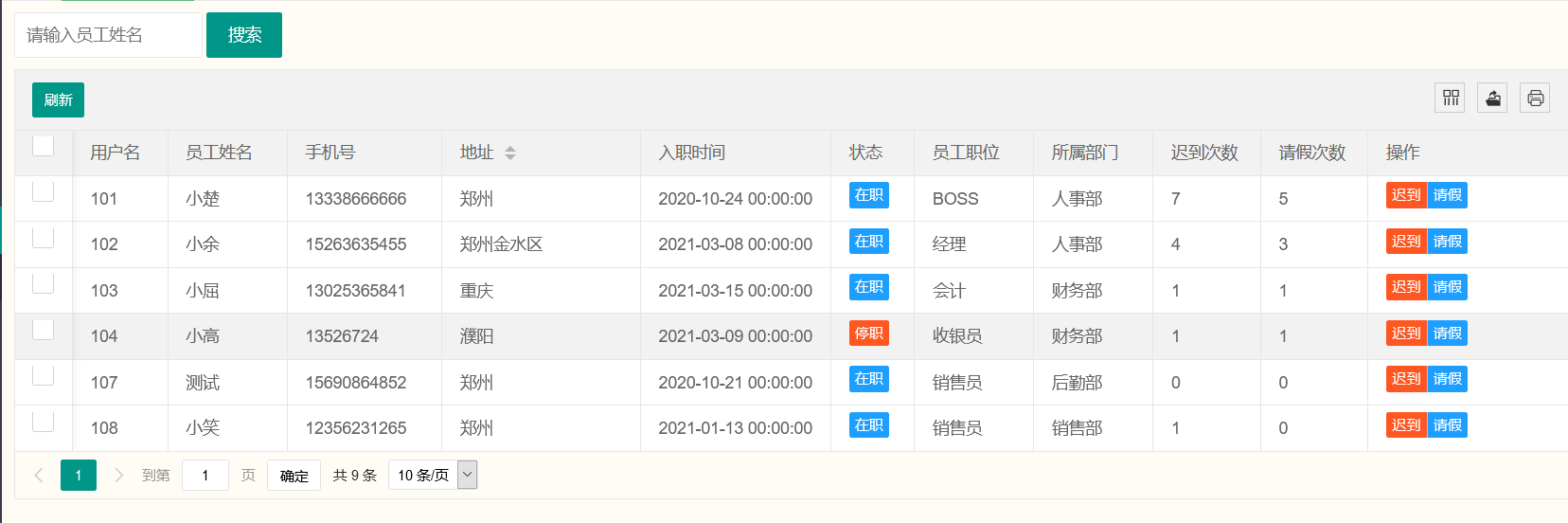
通过点击右侧相对应的操作按钮,对迟到、休假次数实现自增效果
jsp页面代码
//监听行工具事件
table.on('tool(test)', function(obj){
var data = obj.data;
if(obj.event === 'qj') {
data.qjNumber+=1;//获取请假字段的值并在按钮点击时的休假次数+1
//携带休假字段自增后的值和id转成json数据传到后台controller
$.get('${pageContext.request.contextPath}/staff/updateQjNumber',{"qjNumber":data.qjNumber,"id":data.id},function (result){
if (result.code == 200){
showTable();//重载表格
layer.msg(result.msg,{icon:1});//成功
}else{
showTable();//重载表格
layer.msg(result.msg,{icon:5});//失败
}
},'json');
}else if(obj.event === 'late'){
data.lateNumber+=1;//获取迟到字段的值并在按钮点击时的迟到次数+1
//携带迟到字段自增后的值和id转成json数据传到后台controller
$.get('${pageContext.request.contextPath}/staff/updateLateNumber',{"lateNumber":data.lateNumber,"id":data.id},function (result){
if (result.code == 200){
showTable();//重载表格
layer.msg(result.msg,{icon:1});//成功
}else{
showTable();
layer.msg(result.msg,{icon:5});//失败
}
},'json')
}
});dao层
/**
* 根据id修改考勤迟到、休假次数
*/
int updateLateNumber(Integer lateNumber,Integer id);
int updateQjNumber(Integer qjNumber,Integer id);impl实现层
/**
* 根据id修改迟到次数
* @return
*/
@Override
public int updateLateNumber(Integer lateNumber,Integer id) {
String sql = "update t_staff set lateNumber=? where id=?";
int update = JDBCUtil.update(sql, lateNumber,id);
return update;
}
/**
* 根据id修改休假次数
* @param qjNumber
* @param id
* @return
*/
@Override
public int updateQjNumber(Integer qjNumber,Integer id) {
String sql = "update t_staff set qjNumber=? where id=?";
int update = JDBCUtil.update(sql, qjNumber,id);
return update;
}controller层
/**
* 修改迟到次数
* @param staff
* @return
*/
@RequestMapping("/updateLateNumber")
public Map updateLateNumber(Staff staff){
System.out.println(staff.getLateNumber());//前台传过来的迟到次数值
int i = staffDao.updateLateNumber(staff.getLateNumber(), staff.getId());
HashMap<Object, Object> map = new HashMap<>();
if (i>0) {
map.put("code","200");
map.put("msg", "成功");
}else {
map.put("code","300");
map.put("msg", "失败");
}
return map;
}
/**
* 修改休假次数
* @param staff
* @return
*/
@RequestMapping("/updateQjNumber")
public Map updateQjNumber(Staff staff){
int i = staffDao.updateQjNumber(staff.getQjNumber(), staff.getId());
HashMap<Object, Object> map = new HashMap<>();
if (i>0) {
map.put("code","200");
map.put("msg", "成功");
}else {
map.put("code","300");
map.put("msg", "失败");
}
return map;
}
沃梦达教程
本文标题为:layui数据表格-通过点击按钮使数据表格中的字段值增加


猜你喜欢
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- vue keep-alive 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- layui数据表格以及传数据方式 2022-12-13
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- ajax实现输入提示效果 2023-02-14
- JS实现左侧菜单工具栏 2022-08-31
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- jsPlumb+vue创建字段映射关系 2023-10-08
- 1 Vue - 简介 2023-10-08









