游戏加载进度条,在很多游戏启动画面中都可以看到,这里教大家如何制作。效果展示:1、创建背景:创建节点-渲染节点-sprite精灵2、创建进度条:创建节点-》创建UI节点-》ProgressBar(进度条)3、修改参数:修改进度
游戏加载进度条,在很多游戏启动画面中都可以看到,这里教大家如何制作。
效果展示:

1、创建背景:创建节点-渲染节点-sprite精灵
2、创建进度条:创建节点-》创建UI节点-》ProgressBar(进度条)

3、修改参数:修改进度条宽度、高度、颜色、背景图等参数,并设置初始化为0,如下图

设置进度条颜色为红色

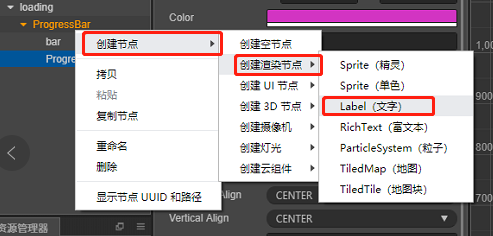
4、创建进度条文字ProgressBarLabel

5、代码编写:定义节点,判断进度条显示、显示实时进度
cc.Class({
extends: cc.Component,
properties: {
speed: 1, //进度条时间
progressBarView: {
type: cc.ProgressBar,
default: null
} //进度条
},
onLoad () {
this._ping = true; //是否显示进度条
this.progressBarView.progress = 0; //进度条
}
update (dt) {
this._updateProgressBar(this.progressBarView, dt);
},
//进度条
_updateProgressBar: function(progressBar, dt){
var progress = progressBar.progress;
if(progress < 1.0 && this._ping){
progress += dt * this.speed;
if(parseInt(progress * 100) < 100){
cc.find('Canvas/loading/ProgressBar/ProgressBarLabel').getComponent(cc.Label).string = "努力加载中" + parseInt(progress * 100) + "%";
homeyxq.hide()
}else{
cc.find('Canvas/loading/ProgressBar/ProgressBarLabel').getComponent(cc.Label).string = "努力加载中100" + "%";
cc.find('Canvas/loading').active =false
homeyxq.show()
}
}
progressBar.progress = progress;
}
});
6、挂载进度条:点canvas,将ProgressBar节点拖动进度条到progressBarView里面

7、案例体验:扫描二维码体验

沃梦达教程
本文标题为:cocos creator游戏实现loading加载页面,游戏启动加载动画


猜你喜欢
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- vue keep-alive 2023-10-08
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- layui数据表格以及传数据方式 2022-12-13
- ajax实现输入提示效果 2023-02-14
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- JS实现左侧菜单工具栏 2022-08-31
- jsPlumb+vue创建字段映射关系 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 1 Vue - 简介 2023-10-08









