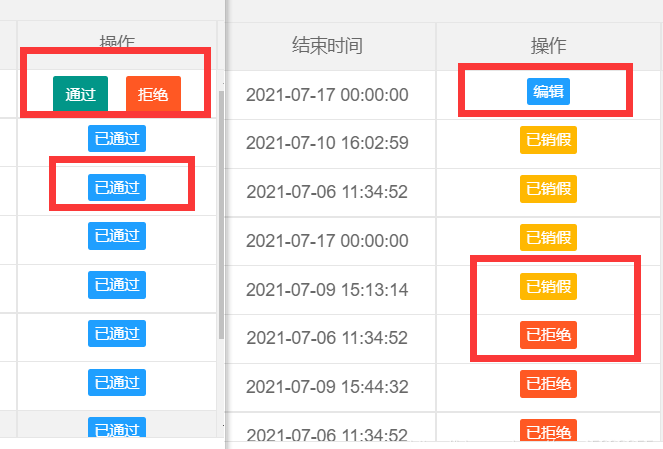
在layui中我们可能会有需要在执行完某一操作后使操作框变得不可选或者显示其他内容来进一步操作。例如:在layui中我们可能会有需要在执行完某一操作后使操作框变得不可选或者显示其他内容来进一步操作。例如: 这时我们就需要利用到layui中的一些语法: script type="text/html" id="对应操作栏的id"{{# if(条件){ }} a class="layui-btn layui-btn-xs layui-btn-warm" lay-

这时我们就需要利用到layui中的一些语法:
<script type="text/html" id="对应操作栏的id">
{{# if(条件){ }}
<a class="layui-btn layui-btn-xs layui-btn-warm" lay-event="事件名称">显示操作名称</a>
{{# } }}
</script>
其中layui表格中的数据数组为 d ,可以通过d.字段名来进行条件判断例如:
<script type="text/html" id="roleBar">
{{# if(d.checkState == 0){ }}
<a class="layui-btn layui-btn-xs layui-btn-warm" lay-event="unPass">未审批</a>
{{# } }}
{{# if(d.checkState != 0){ }}
<a class="layui-btn layui-btn-xs layui-btn-warm" lay-event="pass">已审批</a>
{{# } }}
</script>
沃梦达教程
本文标题为:layui动态显示/隐藏表格中的操作按钮


猜你喜欢
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 1 Vue - 简介 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- JS实现左侧菜单工具栏 2022-08-31
- vue keep-alive 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- jsPlumb+vue创建字段映射关系 2023-10-08
- ajax实现输入提示效果 2023-02-14
- layui数据表格以及传数据方式 2022-12-13









