普通js文件里面如何访问vue实例this指针 目录 普通js文件里访问vue实例this指针 then使用函数无法访问vue实例化的this 问题 原因 解决 普通js文件里访问vue实例this指针 main.js 文件,暴露出vue实例 Vue.use(VueAxios) const vue = new Vue({ router, store, created:
目录
- 普通js文件里访问vue实例this指针
- then使用函数无法访问vue实例化的this
- 问题
- 原因
- 解决
普通js文件里访问vue实例this指针
main.js 文件,暴露出vue实例
Vue.use(VueAxios)
const vue = new Vue({
router,
store,
created: bootstrap,
render: h => h(App)
}).$mount('#app')
export default vuejs 文件中,使用实例
import vue from '@/main'
vue.$message.success('成功')then使用函数无法访问vue实例化的this
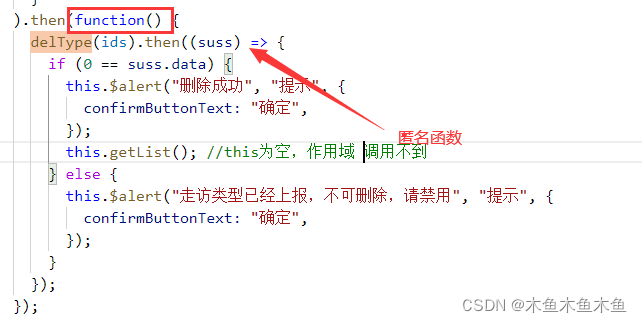
问题

原因
以上代码,使用匿名函数的写法
匿名函数的指针指向------函数操作的本身(不可以使用组件中声明的变量或者函数)
解决

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
沃梦达教程
本文标题为:普通js文件里面如何访问vue实例this指针


猜你喜欢
- ajax实现输入提示效果 2023-02-14
- JS实现左侧菜单工具栏 2022-08-31
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- layui数据表格以及传数据方式 2022-12-13
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- jsPlumb+vue创建字段映射关系 2023-10-08
- vue keep-alive 2023-10-08
- 1 Vue - 简介 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14









