JavaScript制作简单网页计算器 本文实例为大家分享了JavaScript制作简单网页计算器的具体代码,供大家参考,具体内容如下 一.题目 利用JavaScript中的函数,完成数字加.减.乘.除的运算,实现一个简单的计算器. 二.代码 !doctype html html head meta charset=utf-8 ti
本文实例为大家分享了JavaScript制作简单网页计算器的具体代码,供大家参考,具体内容如下
一、题目
利用JavaScript中的函数,完成数字加、减、乘、除的运算,实现一个简单的计算器。
二、代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页计算器</title>
</head>
<body>
<div>
<p>数字1:<input type="text" id="num1"/></p>
<p>数字2:<input type="text" id="num2"/></p>
<p>
<input type="button" value="相加" onclick="add()"/>
<input type="button" value="相减" onclick="sub()"/>
<input type="button" value="相乘" onclick="mul()"/>
<input type="button" value="相除" onclick="div()"/>
</p>
<p>结果(数字1 op 数字2):<p><input type="text" id="result"/></p></p>
</div>
<script>
function add(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else{
result.value=(num1+num2).toFixed(2);
return result.value;
}
}
function sub(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else{
result.value=(num1-num2).toFixed(2);
return result.value;
}
}
function mul(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else{
result.value=(num1*num2).toFixed(2);
return result.value;
}
}
function div(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else if(num2==0){
alert("除数不能为0!");
}else{
result.value=(num1/num2).toFixed(2);
return result.value;
}
}
</script>
</body>
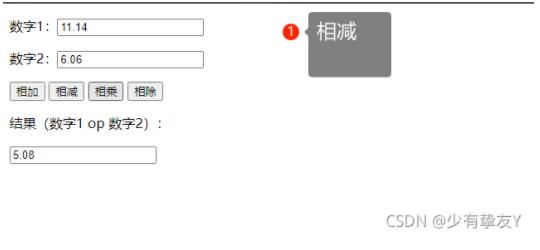
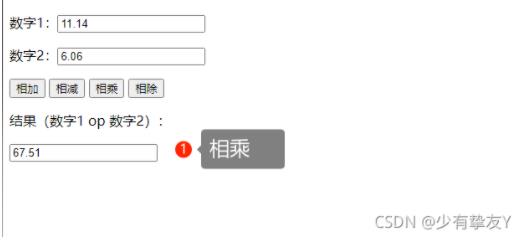
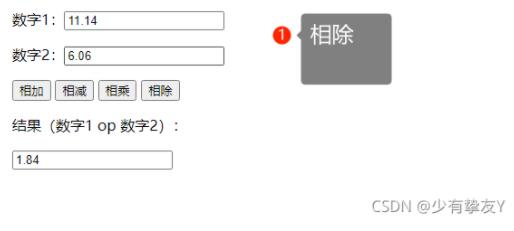
</html>三、结果




四、总结
- document.getElementById("num1").value获取的是一个字符串;
- NaN表示非数值;
- parseFloat()函数解析字符串并返回浮点数;
- toFixed() 方法可把 Number 四舍五入为指定小数位数的数字;toFixed(2)就是保留两位小数;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
沃梦达教程
本文标题为:JavaScript制作简单网页计算器


猜你喜欢
- JS实现左侧菜单工具栏 2022-08-31
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- layui数据表格以及传数据方式 2022-12-13
- jsPlumb+vue创建字段映射关系 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- vue keep-alive 2023-10-08
- 1 Vue - 简介 2023-10-08
- ajax实现输入提示效果 2023-02-14









