划红框的部分是主要部分,进行参数的传递。 父页面: !DOCTYPE htmlhtml lang="en" xmlns:th="http://www.thymeleaf.org"head/headbodyinput type="text" name="projectno" autocomplete="off"id="projectno" placeholder="项目编号" class="layui-input"input type="text" name="requestid" autocomplete

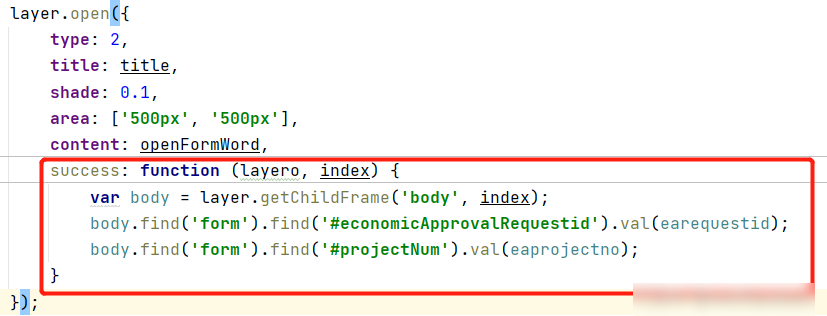
划红框的部分是主要部分,进行参数的传递。
父页面:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
</head>
<body>
<input type="text" name="projectno" autocomplete="off"id="projectno" placeholder="项目编号" class="layui-input">
<input type="text" name="requestid" autocomplete="off"placeholder="经责项目立项表requestid" class="layui-input" id="requestid">
<script>
let earequestid = $('#requestid').val();
let eaprojectno = $('#projectno').val(); //获取input框中的值
layer.open({
type: 2,
title: title,
shade: 0.1,
area: ['500px', '500px'],
content: openFormWord,
success: function (layero, index) {
var body = layer.getChildFrame('body', index);
//'layer.getChildFrame()'方法为Layui内置方法。
//当你试图在当前页获取iframe页的DOM元素时,你可以用此方法(在当前页获取iframe页的DOM元素)
body.find('form').find('#economicApprovalRequestid').val(earequestid);
//'#economicApprovalRequestid',这个参数是写的子页面的input框的id值;
//后面的.val(earequestid)是获取父页面(也就是这个页面)的值后,进行赋值给子页面id为'economicApprovalRequestid'的input框。
body.find('form').find('#projectNum').val(eaprojectno);
}
});
</script>
</body>
</html>
主要点:layer.getChildFrame()方法:为Layui内置方法。在当前页获取iframe页的DOM元素
body.find(‘form’).find(’#economicApprovalRequestid’).val(earequestid):’#economicApprovalRequestid’,这个参数是写的子页面的input框的id值;后面的.val(earequestid)是获取父页面(也就是这个页面)的值后,进行赋值给子页面id为’economicApprovalRequestid’的input框。
沃梦达教程
本文标题为:layer.open父页面传参到子页面


猜你喜欢
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- vue keep-alive 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- JS实现左侧菜单工具栏 2022-08-31
- jsPlumb+vue创建字段映射关系 2023-10-08
- ajax实现输入提示效果 2023-02-14
- 1 Vue - 简介 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08









