微信小程序中的生命周期与生命周期函数浅析介绍 目录 一.生命周期 概念 分类 二.生命周期函数 概念 作用 分类 三.总结 一.生命周期 概念 生命周期(Life Cycle)是指一个对象从创建--运行--销毁的整个阶段 小程序的生命周期 小程序启动,表示生命周
目录
- 一、生命周期
- 概念
- 分类
- 二、生命周期函数
- 概念
- 作用
- 分类
- 三、总结
一、生命周期
概念
生命周期(Life Cycle)是指一个对象从创建-->运行-->销毁的整个阶段
小程序的生命周期
- 小程序启动,表示生命周期的开始
- 小程序关闭。表示生命周期的结束
- 中间小程序的整个运行过程就是小程序的生命周期
分类
应用生命周期
特指小程序从启动-->运行-->销毁的过程
页面生命周期
特指小程序中每个页面的加载-->渲染-->销毁的整个过程
自定义组件生命周期
- 组件实例被创建
- 组件完全初始化完毕
- 组件进入页面节点树
- 组件离开页面节点树
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图:

二、生命周期函数
概念
是由小程序框架提供的内置函数 ,会伴随着生命周期,自动按次序执行
作用
允许程序员在特定的时间点,执行某些特定的操作
分类
1)小程序应用生命周期函数
伴随着小程序的整个生命周期:启动-->运行-->销毁
需要在app.js文件中进行声明,示例代码如下:
App({
//小程序初始化完成会执行onLaunch,全局只会触发一次,用于页面初始化相关工作
onLaunch:function(options){ },
//小程序启动时或者从后台进入前台显示时触发onShow
onShow:function(options){ },
//小程序从前台进入后台时触发onHide
onHide:function(options){ }
})2)小程序页面生命周期函数
伴随着小程序页面的整个生命周期:加载-->渲染-->销毁
需要在页面.js文件中进行声明,示例代码如下:
Page({
onLoad:function(options){ },//监听页面的加载,只会调用一次
onShow:function(options){ },//监听页面显示
onReady:function(options){ },//监听页面初次渲染完成,只会调用一次
onHide:function(options){ },//监听页面隐藏
onUnload:function(options){ },//监听页面卸载,只会调用一次
})3)小程序自定义组件的生命周期函数
分别是created、attached、detached函数
第一,当组件实例刚被创建完成,触发created函数
- 但此时还不能调用setData函数
- 在这时间点,只用于给组件的this添加一些自定义的属性字段
第二,当组件完全初始化完毕进入页面节点树,触发attached函数
- 此时,this.data已经被初始化完毕
- 最为关键的生命周期,可以进行大多数初始化的工作,例如发送网络请求获取页面的初始数据
第三,当组件离开页面节点树后,触发detached函数
- 退出一个页面时,会触发页面内每个自定义组件的detached函数
- 此时适合做一些清理性质的收尾工作
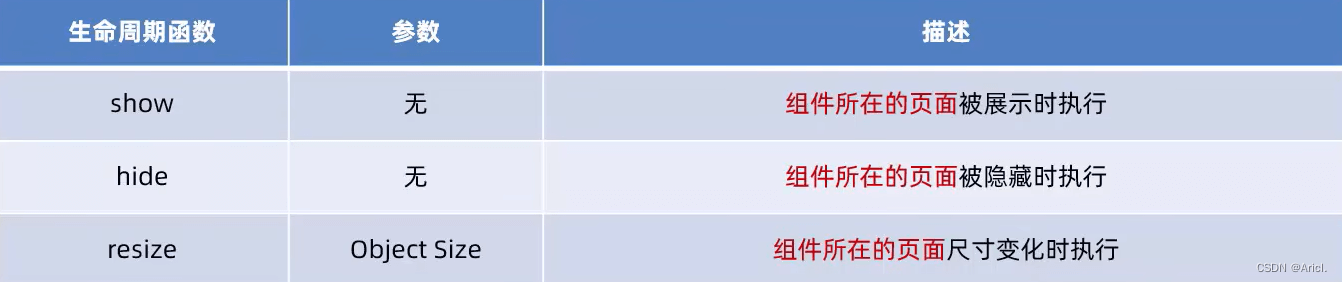
组件全部的生命周期函数如下:

4)定义组件的生命周期函数
在小程序组件中,组件的生命周期函数的定义有新旧两种方式
- 第一种,直接定义在Component构造器内与data节点平级的第一级参数中
- 第二种,可以在lifetimes字段内进行声明(推荐,其优先级最高,且专门放生命周期函数)
自定义组件.js文件
//定义组件生命周期函数的两种方式
Component({
//推荐用法
lifetimes:{
attached(){ },
detached(){ },
}
//旧的定义方式,与data节点平级
attached(){ },
detached(){ },
})注:如果同时存在两种新旧定义方式,那么旧的定义方式将会被覆盖掉
三、总结
- 生命周期强调的是一个时间段,一个过程
- 生命周期函数强调的是某个时间点,是过程中的某个节点
- 注意区别不同类别的生命周期函数,不能搞混淆
到此这篇关于微信小程序中的生命周期与生命周期函数浅析介绍的文章就介绍到这了,更多相关小程序生命周期内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本文标题为:微信小程序中的生命周期与生命周期函数浅析介


- ajax实现输入提示效果 2023-02-14
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- layui数据表格以及传数据方式 2022-12-13
- vue keep-alive 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- JS实现左侧菜单工具栏 2022-08-31
- 1 Vue - 简介 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08









