微信小程序多表联合查询的实现详解 目录 一对多表设计 SQL中的关联查询 低码中的表关联 自定义连接器中实现表关联查询 新建连接器 总结 一对一的设计一般不常见,只需要设计到主表中即可,避免增加复杂性.一对多的关系比较常见,一的一方通常
目录
- 一对多表设计
- SQL中的关联查询
- 低码中的表关联
- 自定义连接器中实现表关联查询
- 新建连接器
- 总结
一对一的设计一般不常见,只需要设计到主表中即可,避免增加复杂性。一对多的关系比较常见,一的一方通常作为主表,多的一方通常作为子表。而多对多一般会拆分成两个一对多的关系,这就必须要用中间表进行过渡。
我们本篇介绍的多表查询,侧重在一对多的关系,我们先看一下我们实际的表设计
一对多表设计
我们实现的是文章关注的业务,通常将文章作为主表,而关注信息作为子表。表和表之间要进行关联,常见的设计思路是子表的外键和主表的主键进行关联

这里的文章表的主键是_id,所谓的主键就是可以唯一标识该条数据,数据不允许重复。关注表的articleid作为关注表的外键,外键可以重复,存储的是主表的主键。
SQL中的关联查询
在sql中可以对表进行关联查询,我们使用select 语句来进行关联,关联的语句为
select * from article a , focus f where a._id = f.articleid
两个表进行关联之后其实是对表进行了合并,将文章表的字段和关注表的字段合并成一个表,关联的条件是文章表的数据标识和关注表的articleid做等值连接
低码中的表关联
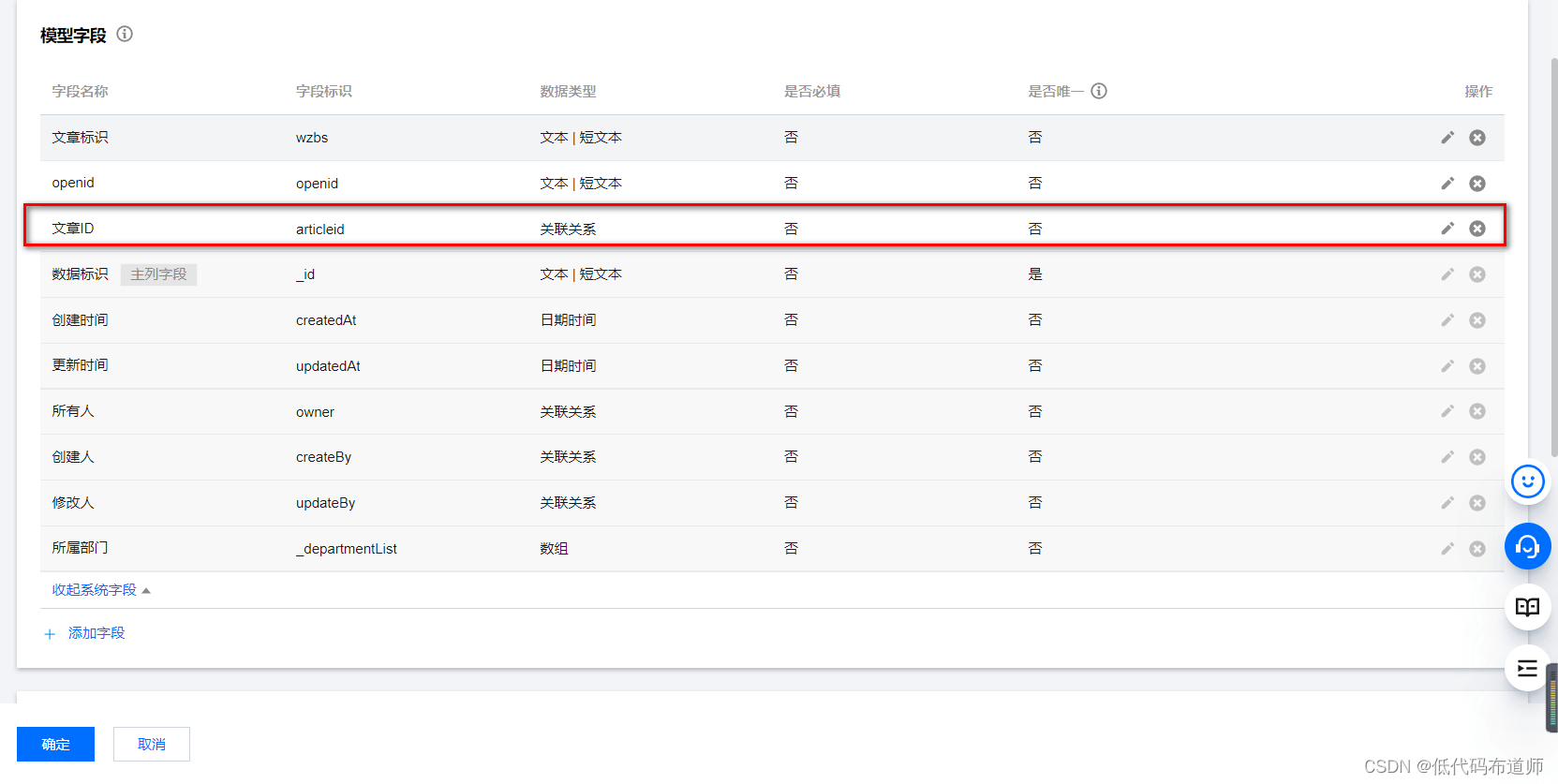
低码中的表设计也遵循数据库的表设计,不同的是,低码中的外键不需要自己单独设计,可以设置成关联关系即可,比如文章表的字段

一般我们的数据标识就是我们表的主键,关注表可以存储外键

我们这里的articleid的数据类型设置成关联关系其实就是一种外键的意思。
自定义连接器中实现表关联查询
要想在低码中实现表和表之间的关联查询,需要使用aggregate聚合的语法,聚合语法也有本表和需要连接的表,官方文档里使用了lookup进行表关联
lookup({
from: <要连接的集合名>,
localField: <输入记录的要进行相等匹配的字段>,
foreignField: <被连接集合的要进行相等匹配的字段>,
as: <输出的数组字段名>
})
具体的参数说明
| 参数字段 | 说明 |
|---|---|
| from | 要进行连接的另外一个集合的名字 |
| localField | 当前流水线的输入记录的字段名,该字段将被用于与 from 指定的集合的 foreignField 进行相等匹配。如果输入记录中没有该字段,则该字段的值在匹配时会被视作 null |
| foreignField | 被连接集合的字段名,该字段会被用于与 localField 进行相等匹配。如果被连接集合的记录中没有该字段,该字段的值将在匹配时被视作 null |
| as | 指定连接匹配出的记录列表要存放的字段名,这个数组包含的是匹配出的来自 from 集合的记录。如果输入记录中本来就已有该字段,则该字段会被覆写 |
光看文档解释可能还不是特别明白,我们需要具体实践一下
新建连接器
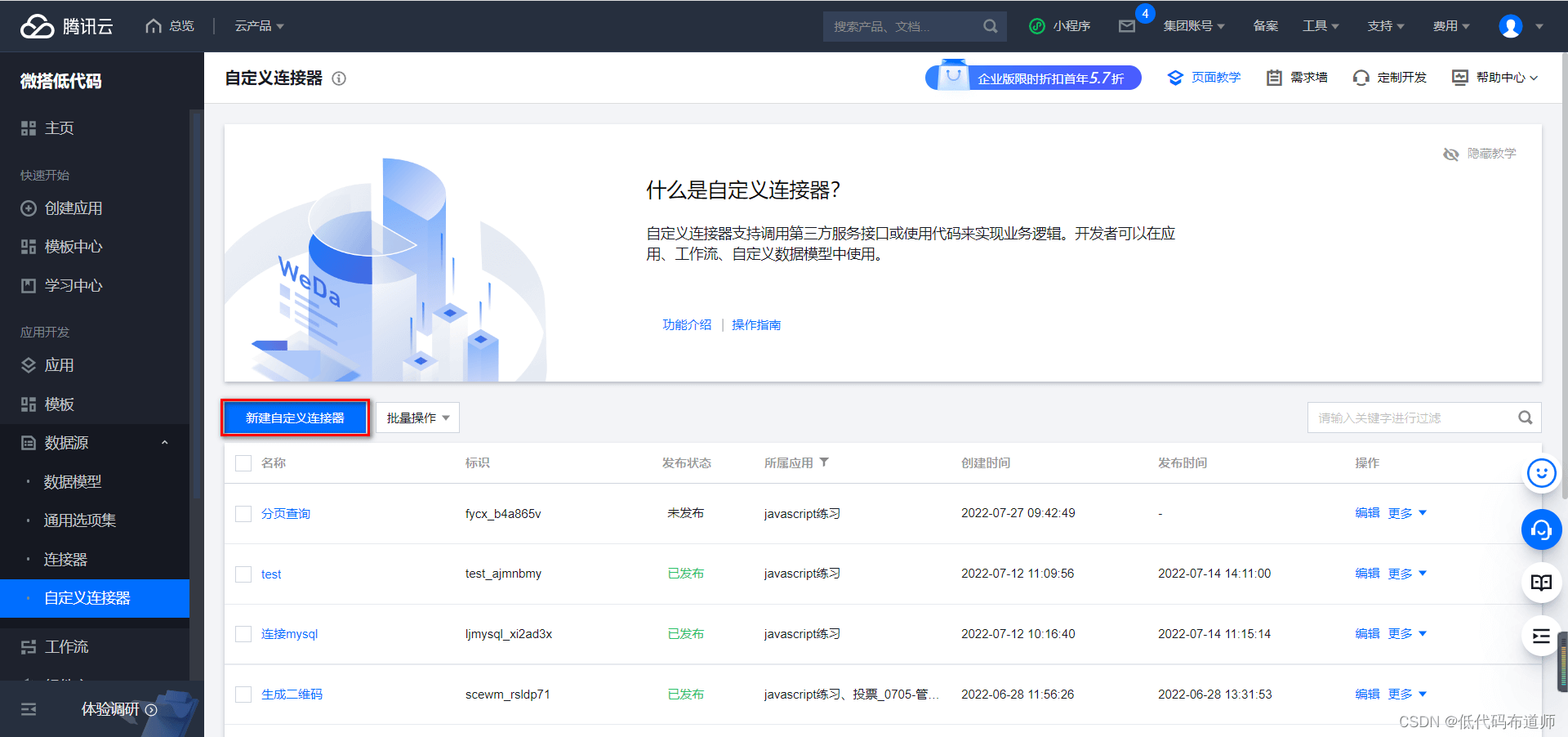
登录控制台,点击自定义连接器,点击新建自定义连接器

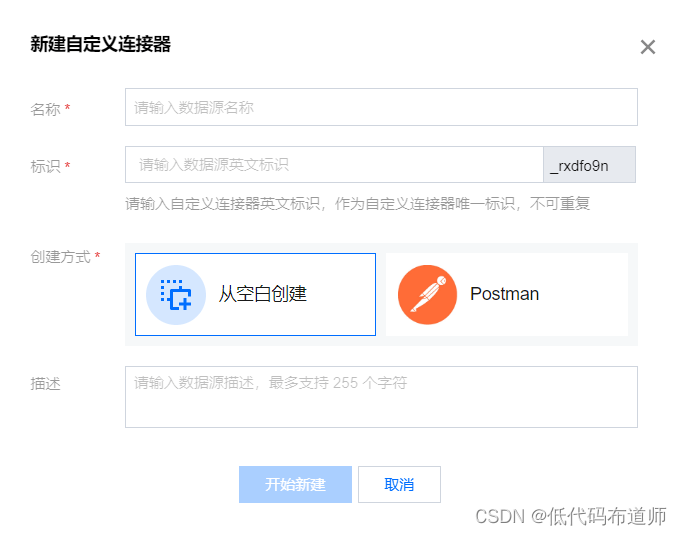
输入名称和标识

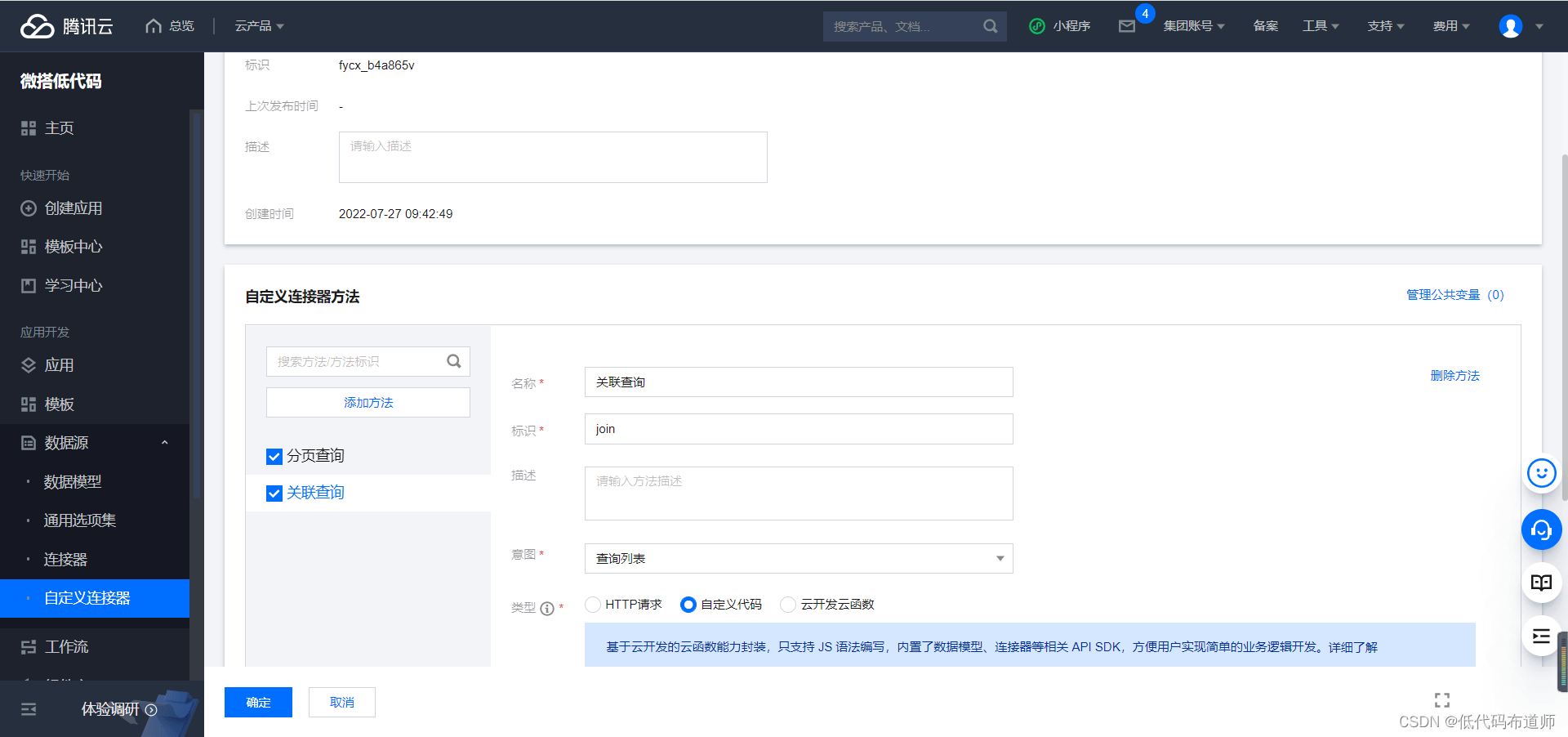
点击添加方法,新增关联查询的方法

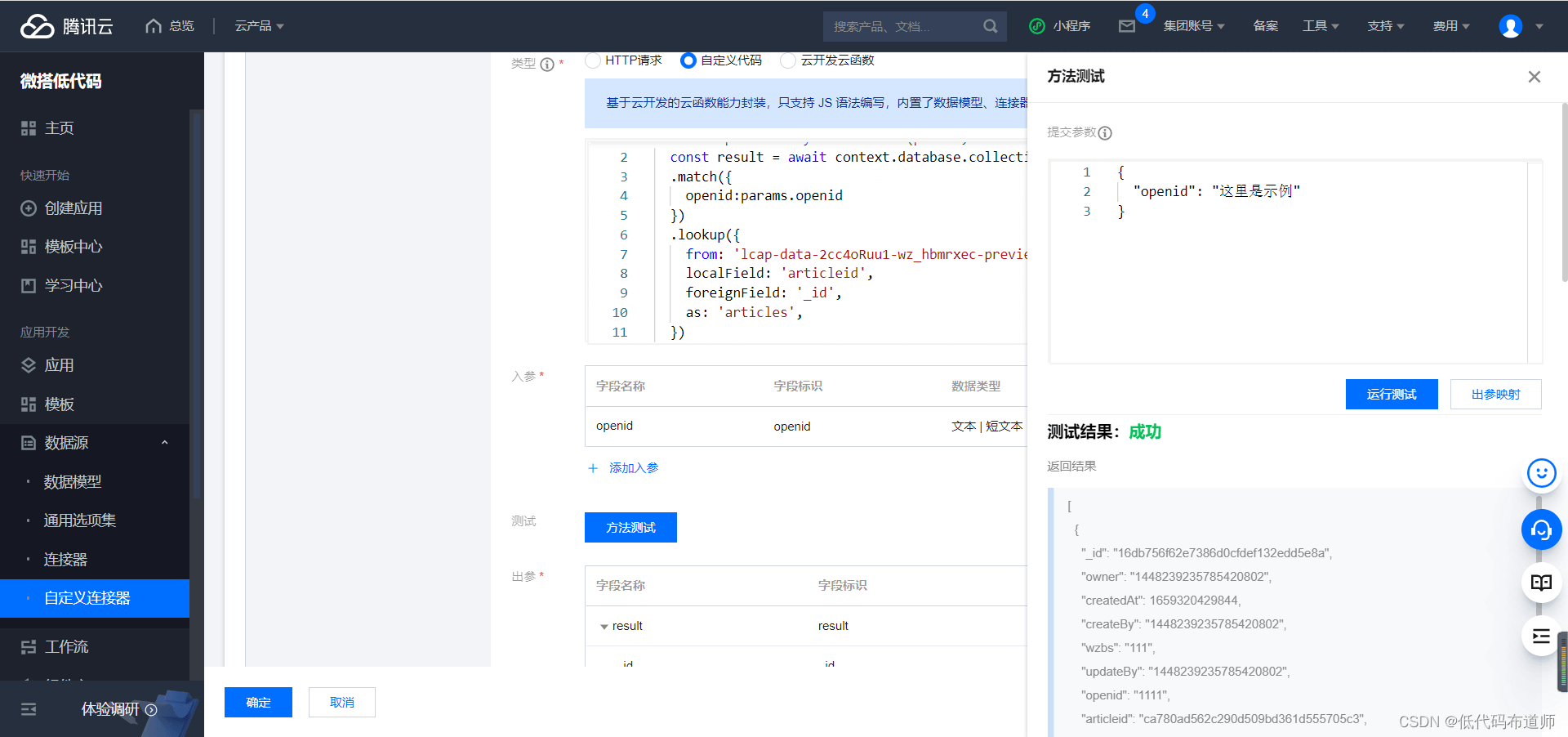
在自定义代码编辑器里输入如下代码
module.exports = async function (params, context) {
const result = await context.database.collection('lcap-data-2cc504BEZ-gz_necsx6t-preview').aggregate()
.match({
openid:params.openid
})
.lookup({
from: 'lcap-data-2cc4oRuu1-wz_hbmrxec-preview',
localField: 'articleid',
foreignField: '_id',
as: 'articles',
})
.end()
// 在这里返回这个方法的结果,需要与出参定义的结构映射
return result.data;
};
为了让代码运行,先需要新建入参

入参建好之后,在代码里对应的match字段,其中左边是字段标识,右边可以通过params.openid来获取到入参
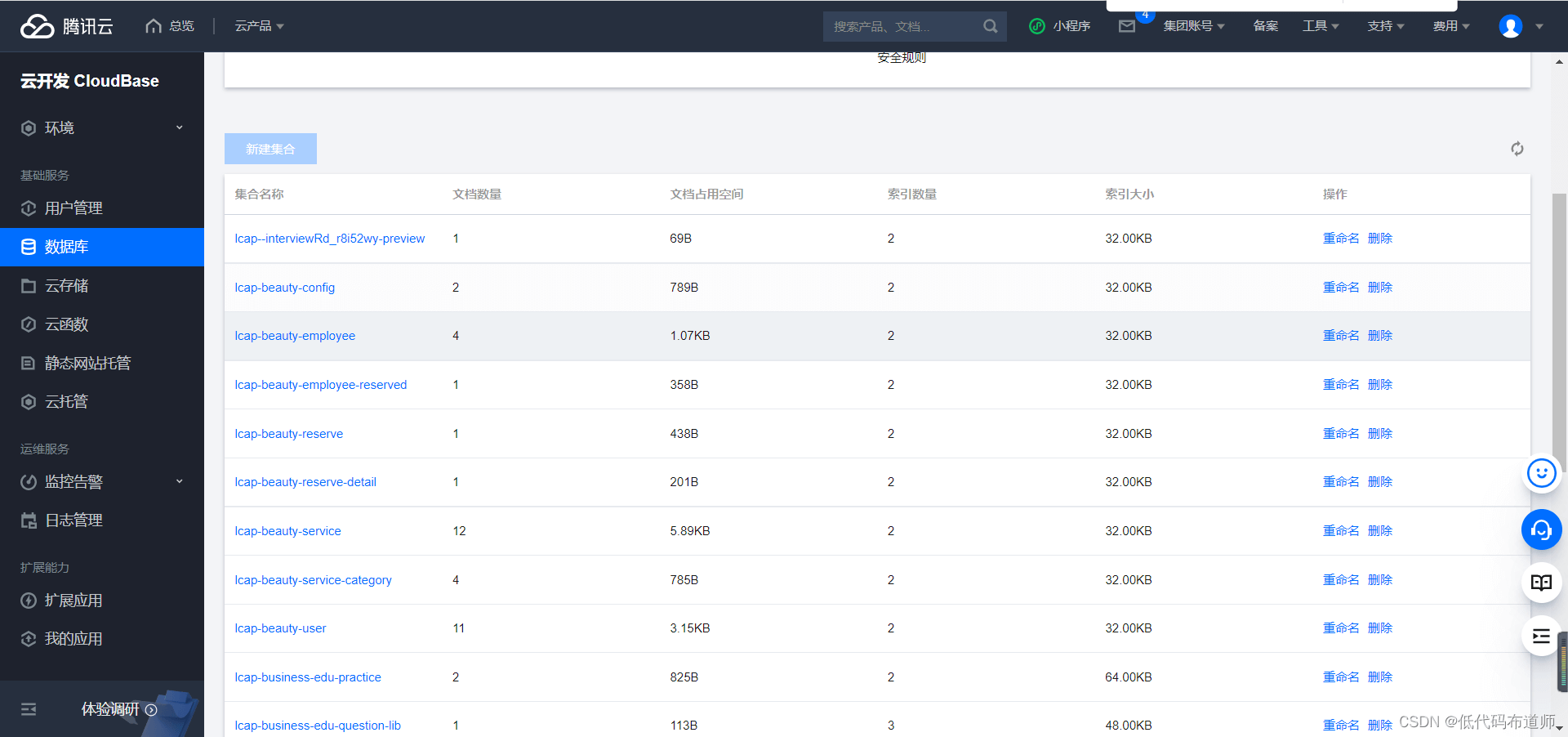
集合的名称需要在云开发cloudbase的数据库里找

这些都准备好了就要对好localField和foreignField,我们这里的localField是关注表里存储的文章id,而foreignField是文章表的数据标识
入参建好之后需要点击方法测试

测试成功之后就可以点击出参映射,这样一个方法就做好了。这里有必要说一下返回的结果
[
{
"_id": "16db756f62e7386d0cfdef132edd5e8a",
"owner": "1448239235785420802",
"createdAt": 1659320429844,
"createBy": "1448239235785420802",
"wzbs": "111",
"updateBy": "1448239235785420802",
"openid": "1111",
"articleid": "ca780ad562c290d509bd361d555705c3",
"updatedAt": 1659320429844,
"articles": [
{
"_id": "ca780ad562c290d509bd361d555705c3",
"owner": "1448239235785420802",
"createdAt": 1656918229822,
"bt": "最新文章一",
"createBy": "1448239235785420802",
"nr": "<p><span style=\"color:#222222\"><span style=\"font-size:18px\"><span style=\"background-color:#ffffff\">如果你是已经落实工作单位的毕业生,请及时与用人单位签订劳动合同,跟进缴纳社会保险,确认档案转递去向,并在规定时间内办理户口迁移、党团组织关系接转等手续。你入职的企业,也可以申请社会保险补贴、吸纳就业补贴以及扩岗补助等政策支持。</span></span></span></p>",
"fbrq": 1656864000000,
"updateBy": "1448239235785420802",
"updatedAt": 1656918229822
}
]
}
]
返回的是一个数组,数组里包含一个对象,对象的基本属性是显示的关注表的字段,而articles是具体用户关注的文章的集合,在做展示的时候其实是要绑定articles才对
总结
要想实现多表之间的关联查询,先需要做数据库设计,然后按照文档的聚合语法编写自定义连接器实现,具体还需要结合你自己的业务才可以。
到此这篇关于微信小程序多表联合查询的实现详解的文章就介绍到这了,更多相关小程序多表联合查询内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本文标题为:微信小程序多表联合查询的实现详解


- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 1 Vue - 简介 2023-10-08
- ajax实现输入提示效果 2023-02-14
- JS实现左侧菜单工具栏 2022-08-31
- layui数据表格以及传数据方式 2022-12-13
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- vue keep-alive 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14









