uni-app配置APP自定义顶部标题栏设置方法与注意事项 目录 pages.json文件 页面部分或首页部分 注意: 附:uni-app如何动态设置页面的标题 1. 新建页面 2. js动态修改标题 总结 当设置 navigationStyle:custom 取消原生导航栏后,由于窗体为沉浸式,占据了状态栏位
目录
- pages.json文件
- 页面部分或首页部分
- 注意:
- 附:uni-app如何动态设置页面的标题
- 1. 新建页面
- 2. js动态修改标题
- 总结
当设置 "navigationStyle":"custom" 取消原生导航栏后,由于窗体为沉浸式,占据了状态栏位置。此时可以使用一个高度为 var(--status-bar-height) 的 view 放在页面顶部,避免页面内容出现在状态栏
pages.json文件
代码块
//页面配置
"path": "pages/index/index",
"style": {
"app-plus": { //app配置自定义导航
"titleNView": false //app禁止使用原神导航
}
}
},
"globalStyle": {
"navigationStyle":"custom",//禁用原生导航
}页面部分或首页部分
代码块
<template>
<view class="status_bar"><!-- 这里是状态栏 --></view>
<view class="box-fel">
<!--状态栏下的文字 -->
<view>
<image style="width: 100rpx; height: 100rpx;" src="../../static/logo.png"> </image>
</view>
<view>关注</view>
<view>发现</view>
<view>附近</view>
<view>搜索</view>
</view>
</template>
<style lang="scss">
.status_bar {
height: var(--status-bar-height);
width: 100%;
}
</style>注意:
- var(--status-bar-height) 此变量在微信小程序环境为固定 25px,在 App 里为手机实际状态栏高度。
- 当设置 "navigationStyle":"custom" 取消原生导航栏后,由于窗体为沉浸式,占据了状态栏位置。此时可以使用一个高度为 var(--status-bar-height) 的 view 放在页面顶部,避免页面内容出现在状态栏。
- 由于在 H5 端,不存在原生导航栏和 tabbar,也是前端 div 模拟。如果设置了一个固定位置的居底 view,在小程序和 App 端是在 tabbar 上方,但在 H5 端会与 tabbar 重叠。此时可使用--window-bottom,不管在哪个端,都是固定在 tabbar 上方。
- 目前 nvue 在 App 端,还不支持 --status-bar-height变量,替代方案是在页面 onLoad 时通过 uni.getSystemInfoSync().statusBarHeight 获取状态栏高度,然后通过 style 绑定方式给占位 view 设定高度。
附:uni-app如何动态设置页面的标题
1. 新建页面
正常情况下,在创建页面时会在pages.json里生成一段代码,即可在内调整页面的标题。如图:

效果如图:

这种方式可已满足大多数人的需求,但是总有那么一些人需求比较不同。希望能够在页面内进行动态的调整标题,那么该如何进行设置呢?
2. js动态修改标题
代码如下:
<script>
export default {
data() {
return {
dynamicTitle: '这里是动态标题',
};
},
onLoad() {
// 官网API:https://uniapp.dcloud.io/api/ui/navigationbar?id=setnavigationbartitle
uni.setNavigationBarTitle({
title: this.dynamicTitle,
success: () => {
console.log('修改标题成功')
},
fail: () => {
console.log('修改标题失败')
},
complete: () => {
console.log('修改标题结束')
},
})
}
}
</script>
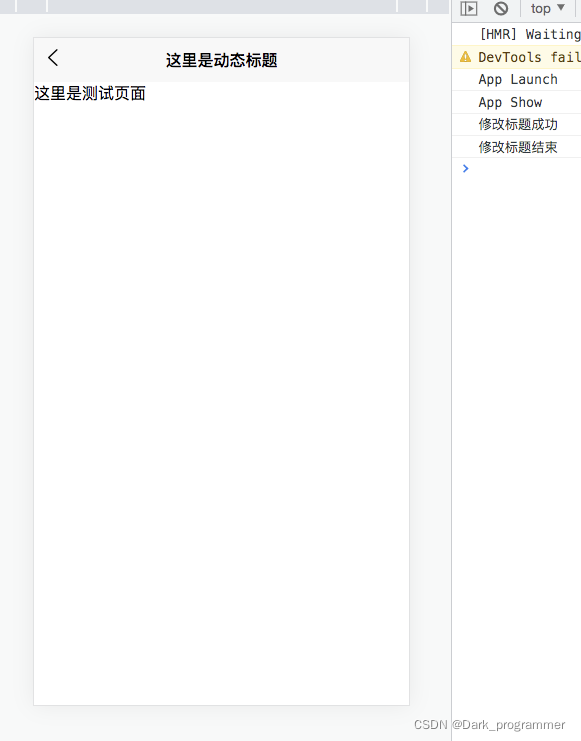
效果如图:

总结
到此这篇关于uni-app配置APP自定义顶部标题栏设置方法与注意事项的文章就介绍到这了,更多相关uni-app自定义顶部标题栏内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本文标题为:uni-app配置APP自定义顶部标题栏设置方法与注意事


- layui数据表格以及传数据方式 2022-12-13
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- vue keep-alive 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- JS实现左侧菜单工具栏 2022-08-31
- ajax实现输入提示效果 2023-02-14
- jsPlumb+vue创建字段映射关系 2023-10-08
- 1 Vue - 简介 2023-10-08









