JavaScript实现QQ聊天室功能 本文实例为大家分享了JavaScript实现QQ聊天室的具体代码,供大家参考,具体内容如下 1. 任务要求 1)掌握基本过滤选择器: 2)掌握jQuery对象的click()方法: 3)掌握jQuery对象的css()方法: 4)掌握jQuery对象的addClass()方法: 5)如何获取指定
本文实例为大家分享了JavaScript实现QQ聊天室的具体代码,供大家参考,具体内容如下
1. 任务要求
1)掌握基本过滤选择器;
2)掌握jQuery对象的click()方法;
3)掌握jQuery对象的css()方法;
4)掌握jQuery对象的addClass()方法;
5)如何获取指定元素的值?
6)如何设置元素的显示和隐藏?
7)如何设置元素的html代码?
2. 需求说明
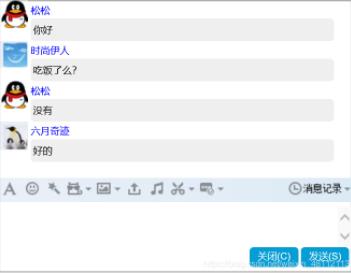
制作显示如下图所示的QQ聊天页面。随机用户在文本框中输入文本后点击“发送”按钮,文本中的消息将显示在“聊天记录区域”中。聊天记录区域列表显示发消息人的头像、姓名和消息内容。

3. 实现思路
1)首先定义两个数组,用来存储图片headImg和QQ昵称uName。
2)If条件判断文本框中是否有内容,如果没有内容则用alert提示不能发送空白信息。
3)Math.random()获取随机数,使图片headImg和QQ昵称uName随机出现。
4)将每一次输入进行累加,不然下一次输入会覆盖上一次输入的信息,导致实现不了多条信息发送效果。
5)使用addClass()方法设置发送后的文本属性。
6)并在发送后使用val()方法清空文本框。
4. 实现代码
// JavaScript Document
$(document).ready(function(e) {
var headImg=new Array("qq1.jpg","qq2.jpg","qq3.jpg","qq4.jpg","qq5.jpg");
var uName=new Array("柒","米娅","松松","小虎","小鬼");
$("#send").click(function(e) {
if ($(".chatText").val().length>0){//判断输入框中是否有内容
var id=Math.floor(Math.random()*5);//随机获取头像和昵称
//设置头像、昵称、获取并设置输入的内容
var text="<section><div><img src=img/"+headImg[id]+"></div><p>"+uName[id]+"</p><div>"+$(".chatText").val()+"</div></section>";
var result=$(".chatBody").html()+"</br>"+text;
$(".chatBody").html(result);
$(".chatBody section div:last").addClass("chatContent");
$(".chatText").val("");//清除文本框中的内容
}
else{
alert("不能发送空白消息!");
}
});
});5. 运行结果

6. 其他代码
.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>QQ简易聊天框</title>
<link rel="stylesheet" href="css/chat.css" >
</head>
<body>
<section id="chat">
<div class="chatBody"></div>
<div><img src="img/icon.jpg"></div>
<textarea class="chatText"></textarea>
<div class="btn"><span>关闭(C)</span><span id="send">发送(S)</span></div>
</section>
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/chat.js"></script>
</body>
</html>.css
*{margin: 0; padding: 0; line-height: 22px; font-family: "Arial", "微软雅黑";}
#chat{
margin: 3px auto 0 auto;
width:436px;
border: 1px #999999 solid;
background-image: url(../img/6.jpg);
}
.chatBody{
width: 100%;
height: 220px;
overflow:auto;
color: #069DD5;
}
.chatText{
border: none;
width: 100%;
height: 50px;
}
.btn{
text-align: right;
}
.btn span{
display: inline-block;
padding: 0 10px;
height: 25px;
overflow: hidden;
color: #ffffff;
border-radius: 5px;
background-color: #069dd5;
font-size: 12px;
margin-right: 3px;
cursor:pointer;
}
.chatBody div:first-of-type{
float: left;
width: 38px;
}
.chatBody p{
float: left;
font-size: 12px;
width:370px;
color: #0000ff;
}
.chatBody div:last-of-type{
float: left;
width: 370px;
font-size: 12px;
}
.chatBody section{
clear: both;
}
.chatContent{
background:#efefef;
border-radius: 5px;
padding: 3px;
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
本文标题为:JavaScript实现QQ聊天室功能


- layui数据表格以及传数据方式 2022-12-13
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- JS实现左侧菜单工具栏 2022-08-31
- jsPlumb+vue创建字段映射关系 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- ajax实现输入提示效果 2023-02-14
- 1 Vue - 简介 2023-10-08
- vue keep-alive 2023-10-08









