在某些特殊情况下我们需要把多个单元格合并成一个单元格,这时候我们就需要用到表格标签中的合并单元格操作。在某些特殊情况下我们需要把多个单元格合并成一个单元格,这时候我们就需要用到表格标签中的合并单元格操作。 一、合并单元格的方式 跨行合并rowspan=合并单元格的个数 跨列合并colspan=合并单元格的个数 二、目标单元格 我们只需将代码写入
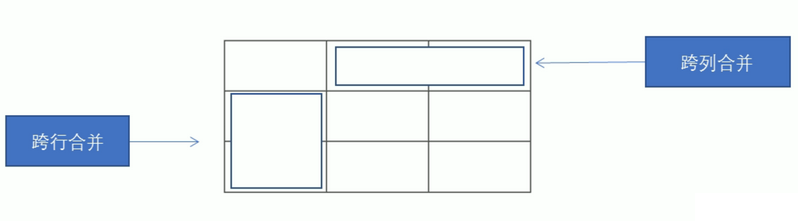
一、合并单元格的方式
跨行合并rowspan="合并单元格的个数"
跨列合并colspan="合并单元格的个数"

二、目标单元格
我们只需将代码写入目标单元格即可实现合并单元格的操作
跨行:最上侧单元格为目标单元格
跨列:最左侧单元格为目标单元格
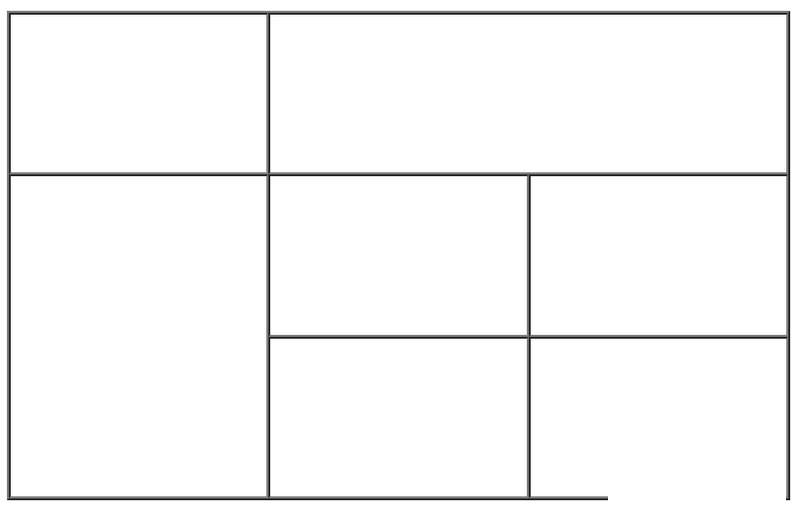
三、代码实现
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="400" height="250" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

沃梦达教程
本文标题为:HTML常用标签之表格单元格合并


猜你喜欢
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 1 Vue - 简介 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- vue keep-alive 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- JS实现左侧菜单工具栏 2022-08-31
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- ajax实现输入提示效果 2023-02-14









