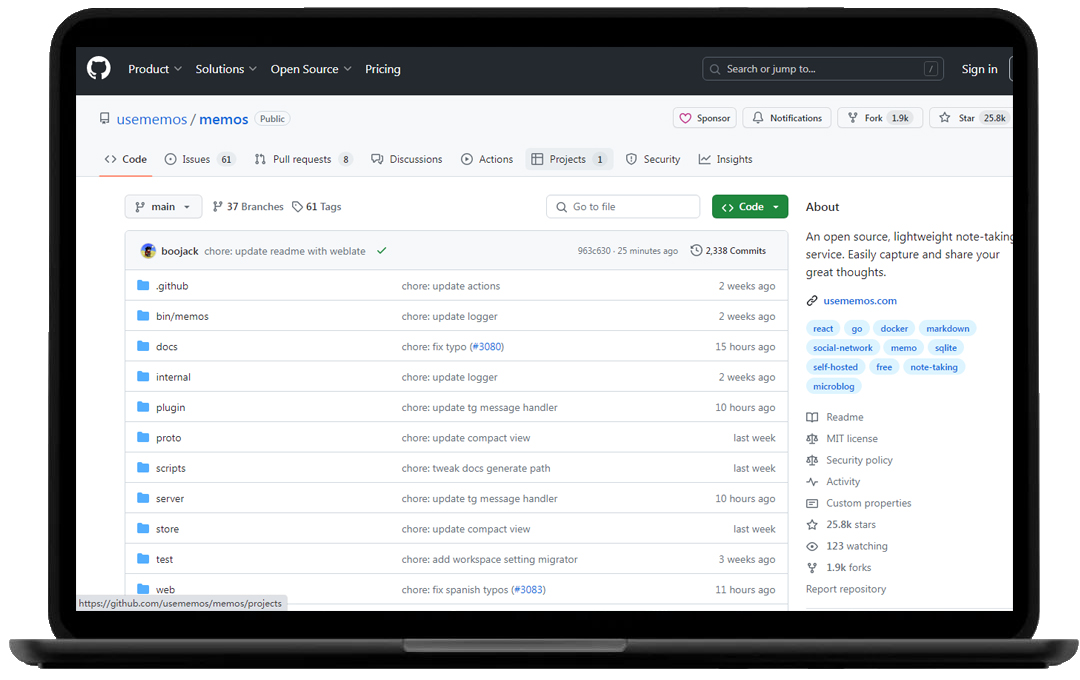
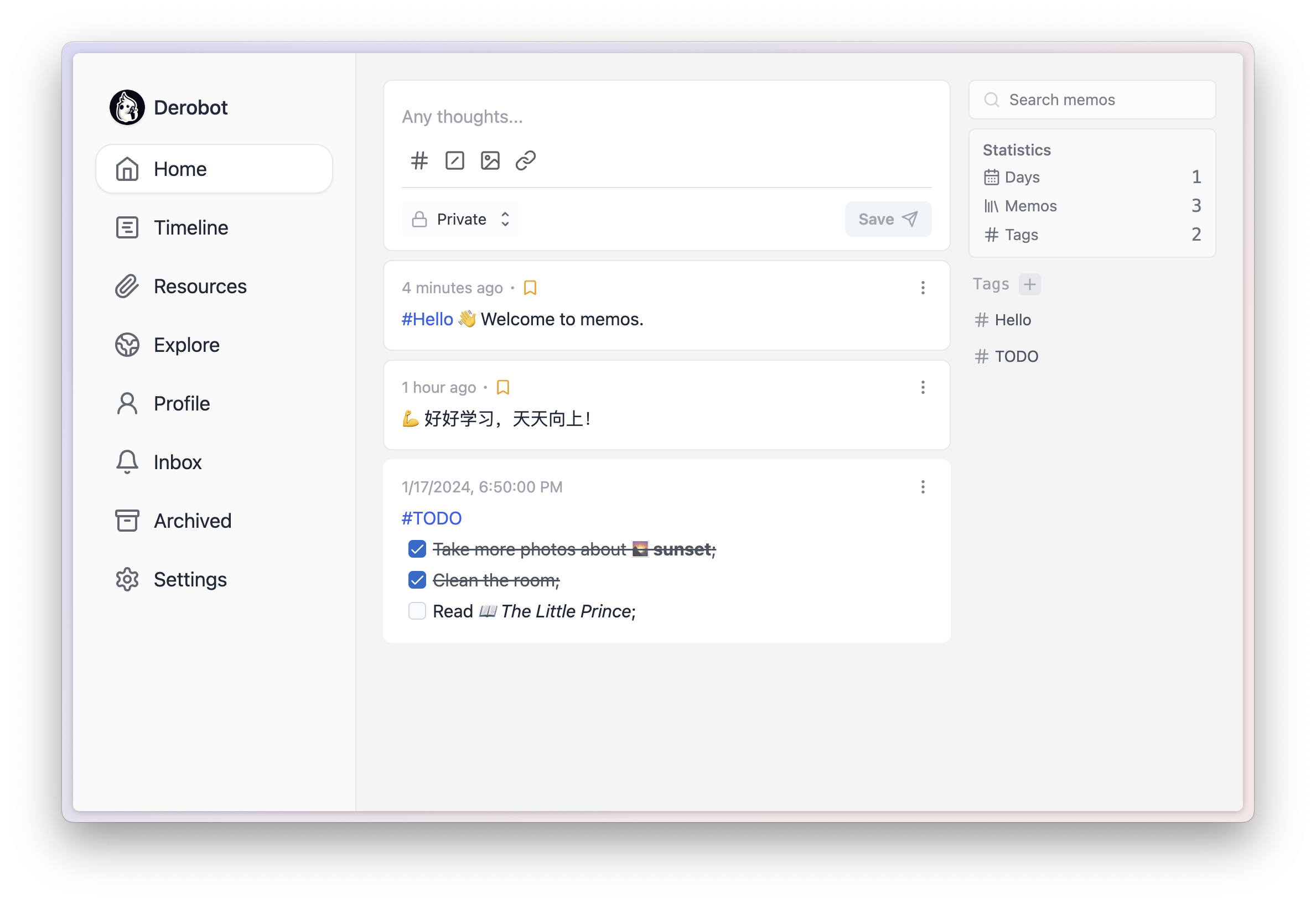
Memos项目是一个开源的轻量级笔记服务,它允许用户记录笔记等内容,并且支持Markdown格式。该项目提供了时间线功能,允许用户探索并查看其他用户的公开内容。

Memos还支持设置备忘录的可见对象,包括所有人可见、登录用户可见以及仅自己可见,从而提供了不同程度的隐私保护。此外,Memos强调了其注重隐私和轻量级的特点,支持通过Docker自我托管,给予用户全方位的数据控制权和隐私保障。
Memos要点介绍
1、开源,永远免费。用我们的开源解决方案拥抱一个创造力无国界的未来——今天、明天、永远免费。
2、使用Docker仅需几秒钟即可实现自托管。享受Docker提供的灵活性、可扩展性和易设置性,让您能够完全控制您的数据和隐私。
3、纯文本,添加了Markdown支持。告别丰富格式带来的巨大精神负担,采用极简主义的方法。
4、轻松定制和分享笔记。凭借我们直观的共享功能,您可以轻松地与他人协作和分发笔记。
5、用于第三方服务的RESTful API。通过我们的RESTful API支持,拥抱集成的力量,释放新的可能性。
Memos轻松上手
docker run -d --name memos -p 5230:5230 -v ~/.memos/:/var/opt/memos neosmemo/memos:stable
## ~/.memos/目录将用作本地机器上的数据目录,而/var/opt/memos是Docker中卷的目录,不应修改。

Memos在GitHub上的星标数达到了25.8K,显示出该项目受到了广泛的关注和认可。Memos提供了详细的介绍和使用教程,方便有兴趣的用户了解和使用该项目。此外,还有教程指导用户如何在五分钟内搭建一个Memos实例,进一步降低了入门门槛。
进入Memos项目GitHub代码入口
以上是编程学习网小编为您介绍的“一个开源的轻量级笔记服务项目——Memos(附GitHub项目地址)”的全面内容,想了解更多关于 前端知识 内容,请继续关注编程基础学习网。本文标题为:一个开源的轻量级笔记服务项目——Memos(附GitHub项目地址)


- Ajax 跨域如何实现 2022-12-28
- CSS中overflow-y: visible;不起作用的原因分析及解决方法 2024-02-05
- jQuery Tab插件 用于在Tab中显示iframe,附源码和详细说明 2024-01-16
- css 垂直居中的几种实现方法 2023-12-15
- vue搭建项目出现白屏是什么原因 2025-01-15
- 举例详解CSS的z-index属性的使用 2023-12-15
- vue封装tree组件实现搜索功能 2023-07-09
- 详解CSS nth-child与nth-of-type的元素查找方式 2024-03-11
- vue联动mockjs模拟请求获取数据 2023-10-08
- 用js读写cookie的简单方法(推荐) 2024-01-14









