问题描述:vscode安装格式化插件后,页面保存自动格式化会换行,导致代码看上去很乱,尤其是element插件、数组之类的。
解决方法:
1、打开设置界面(文件 → 首选项 → 设置)
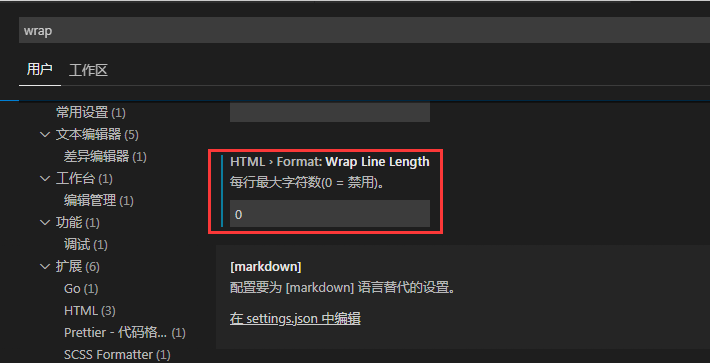
2、在搜索框中输入wrap

3、找到wrap line length,将默认的120改为0,即禁用每行最大字符数。
现在格式化已经不换行了,如果还不行重启一下。
以上是编程学习网小编为您介绍的“vscode如何设置自动格式化但不换行”的全面内容,想了解更多关于 前端知识 内容,请继续关注编程基础学习网。
沃梦达教程
本文标题为:vscode如何设置自动格式化但不换行


猜你喜欢
- 纯CSS实现箭头、气泡让提示功能具有三角形图标 2024-02-22
- jQuery实现可以编辑的表格实例详解【附demo源码下载】 2024-02-05
- http://www.sky.franken.de/doxy/explorer/structIShellBrowserImpl.html 2023-10-25
- javascript控制Div层透明属性由浅变深由深变浅逐渐显示 2024-01-17
- javascript Blob对象实现文件下载 2023-08-12
- js脚本获取webform服务器控件的方法 2023-11-30
- vue.js 自定义事件 2023-10-08
- Vue-Router基础学习笔记(小结) 2024-03-09
- angular4响应式表单与校验实现demo 2023-07-09
- ul结合CSS制作网页相册滑动浏览效果 2024-02-05









