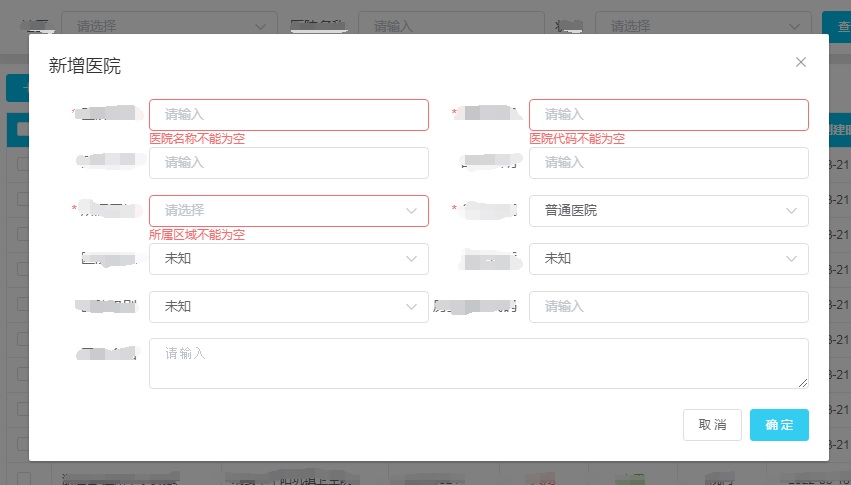
新增和修改用的是同一个el-dialog弹窗,新增弹窗出现rules校验信息后,关闭后点击修改事件,el-dialog弹窗还有rules校验信息,如何去掉。

解决方法:
this.$refs.ruleForm.resetFields();
沃梦达教程
本文标题为:el-form清除rules校验


猜你喜欢
- 如何解决前端笔记本屏幕显示缩放比例125%,150%对页面布局的影响 2024-03-10
- JS循环中正确使用async、await的姿势分享 2023-08-12
- CSS3 实现弹跳的小球动画 2023-12-14
- 两个div并排的实现代码 2023-12-13
- CSS3自定义滚动条样式 ::webkit-scrollbar的示例代码详解 2024-01-05
- 解析js中获得父窗口链接getParent方法以及各种打开窗口的方法 2023-11-30
- vuejs用mounted创建监听事件,用destroyed销毁监听 2024-12-07
- vertical-align 表单元素垂直对齐的解决方法 2024-01-06
- 基于Node的React图片上传组件实现实例代码 2024-03-09
- vue3脚手架删除严模格式 即校验 2023-10-08









