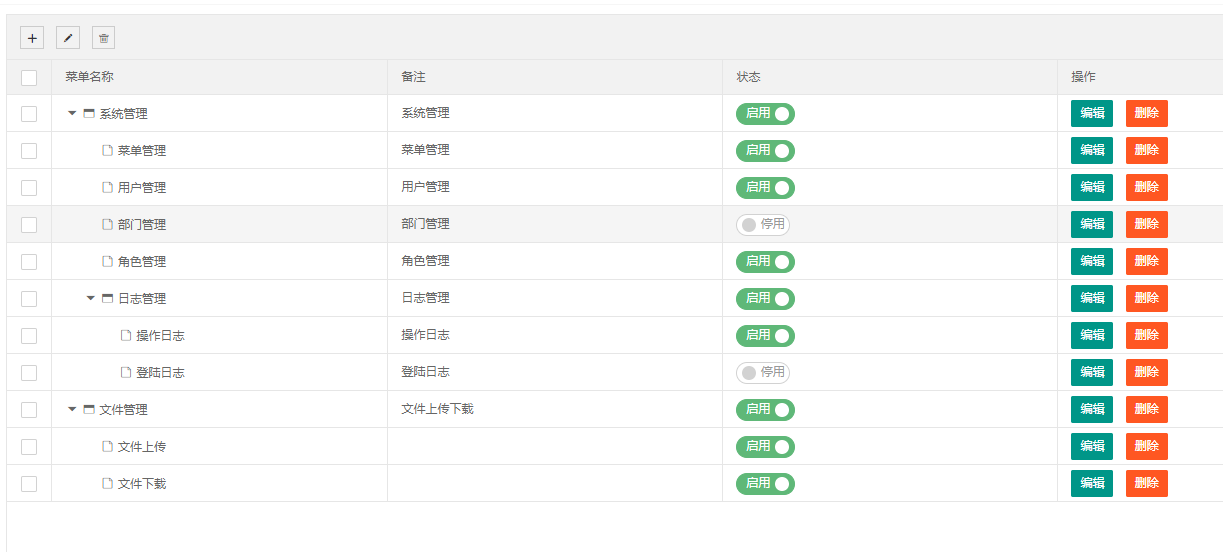
Layui TreeTable实现树形数据表格,实现的效果如下,主要是调用了第三方treeTable.js文件(这个文件大家可以搜下)Layui TreeTable实现树形数据表格,实现的效果如下,主要是调用了第三方treeTable.js文件(这个文件大家可以搜下) 前端文件代码: div class="layui-fluid" div class="layui-row layui-col-space15" div class="layui-col-md12" div class="layui-card" div class="layui-card-body " div clas

前端文件代码:
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-body ">
<div class="demoTable">
<div class="layui-inline layui-show-xs-block">
<input type="text" name="UserName" id="demoReload" placeholder="请输入菜单名称" autocomplete="off" class="layui-input">
</div>
<div class="layui-inline layui-show-xs-block" id="demoTable">
<button class="layui-btn" id="search" data-type="reload" lay-submit="" lay-filter="sreach"><i class="layui-icon"></i></button>
</div>
</div>
</div>
<div class="layui-card-header">
<button id="btnExpandAll" class="layui-btn layui-btn-sm layui-btn-primary">
<i class="layui-icon"></i>展开全部
</button>
<button id="btnFoldAll" class="layui-btn layui-btn-sm layui-btn-primary">
<i class="layui-icon"></i>折叠全部
</button>
<button class="layui-btn" id="OpenMenuAdd" ><i class="layui-icon"></i>添加</button>
@*onclick="xadmin.open('添加用户','/menu/menuAdd',400,450)"*@
</div>
<div class="layui-card-body layui-table-body layui-table-main">
<table class="layui-hide" id="menu" lay-filter="menu"></table>
</div>
<script type="text/html" id="switchTpl">
<!-- 这里的 checked 的状态只是演示 -->
<input id="checkShow" type="checkbox" name="Show" value="{{d.id}}" lay-skin="switch" lay-text="启用|停用"{{ d.IsShow == "启用" ? "checked" : "" }} lay-filter="ShowDemo">
</script>
</div>
</div>
</div>
</div>
JS文件代码如下:
layui.config({
// base: '/js/'存放treeTable.js的文件夹
base: '/js/'
}).use(['layer', 'util', 'treeTable'], function () {
//var table = layui.table
//, form = layui.form;
var $ = layui.jquery;
var layer = layui.layer;
var util = layui.util;
var treeTable = layui.treeTable, form = layui.form;
// 渲染表格
var insTb = treeTable.render({
elem: '#menu',
url: '/menu/GetMenu',
toolbar: 'default',
height: 'full-200',
tree: {
iconIndex: 2,
isPidData: true,
idName: 'id',//父ID
pidName: 'parentid',//子ID
openName: 'open',// 是否默认展开的字段名
//public bool open { get; set; }open字段是bool类型
},
defaultToolbar: ['filter', 'print', 'exports'],
cols: [[
{ type: 'checkbox', fixed: 'left' }
, { field: 'id', title: 'ID', fixed: 'left', unresize: true, sort: true, hide: true }
, { field: 'menuname', title: '菜单名称', edit: 'text' }
, { field: 'parentid', title: '父ID', hide: true }
, { field: 'remark', title: '备注', edit: 'text' }
, { field: 'menuurl', title: '菜单路径', hide: true }
, { field: 'orderid', title: '菜单排序', hide: true }
, { field: 'menuico', title: '菜单图标', hide: true }
, { field: 'Isfather', title: '是否父菜单', hide: true }
, { field: 'IsShow', title: '状态', templet: '#switchTpl', unresize: true }
, { fixed: 'right', title: '操作', toolbar: '#barDemo' }
]],
style: 'margin-top:0;'
});
//监听状态操作
form.on('switch(ShowDemo)', function (data) {
var swithcData = data;
var id = data.value;// 获取要修改的ID
var IsShow = this.checked ? '启用' : '停用';// 当前状态值
$.ajax({
type: 'post',
url: '/api/menuApi/postUpdMenu',
data: {
"id": id,
"IsShow": IsShow
},
error: function (data) {
console.log(data);
layer.msg('数据异常,操作失败!');
},
// 修改失败,请填写对应的参数
success: function (data) {
layer.alert("操作成功", {
icon: 6
});
//window.location.reload();
}
});
});
//监听行工具事件
treeTable.on('tool(menu)', function (obj) {
var data = obj.data;
//console.log(obj)
if (obj.event === 'del') {
layer.confirm('真的删除行么', function (index) {
//var id = data['id'];
var param = { id: data['id'] };
$.ajax({
type: 'post',
url: '/api/menuApi/postDeleMenu',
async: false,
data: param,
success: function (data) {
}
})
layer.msg('已删除数据!', { icon: 1, time: 1000 });
setTimeout('window.location.reload()', 1000);
//alert(id);
});
} else if (obj.event === 'edit') {
//xadmin.open('修改用户', '/User/UserUpd?id=' + data['id'], 600, 400);//flag=edit&id=
layer.open({
type: 2,
title: "修改菜单",
shadeClose: true,
shade: 0.5,
area: ['600px', '600px'],
content: ['/menu/menuOper?flag=edit&id=' + data['id'], 'no'],
//end: function () { location.reload(); }
})
}
});
// 搜索
$('#search').click(function () {
var keywords = $('#demoReload').val();
if (keywords) {
insTb.filterData(keywords);
} else {
insTb.clearFilter();
}
return false;
});
// 全部展开
$('#btnExpandAll').click(function () {
insTb.expandAll();
});
// 全部折叠
$('#btnFoldAll').click(function () {
insTb.foldAll();
});
$("#OpenMenuAdd").click(function () {
//alert(1);
//var url = "{:url('/menu/menuAdd')}";
layer.open({
type: 2,
title: "添加菜单",
shadeClose: true,
shade: 0.5,
area: ['600px', '600px'],
content: ['/menu/menuOper?flag=add', 'no'],
//end: function () { location.reload(); }
})
})
});
沃梦达教程
本文标题为:Layui TreeTable实现树形数据表格


猜你喜欢
- 微信小程序的WXSS和全局、页面配置详细讲解 2022-08-31
- 【vue】class、style的用法 2023-10-08
- 详解ajax跨域问题解决方案 2023-02-14
- Ajax+php数据交互并且局部刷新页面的实现详解 2023-02-14
- 解决ajax的delete、put方法接收不到参数的问题方法 2023-02-23
- MySQL替换给定域的.html链接 2023-10-26
- JS实现轮播图小案例 2023-08-08
- Vue:三种情况下的生命周期执行顺序 2023-10-08
- js实现ajax分页完整实例 2022-12-28
- vue中的router-view 2023-10-08









