dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。它允许你创建动态甘特图,并以一个方便的图形化方式可视化项目进度。有了dhtmlxGant...

dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。它允许你创建动态甘特图,并以一个方便的图形化方式可视化项目进度。有了dhtmlxGantt,你可以显示活动之间的依赖关系,显示具有完成百分比阴影的当前任务状态以及组织活动到树结构。
点击下载dhtmlxGantt试用版
DHTMLX宣布发布全新的甘特图库,用于纯React,Svelte和Vue.js中的项目管理应用程序的Web开发。没有外部依赖关系,没有库和框架的混杂,仅是纯本地代码,从而实现了快速的性能和响应性。
反应性
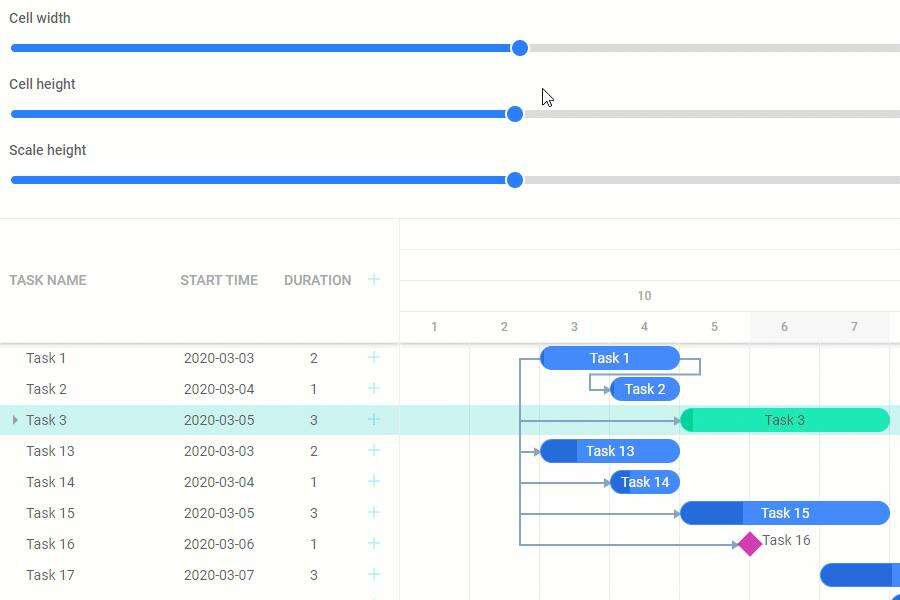
新甘特图的主题是它们的反应性。应用于属性的更改与在图表中呈现它们之间没有时间滞后。无论您是在编辑表单中更正任务详细信息,还是要在网格或时间轴区域中处理任务,一切都将同步并立即做出反应。

改变大小和范围。
超快的性能
React Gantt,Svelte Gantt和Vue Gantt本质上发展迅速。它们以毫秒为单位渲染一万多个任务。因此,用户与甘特图的交互是快速,流畅的。

UI元素
第一个版本提供了使用甘特图创建和管理项目计划的所有基本功能。
共有三种类型的任务:项目,任务和里程碑。任务可以通过四种依赖关系相互链接:开始到开始,开始到结束,结束到开始以及端到端。可以通过拖放操作来移动,调整大小和互连任务。

该图表可以辅以用于显示项目周期重要日期的垂直标记和工具提示,以提供有关时间轴区域中任务的其他信息。


默认情况下,新的甘特图在两种外观中可用:“材质”和“经典”。

双击任务时,右侧边栏出现,并且包含用于填写所有任务详细信息(例如任务名称,描述,类型,开始和结束日期,持续时间和任务关系)的编辑表单。此外,还有一个滑块,用于设置任务的进度级别(以百分比为单位)。

可定制性
所有甘特元素都可以完全自定义。可以根据需要调整网格的配置,时间轴和编辑表单。任务栏可以包含任何自定义HTML内容。
您可以在没有网格的情况下或在只读模式下渲染甘特图,也可以在一页上添加多个甘特图。
现场演示
我们已经准备了现场演示,涵盖了React Gantt,Svelte Gantt和Vue.js Gantt的所有新发布的功能。此外,还有将甘特图与Node.js和Go后端结合使用的示例。

本文标题为:全新DHTMLX甘特图:可用于纯React,Svelte和Vue.js中Web开发


- vue使用动态组件实现TAB切换效果完整实例 2023-07-09
- ajax实现提交时校验表单方法 2023-02-23
- 使用ajax异步提交表单的几种方法总结 2023-01-26
- vue 快速入门 系列 —— 虚拟 DOM 2023-10-08
- html5实现移动端适配完美写法 2022-09-16
- ubuntu nginx修改根目录 访问html页面 2023-10-25
- Vue封装全局防抖节流函数 2023-10-08
- 简单实现ajax三级联动效果 2023-02-14
- Ajax获取php返回json数据动态生成select下拉框的实例 2023-02-23
- php – Codeigniter在数据库中存储html无法正常工作 2023-10-25









