translate:位移相对自己移动 transfrom:translateX(+numberpx)在现在基础上向右移transfrom:translateY(+numberpx)在现在基础上向下移 transfrom:translateZ(+numberpx) 在现在基础上向外移动,需要在3d空...

translate:位移
相对自己移动
transfrom:translateX(+numberpx)在现在基础上向右移
transfrom:translateY(+numberpx)在现在基础上向下移
transfrom:translateZ(+numberpx) 在现在基础上向外移动,需要在3d空间才能观测到变化。
x往右为正,往左为负。y往下为正,往上为负。z外为正,内为负
复合:transfrom:translate(x,y),当你使用translate不能只写一个值,否则无效。z值不能够在复合样式加入,但是可以通过transfrom:translate3d(x,y,z)
scale:缩放
transform:scale(number)整体缩放number倍
transform:scaleX(number)宽缩放number倍
transform:scaleY(number)高缩放number倍
transform:scaleZ(number)厚度缩放number倍
复合样式:transform:scale(number1,number2) 宽缩放number1倍,高缩放number2倍。与transfrom:translate(x,y)复合样式一样transform:scaleZ(number)属于3d空间下才能观测到。如果需要将三者一起实现可以通过transform:scale3d(x,y,z
rotate:旋转
rotateX(number deg):向里为负,向外为正(3d空间才可以观测到变化)
rotateY(number deg):向右转为正、向左转为负(3d空间才可以观察到变化)
rotateZ(number deg):顺时针为正,逆时针为负
注:在实现transform:rotateZ(number deg)其实等价于transform:rotate(number deg),并且transform:rotate(number deg)仅能写入一个值,多值无效。
skew:斜切 单位也是角度
skewX(number deg)正值向左斜切,负值向右斜切

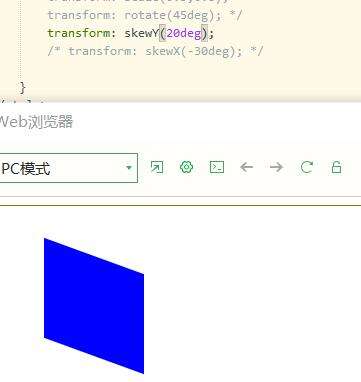
skewY (number deg)正值向下斜切

transform注意事项
变形操作不会影响其他操作

只能添加给块元素(行内块元素)、不能添加给内联元素
复合写法,可以同时添加多个变形操作
? 执行顺序:transform复合写法从后往前
translate会受到rotate、scale、skew影响
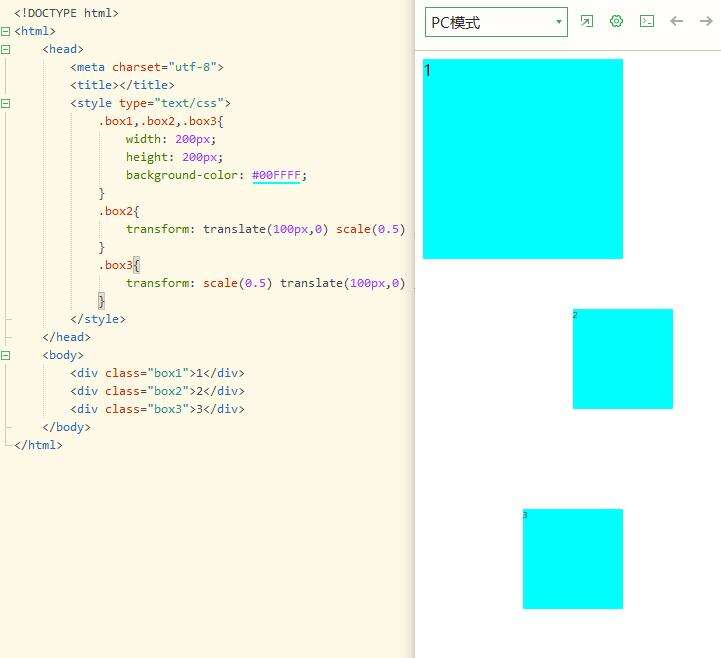
①scale对translate影响

transform:translate(100px,0) scale(0.5) ;
这个是正常顺序,元素先缩小一半,然后在在进行移动
transform: scale(0.5) translate(100px,0) ;
其实实际移动距离是50px,因为受到scale的影响,缩了50%,然后在缩放
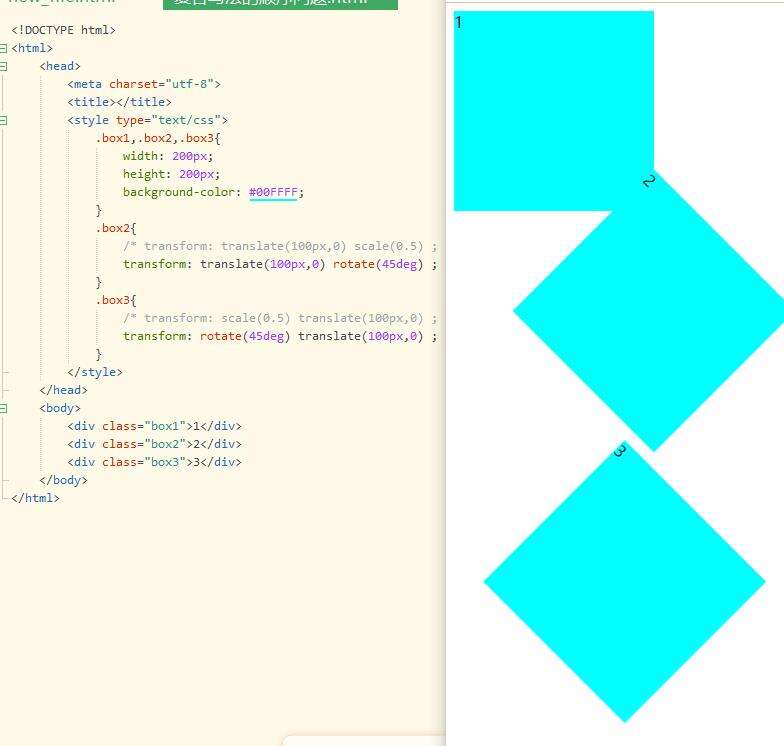
②rotate对translate影响

transform: translate(100px,0) rotate(45deg) ;
先旋转45度,在移动100px
transform: rotate(45deg) translate(100px,0)
往右下角45度移动100px,然后在旋转
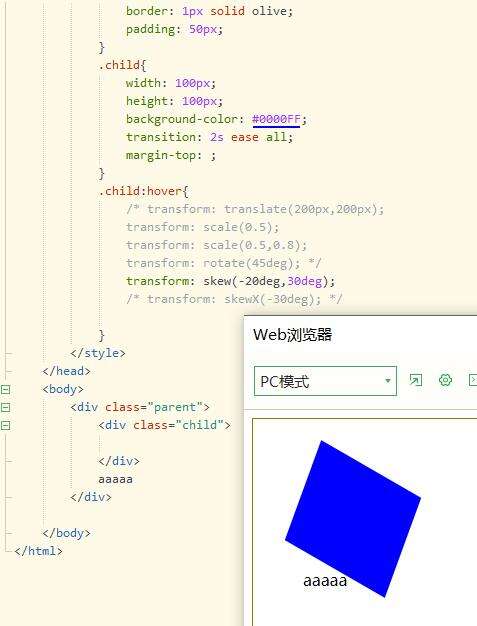
③斜切skew我感觉是正常的,,但是网上也有说也会影响,等我再琢磨琢磨

transform-origin设置transfrom变形的基点(不一定在元素内部,也可以设置在元素外部)
默认原点是center 中心 transform-origin: center center;
transform-origin: left top; (可以用单词表示)
transform-origin: 0px 100px; (x y)(可以用数字表示)
transfrm-origin:100px( 往右100px y为当前y轴中心 )
如果设置的位置超出了容器范围也是可以的

练习(1)斜切导航
效果:让导航列表斜切,并能够完美闭合

练习2变形列表
效果:当鼠标移入标题时,形成文字从右下角进入,边框从左上角进入。当鼠标移走时,边框再从左上角出去,文字从左下角出去

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
li{
position: relative;
list-style: none;
overflow: hidden;
}
li .image{
float: left;
}
li figcaption{
float: left;
}
li .box{
position: absolute;
width: 200px;
height: 100px;
top: -163px;
left: -290px;
transform: scale(0.5) skew(30deg,80deg);
border: 1px solid white;
z-index: 1;
transition: 4s ease all;
}
li .mT{
position: absolute;
z-index: 1;
font-weight: bold;
color: white;
/* bottom: -50px; */
transition: 2s ease all;
left: 290px;
bottom: -50px;
transform: scale(0.5);
}
figcaption:hover{
color: green;
}
figcaption:hover ~ .mT{
transform:translate(-180px,-120px) scale(1) ;
}
figcaption:hover ~ .box{
/* top:163px
left:290px; */
transform:translate(330px,200px) scale(1) ;
}
</style>
</head>
<body>
<h1 id="title">
学习累了,看会电影
</h1>
<aside>
<ul>
<li>
<figure>
<div class="image">
<img src="../img/7a7caf3b3bf04ee992d17dde8ffd1c77.png" >
</div>
<figcaption>
电影首映,新年档强势来袭
</figcaption>
<div class="box">
</div>
<div class="mT">
刘德华大帅
</div>
</figure>
</li>
<li>
<figure>
<div class="image">
<img src="../img/6d76b4852f49de102dbfdbe79bbdd4af.png" >
</div>
<figcaption>
电影首映,新年档强势来袭
</figcaption>
<div class="box">
</div>
<div class="mT">
刘德华大帅
</div>
</figure>
</li>
<li>
<figure>
<div class="image">
<img src="../img/8e2add6daceb4be3ba60a250bf452262.jpg" >
</div>
<figcaption>
电影首映,新年档强势来袭
</figcaption>
<div class="box">
</div>
<div class="mT">
刘德华大帅
</div>
</figure>
</li>
<li>
<figure>
<div class="image">
<img src="../img/b5ba909353b7426c8e7d923b7c903cda.jpg" >
</div>
<figcaption>
电影首映,新年档强势来袭
</figcaption>
<div class="box">
</div>
<div class="mT">
刘德华大帅
</div>
</figure>
</li>
<li>
<figure>
<div class="image">
<img src="../img/b5ba909353b7426c8e7d923b7c903cda.jpg" >
</div>
<figcaption>
电影首映,新年档强势来袭
</figcaption>
<div class="box">
</div>
<div class="mT">
刘德华大帅
</div>
</figure>
</li>
</ul>
</aside>
</body>
</html>
本文标题为:HTML-CSS(四十)transfrom变形


- vue3+ts+elementPLus实现v-preview指令 2023-07-09
- 优雅处理前端异常的几种方式推荐 2022-10-21
- vue keep-alive以及activated,deactivated生命周期的用法 2023-10-08
- Spring MVC+ajax进行信息验证的方法 2023-02-23
- JavaScript中的location、history、navigator对象实例介绍 2023-07-10
- 怎么查看Iconfont字体有哪些图标和编码 2022-11-02
- Vue vue.config.js 的详解与配置 2023-10-08
- ajax实现城市三级联动 2023-02-24
- VSCode配置启动Vue项目 2023-10-08
- Ajax基础详解教程(一) 2023-01-20









