如果你满足以下条件,则可以继续往下看:前端使用vue并且想使用url访问图片资源后端使用springboot并且想把图片资源存储在resource下后端配置#application.yml#借鉴地址: https://blog.csdn.net/lorogy/article/de...

如果你满足以下条件,则可以继续往下看:
- 前端使用vue并且想使用url访问图片资源
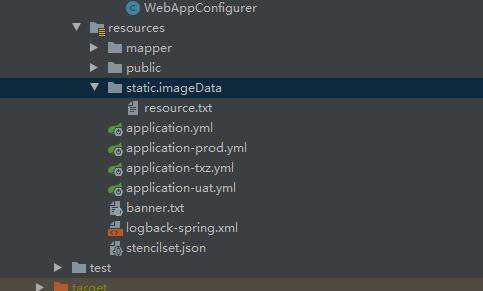
- 后端使用springboot并且想把图片资源存储在resource下
后端配置
#application.yml
#借鉴地址: https://blog.csdn.net/lorogy/article/details/103918934
spring:
# 映射resource.static下文件,使之可以通过url地址直接访问
mvc:
static-path-pattern: /**
@RequestMapping(value = "/uploadFile")
public R uploadFile(MultipartFile file, HttpServletRequest request) {
if (file.isEmpty()) {
return R.error("图片文件为空");
}
String uuid;
try{
//上传
byte[] bytes = file.getBytes();
String fileSuffix=file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf("."));
uuid = UUID.randomUUID().toString()+fileSuffix;
Integer length = getClass().getClassLoader().getResource("static/imageData/resource.txt").toString().length();
String resourcePath = getClass().getClassLoader().getResource("static/imageData/resource.txt").toString().substring(6, length - 12);
log.info("地址为:" + resourcePath);
Path path = Paths.get(resourcePath + uuid);
path.toFile().getParentFile().mkdirs();
path.toFile().createNewFile();
Files.write(path, bytes);
}catch(Exception e) {
e.printStackTrace();
return R.error("上传失败");
}
return R.ok("上传成功").put("address", uuid);
}
!!!最重要的(这里一定要创建imageData文件夹,并且创建resource.txt文件) ------imageData和resource.txt的名字可以随意更改,但是需要对应起来
解释说明: 之前找了大量资料,没办法自动获取resource下的路径,基本上手动写url的多一些,但是开发环境和线上环境的地址又不同,就很麻烦
解决办法: 通过getClass().getClassLoader().getResource()可以获取文件的绝对路径,而且还是自动的

浏览器访问
#示例
localhost:8001/imageData/9d1f3a13-5eb0-4b24-8a8c-ff20bb07ec31.jfif
#格式
后端接口地址/imageData/xxxx.xx
沃梦达教程
本文标题为:vue-springboot实现文件上传和下载(resource篇)


猜你喜欢
- JS实现左侧菜单工具栏 2022-08-31
- vue keep-alive 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- ajax实现输入提示效果 2023-02-14
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- layui数据表格以及传数据方式 2022-12-13
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 1 Vue - 简介 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08









