放一下效果图实现代码//重新封装成二维数组var list = res.data.records //获取后台数据 这个不多赘述let groups = []let Data = []list.map((v, i) = {//遍历后台返回的一维数组groups.push({//提取所需字段重新封...

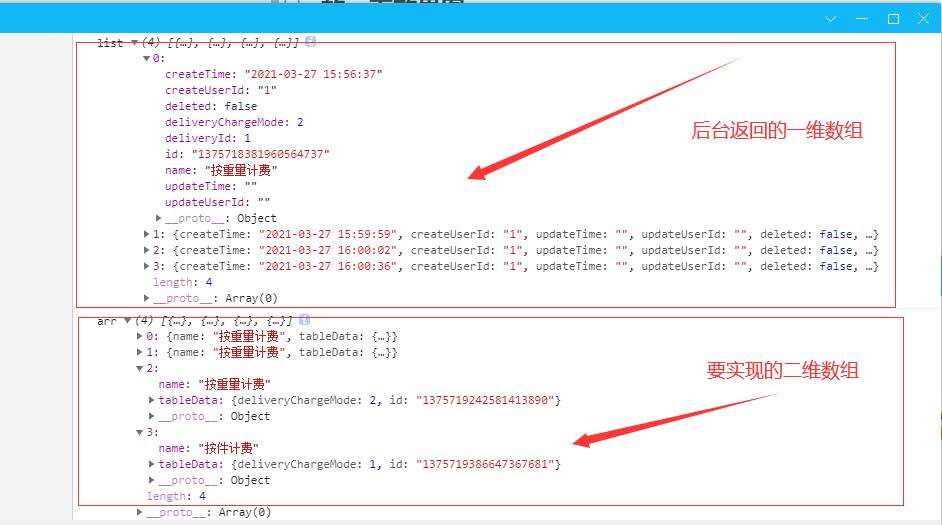
放一下效果图

实现代码
//重新封装成二维数组
var list = res.data.records //获取后台数据 这个不多赘述
let groups = []
let Data = []
list.map((v, i) => {//遍历后台返回的一维数组
groups.push({//提取所需字段重新封装成数组
name: v.name,
})
Data.push({//提取所需字段重新封装成tableData数组
deliveryChargeMode: v.deliveryChargeMode,
id: v.id,
})
})
for (let i = 0; i < groups.length; i++) {//遍历groups
groups[i]['tableData'] = new Array() //在groups数组里每个对象都追加一个名为tableData的空数组
}
for (let j = 0; j < Data.length; j++) {//遍历Data数组
groups[j]['tableData'] = Data[j] //把Data数组里的下标数据对应放到groups下标对应的tableData数组里 如:groups[0]['tableData'] = Data[0],groups[1]['tableData'] = Data[1]
}
console.log('list', list)
console.log('arr', groups)
沃梦达教程
本文标题为:vue 后台返回的一维数组怎样变成二维数组


猜你喜欢
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- layui数据表格以及传数据方式 2022-12-13
- JS实现左侧菜单工具栏 2022-08-31
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- jsPlumb+vue创建字段映射关系 2023-10-08
- ajax实现输入提示效果 2023-02-14
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- vue keep-alive 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 1 Vue - 简介 2023-10-08









