vue-cli2之前版本引入element形式入右图: https://element.eleme.cn/#/zh-CN/component/installationvue-cli3-4则采用左图vue add elementui然后会自动生成element.js,运行起来后页面时一片空白的,这里原因是vue-...

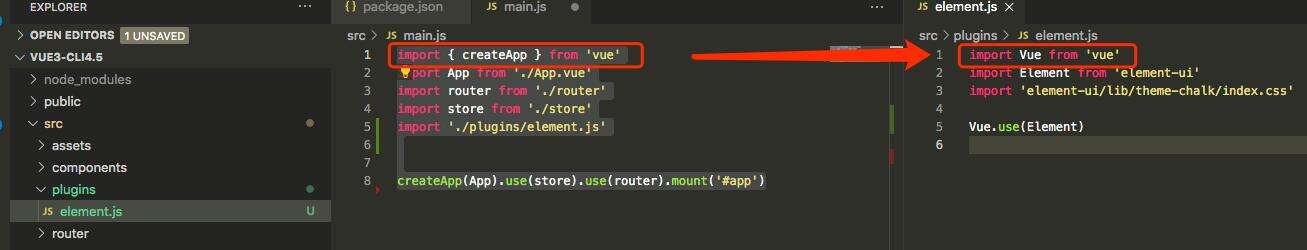
vue-cli2之前版本引入element形式入右图: https://element.eleme.cn/#/zh-CN/component/installation

vue-cli3-4则采用左图
vue add elementui然后会自动生成element.js,运行起来后页面时一片空白的,这里原因是vue-cli3后,取消了Vue 这个对象。官方提供另一种方式(这个仔细看文档才知道):element-plus,具体操作可以点击跳转查看
在 main.js 中写入以下内容:
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue';
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
沃梦达教程
本文标题为:vue-cli引入elementui版本使用问题


猜你喜欢
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- layui数据表格以及传数据方式 2022-12-13
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- JS实现左侧菜单工具栏 2022-08-31
- 1 Vue - 简介 2023-10-08
- vue keep-alive 2023-10-08
- ajax实现输入提示效果 2023-02-14
- jsPlumb+vue创建字段映射关系 2023-10-08









