在index.html中引入jsscript charset=utf-8 src=https://map.qq.com/api/gljs?v=1.expkey=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77/script跨域安装: npm install vue-jsonp然后在main.js里导入挂载:imp...

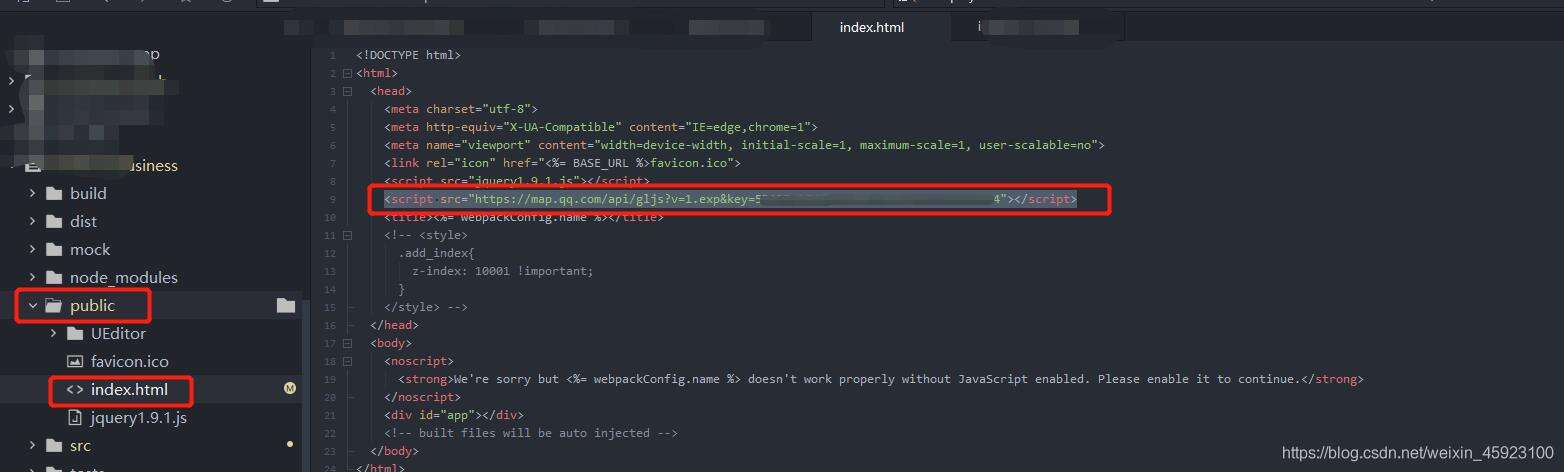
在index.html中引入js
<script charset="utf-8" src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>

跨域
安装: npm install vue-jsonp
然后在main.js里导入挂载:
import { VueJsonp } from 'vue-jsonp' //一定要加个花括号{VueJsonp },不然会报错
Vue.use(VueJsonp)
用颜色区分行政区划
<template>
<div id="container"></div>
</template>
<script>
export default {
name: "Tendmap",
data() {
return {
modelMsg: false, //显示模态框
address: "", //输入的地址
mapList: [], //画图地址
mapVal: "", //创建的地图,赋值用
colors: ['#72A1A2','#56564C','#3593C9','#075279','#F37B84','#E27B2D','#9B4401','#B481B3','#C59C42','#EFDDAF'],
url: "https://apis.map.qq.com/ws/district/v1/getchildren",
queryParams: {
id: "420600",
get_polygon: 2,
key: "OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77",
output: "jsonp",
},
};
},
created() {
this.initMap(32.018555, 112.155652);
},
methods: {
//初始化地图
initMap(lat, lng) {
let that = this;
//如果地图存在,就销毁,下面会重新创建一个
if (that.mapVal) {
that.mapVal.destroy();
}
//定义地图中心点坐标
this.$nextTick(() => {
var center = new TMap.LatLng(lat, lng);
//初始化地图
var map = new TMap.Map("container", {
center: center, //设置地图中心点坐标
zoom: 9, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45, //设置地图旋转角度
viewMode: "2D",
});
var ps = []; // 边界范围
var colors = that.colors; //颜色
that
.$jsonp(that.url, that.queryParams)
.then((res) => {
var resData = res.result[0];
for (var a = 0; a < resData.length; a++) {
console.log(resData);
var resDataPolygon = resData[a].polygon[0];
var path = [];
for (var b = 0; b < resDataPolygon.length; b = b + 2) {
path.push(
new TMap.LatLng(resDataPolygon[b + 1], resDataPolygon[b])
);
}
ps.push(path);
}
//初始化polygon--------
var polygon = new TMap.MultiPolygon({
map, // 显示多边形图层的底图
styles: {
// 多边形的相关样式
polygon0: new TMap.PolygonStyle({
color: colors[0], // 面填充色
showBorder: true, // 是否显示拔起面的边线
borderColor: "rgba(255,255,255,255)", // 边线颜色
borderWidth: 3, // 边线宽度
borderDashArray: [5, 5], // 虚线数组
}),
polygon1: new TMap.PolygonStyle({
color: colors[1], // 面填充色
showBorder: true, // 是否显示拔起面的边线
borderColor: "rgba(255,255,255,255)", // 边线颜色
borderWidth: 3, // 边线宽度
borderDashArray: [5, 5], // 虚线数组
}),
polygon2: new TMap.PolygonStyle({
color: colors[2], // 面填充色
showBorder: true, // 是否显示拔起面的边线
borderColor: "rgba(255,255,255,255)", // 边线颜色
borderWidth: 3, // 边线宽度
borderDashArray: [5, 5], // 虚线数组
}),
polygon3: new TMap.PolygonStyle({
color: colors[3], // 面填充色
showBorder: true, // 是否显示拔起面的边线
borderColor: "rgba(255,255,255,255)", // 边线颜色
borderWidth: 3, // 边线宽度
borderDashArray: [5, 5], // 虚线数组
}),
polygon4: new TMap.PolygonStyle({
color: colors[4], // 面填充色
showBorder: true, // 是否显示拔起面的边线
borderColor: "rgba(255,255,255,255)", // 边线颜色
borderWidth: 3, // 边线宽度
borderDashArray: [5, 5], // 虚线数组
}),
polygon5: new TMap.PolygonStyle({
color: colors[5], // 面填充色
showBorder: true, // 是否显示拔起面的边线
borderColor: "rgba(255,255,255,255)", // 边线颜色
borderWidth: 3, // 边线宽度
borderDashArray: [5, 5], // 虚线数组
}),
polygon6: new TMap.PolygonStyle({
color: colors[6], // 面填充色
showBorder: true, // 是否显示拔起面的边线
borderColor: "rgba(255,255,255,255)", // 边线颜色
borderWidth: 3, // 边线宽度
borderDashArray: [5, 5], // 虚线数组
}),
polygon7: new TMap.PolygonStyle({
color: colors[7], // 面填充色
showBorder: true, // 是否显示拔起面的边线
borderColor: "rgba(255,255,255,255)", // 边线颜色
borderWidth: 3, // 边线宽度
borderDashArray: [5, 5], // 虚线数组
}),
polygon8: new TMap.PolygonStyle({
color: colors[8], // 面填充色
showBorder: true, // 是否显示拔起面的边线
borderColor: "rgba(255,255,255,255)", // 边线颜色
borderWidth: 3, // 边线宽度
borderDashArray: [5, 5], // 虚线数组
}),
},
geometries: [
{
id: "polygon0", // 多边形图形数据的标志信息
styleId: "polygon0", // 样式id
paths: ps[0], // 多边形的位置信息
},
{
id: "polygon1", // 多边形图形数据的标志信息
styleId: "polygon1", // 样式id
paths: ps[1], // 多边形的位置信息
},
{
id: "polygon2", // 多边形图形数据的标志信息
styleId: "polygon2", // 样式id
paths: ps[2], // 多边形的位置信息
},
{
id: "polygon3", // 多边形图形数据的标志信息
styleId: "polygon3", // 样式id
paths: ps[3], // 多边形的位置信息
},
{
id: "polygon4", // 多边形图形数据的标志信息
styleId: "polygon4", // 样式id
paths: ps[4], // 多边形的位置信息
},
{
id: "polygon5", // 多边形图形数据的标志信息
styleId: "polygon5", // 样式id
paths: ps[5], // 多边形的位置信息
},
{
id: "polygon6", // 多边形图形数据的标志信息
styleId: "polygon6", // 样式id
paths: ps[6], // 多边形的位置信息
},
{
id: "polygon7", // 多边形图形数据的标志信息
styleId: "polygon7", // 样式id
paths: ps[7], // 多边形的位置信息
},
{
id: "polygon8", // 多边形图形数据的标志信息
styleId: "polygon8", // 样式id
paths: ps[8], // 多边形的位置信息
},
],
});
// ------
})
.catch((err) => {
console.log(err);
});
});
},
},
};
</script>
<style lang="less">
</style>
效果图

沃梦达教程
本文标题为:vue 腾讯地图使用 行政区划范围


猜你喜欢
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- layui数据表格以及传数据方式 2022-12-13
- jsPlumb+vue创建字段映射关系 2023-10-08
- vue keep-alive 2023-10-08
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- JS实现左侧菜单工具栏 2022-08-31
- 1 Vue - 简介 2023-10-08
- ajax实现输入提示效果 2023-02-14









