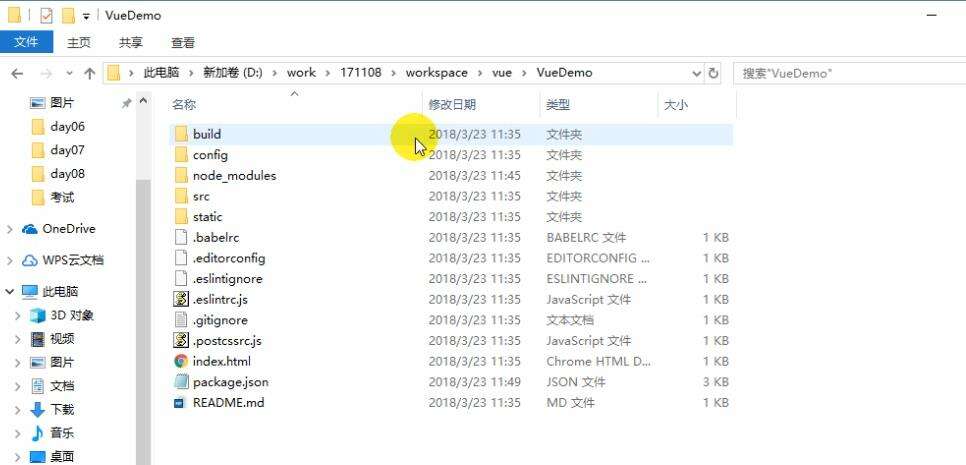
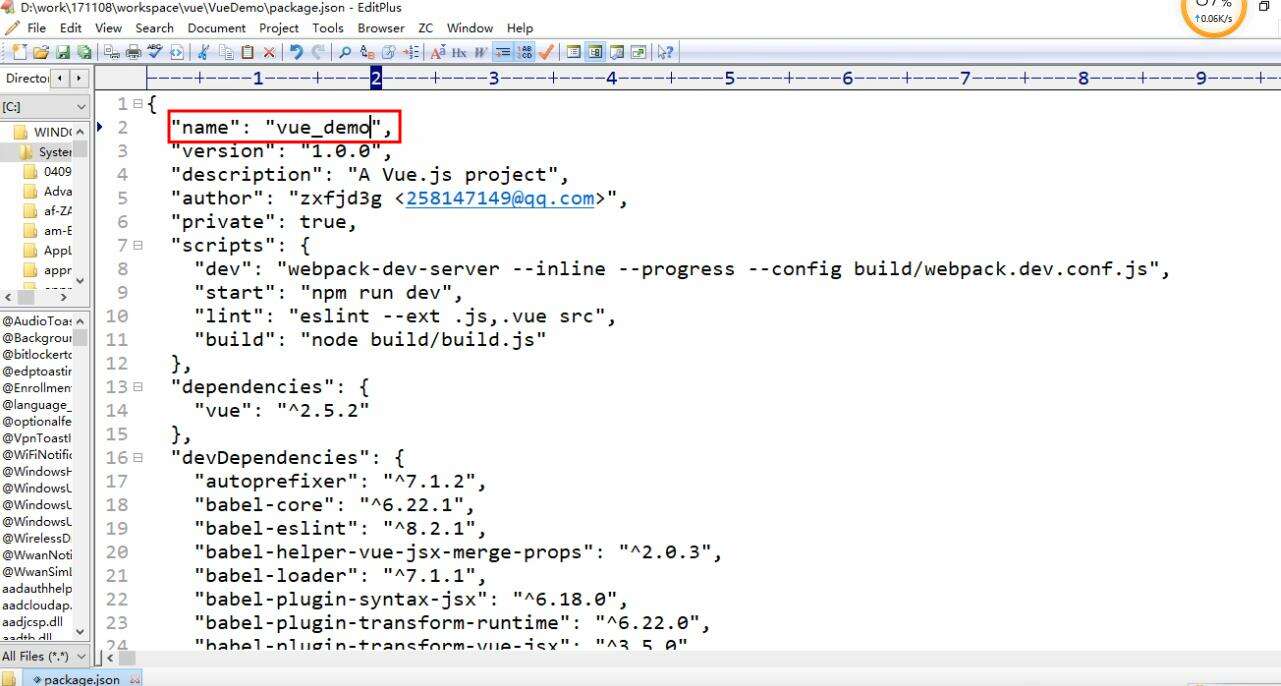
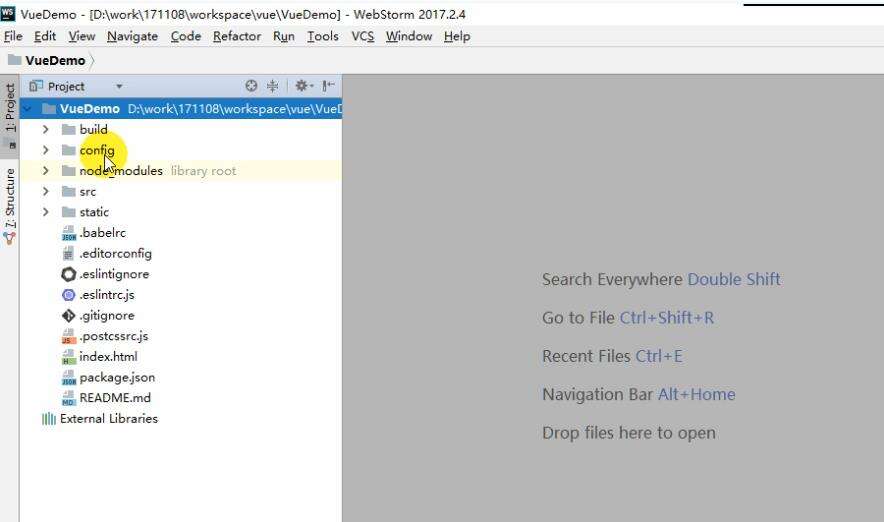
上面是我们用vue-cli生成的一个基础项目可以看到名字是VueDemo我们打开package.jsonVueDemo基于驼峰命名,所以这里我们改成name是vue-demo然后我们去看看他的结构


上面是我们用vue-cli生成的一个基础项目
可以看到名字是VueDemo

我们打开package.json
VueDemo基于驼峰命名,所以这里我们改成name是vue-demo

然后我们去看看他的结构
沃梦达教程
本文标题为:Vue使用vue-cli基于脚手架编写项目_自己编写一个vue基本_认识项目结构---vue工作笔记0019


猜你喜欢
- ajax实现输入提示效果 2023-02-14
- vue keep-alive 2023-10-08
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 1 Vue - 简介 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- layui数据表格以及传数据方式 2022-12-13
- JS实现左侧菜单工具栏 2022-08-31









