“关注Model的变化,让MVVM框架去自动更新DOM的状态,从而把开发者从操作DOM的繁琐步骤中解脱出来 ” 我觉得这句话说得很不错 一语道破mvvm的优势 我个人理解 并不是所有在项目中大量使用的组件都应该去提取...

“关注Model的变化,让MVVM框架去自动更新DOM的状态,从而把开发者从操作DOM的繁琐步骤中解脱出来 ” 我觉得这句话说得很不错 一语道破mvvm的优势
我个人理解 并不是所有在项目中大量使用的组件都应该去提取出来 一味的追求更少的代码量反而会给代码未来的的维护造成困难, 我觉得应该被提取出来作为公共组件的应该是那些样式固定的(在整个项目中都必须统一的一个标准),非个性化的,更加解耦的(可能语言组织不够完美,应该能理解我想表达的吧)
那么编写共用组件的时候应该考虑哪些呢
1 数据必须从父组件传入,子组件不应该生成数据(除非说数据一成不变,例如省市区联动的那种)
2 事件的处理应该在父组件,子组件其实只做一个传递的作用
额。。。。。还有啥可以帮我补充一下
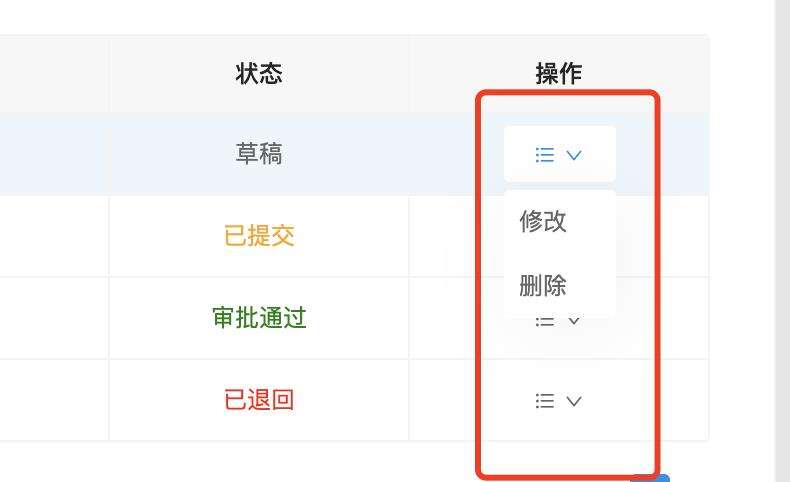
看一个我写的例子吧

我的项目中大量的运用了这个组件基本上每个table都会有,首先这个组件是么有现成的,肯定是我自定义的一个,antd上也是存在现成的。
我的components中是这么写的 数据由父组件传递过来,我的onclick事件其实是执行的父组件的onclick
import React from 'react'
import PropTypes from 'prop-types'
import { Dropdown, Button, Icon, Menu } from 'antd'
const DropOption = ({ onMenuClick, menuOptions = [], buttonStyle, dropdownProps }) => {
const menu = menuOptions.map(item => {
if(item.type == 'divider'){
return <Menu.Divider key={item.key}/>;
}
//修复其他模块
if(typeof item.visable == 'undefined'){
item.visable = true;
}
if(item.visable){
return <Menu.Item key={item.key}>{item.name}</Menu.Item>;
}
})
return (<Dropdown
overlay={<Menu onClick={onMenuClick}>{menu}</Menu>}
{...dropdownProps}
>
<Button style={{ border: 'none', ...buttonStyle }}>
<Icon style={{ marginRight: 2 }} type="bars" />
<Icon type="down" />
</Button>
</Dropdown>)
}
DropOption.propTypes = {
onMenuClick: PropTypes.func,
menuOptions: PropTypes.array.isRequired,
buttonStyle: PropTypes.object,
dropdownProps: PropTypes.object,
}
export default DropOption
下面是使用方法
import {DropOption} from 'components'
return <DropOption onMenuClick={e => handleMenuClick(record, e)}
menuOptions={[{key: '1', name: '修改'}, {key: '2', name: '删除'}]}/>
自己理解的东西 不够全面 多多担待
本文标题为:react vue 等等这种mvvm思维的开发方式怎么编写通用组件,或者什么样的组件应该编写为通用组件


- 1 Vue - 简介 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- jsPlumb+vue创建字段映射关系 2023-10-08
- ajax实现输入提示效果 2023-02-14
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- vue keep-alive 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- JS实现左侧菜单工具栏 2022-08-31









