在使用axios进行参数获取时,始终获取不到,但是调用postman是正常的,所以初步估计是参数格式不正确,那么正确的应该怎么写呢?一般按照正常的逻辑,我们在传递application/x-www-form-urlencoded时,参数应该这样...

在使用axios进行参数获取时,始终获取不到,但是调用postman是正常的,所以初步估计是参数格式不正确,那么正确的应该怎么写呢?
一般按照正常的逻辑,我们在传递application/x-www-form-urlencoded时,参数应该这样写,但实际操作中发现一只获取不到参数。
axios
.create({
baseURL: 'url',
timeout: 10000,
headers: { 'Content-Type': 'application/json' },
})
.post(
'xxx/xxx/xxx',
JSON.stringify({
name: '',
age: 12,
}),
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
}
)
.then(function(response) {
console.log(JSON.stringify(response))
})
.catch(function(error) {
console.log(error)
})方法一:添加两句代码,就可以正常获取
var qs = require('qs');
然后把JSON.strinify改为qs.stringify就可以了。
const qs = require('qs')
axios
.create({
baseURL: 'url',
timeout: 10000,
headers: { 'Content-Type': 'application/json' },
})
.post(
'xxx/xxx/xxx',
qs.stringify({
name: '',
age: 12,
}),
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
}
)
.then(function(response) {
console.log(JSON.stringify(response))
})
.catch(function(error) {
console.log(error)
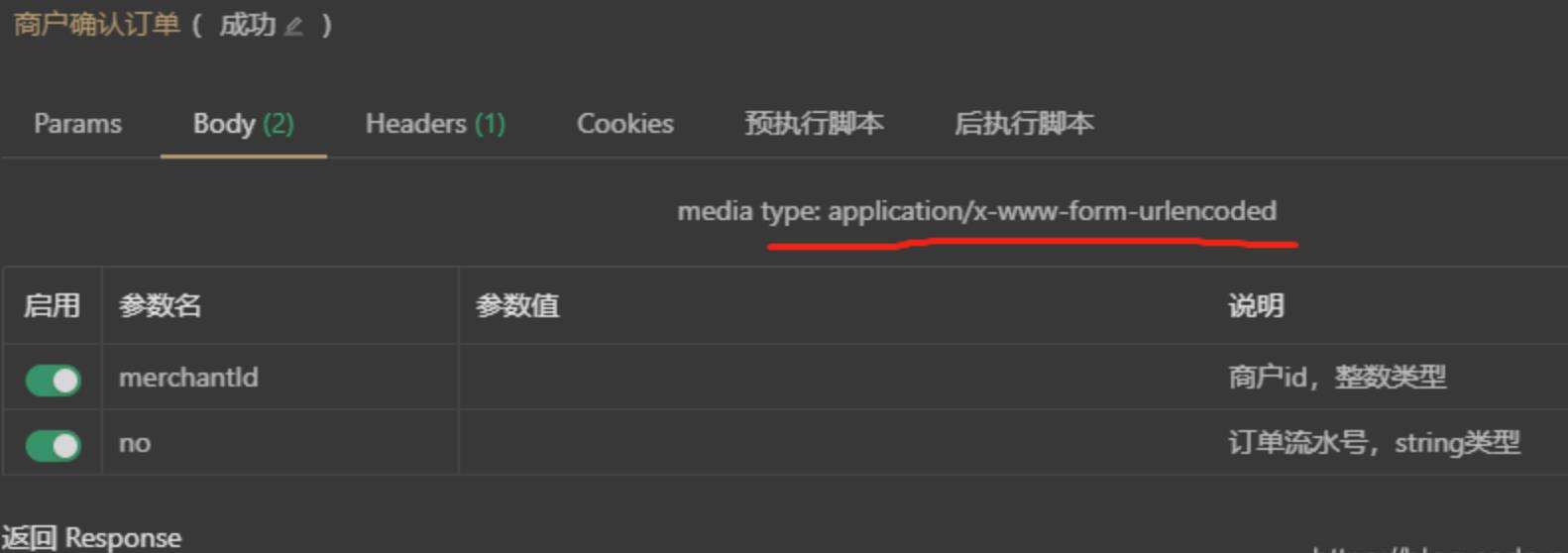
})方法二:开发中遇到的post请求头application/x-www-form-urlencoded的请求(URLSearchParams来解析)

api中定义

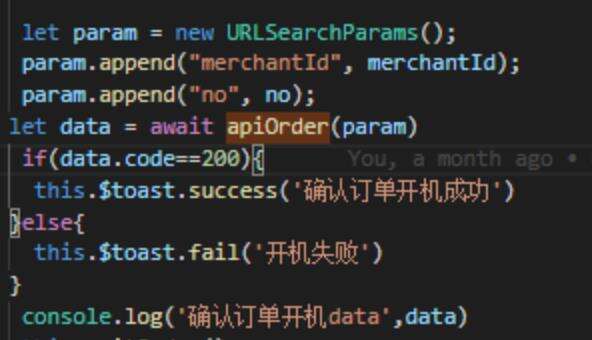
new一个URLSearchParams把需要的传参append添加进去,就可以获得data了

const param = new URLSearchParams();
param.append("merchantId", merchantId);
param.append("no", no);
const data = await apiOrder(param)
if(data.code==200){
this.$toast.success('确认订单开机成功')
}else{
this.$toast.fail('开机失败')
}
沃梦达教程
本文标题为:vue post application/x-www-form-urlencoded传参的解决方案


猜你喜欢
- vue keep-alive 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- JS实现左侧菜单工具栏 2022-08-31
- layui数据表格以及传数据方式 2022-12-13
- ajax实现输入提示效果 2023-02-14
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 1 Vue - 简介 2023-10-08
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15









