pdfjs下载地址:http://mozilla.github.io/pdf.js/getting_started/#download解压后放在vue项目 public下面使用:1.文件流预览 import { Message} from element-ui;//filename等于文件名 data指代后端返回的...

pdfjs下载地址:http://mozilla.github.io/pdf.js/getting_started/#download

解压后放在vue项目 public下面

使用:
1.文件流预览
import { Message} from "element-ui";
//filename等于文件名 data指代后端返回的文件流 不是文件地址
//该函数可以下载各种类型的文件 如果是pdf格式的 使用pdfjs进行打开新页面预览
export const downloadFile = (filename, data) => {
filename = decodeURI(filename);
let type = filename.substring(filename.lastIndexOf(".") + 1);
let blob = new Blob([data]);
let url = window.URL.createObjectURL(blob);
//如果是pdf的 直接打开
if (type === "pdf") {
let path = `${
window.location.origin
}/pdfjs/web/viewer.html?file=${encodeURIComponent(
url
)}&filename=${encodeURIComponent(filename)}`;
//注意参数 filename是额外处理的 pdfjs加载文件流的形式 如果使用blob转化的地址 文件名获取不到 需额外传参数 在pdfjs里面处理document.title
var tempwindow = window.open("_blank");
tempwindow.location = path;
return;
}
//IE处理下载
if (window.navigator.msSaveBlob) {
try {
console.log("ie");
window.navigator.msSaveBlob(blob, filename);
} catch (e) {
Message({
type: "error",
message: "浏览器暂不支持下载",
duration: 4000
});
console.log(e);
}
} else {
var a = document.createElement("a");
if (!a.click) {
Message({
type: "error",
message: "浏览器暂不支持下载",
duration: 4000
});
throw new Error('DownloadManager: "a.click()" is not supported.');
}
a.href = url;
a.target = "_parent";
if ("download" in a) {
a.download = filename;
}
(document.body || document.documentElement).appendChild(a);
a.click();
a.remove();
window.URL.revokeObjectURL(url);
}
};2.绝对路径地址预览 需满足 当前地址在浏览器可正常预览较为方便
let path = `${
window.location.origin
}/pdfjs/web/viewer.html?file=${encodeURIComponent(
url
)}&filename=${encodeURIComponent(filename)}`;
//注意参数 filename是额外处理的 pdfjs加载文件流的形式 如果使用blob转化的地址 文件名获取不到 需额外传参数 在pdfjs里面处理document.title
var tempwindow = window.open("_blank");
tempwindow.location = path;pdfjs 源码修改跨域和document.title
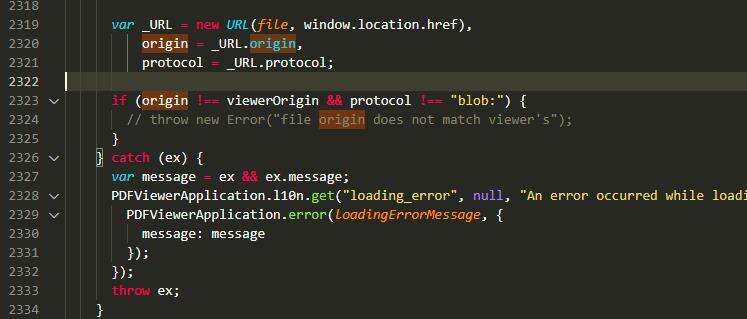
1.跨域 viewer.js注释2323行

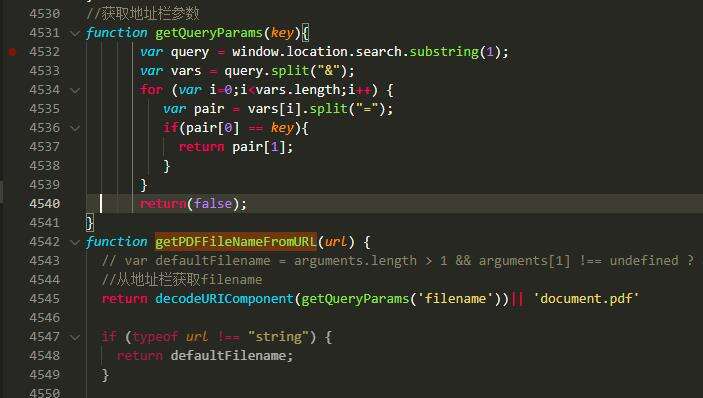
2.修改title viewer.js getPDFFileNameFromURL函数修改 增加获取地址栏filename函数

代码:
//获取地址栏参数
function getQueryParams(key){
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == key){
return pair[1];
}
}
return(false);
}
function getPDFFileNameFromURL(url) {
// var defaultFilename = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : "document.pdf";
//从地址栏获取filename
return decodeURIComponent(getQueryParams('filename'))|| 'document.pdf'
if (typeof url !== "string") {
return defaultFilename;
}
if (isDataSchema(url)) {
console.warn("getPDFFileNameFromURL: " + 'ignoring "data:" URL for performance reasons.');
return defaultFilename;
}
var reURI = /^(?:(?:[^:]+:)?\/\/[^\/]+)?([^?#]*)(\?[^#]*)?(#.*)?$/;
var reFilename = /[^\/?#=]+\.pdf\b(?!.*\.pdf\b)/i;
var splitURI = reURI.exec(url);
var suggestedFilename = reFilename.exec(splitURI[1]) || reFilename.exec(splitURI[2]) || reFilename.exec(splitURI[3]);
if (suggestedFilename) {
suggestedFilename = suggestedFilename[0];
if (suggestedFilename.includes("%")) {
try {
suggestedFilename = reFilename.exec(decodeURIComponent(suggestedFilename))[0];
} catch (ex) {}
}
}
return suggestedFilename || defaultFilename;
}如果是npm下载的pdfjs-dist 可能会出现未知bug 试过没成功 静态文件比较方便不考虑项目大小的话
沃梦达教程
本文标题为:pdfjs预览 vue中常见的坑及修改预览的标题名


猜你喜欢
- 1 Vue - 简介 2023-10-08
- ajax实现输入提示效果 2023-02-14
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- vue keep-alive 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- JS实现左侧菜单工具栏 2022-08-31
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- layui数据表格以及传数据方式 2022-12-13
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14









