用vue-cli脚手架工具构建项目成功后 如果需要引入JQ,步骤如下:1、在Jquery官网下载:https://jquery.com/download/ 2、首先在项目中找到在package.json文件,在package.json里做如下操作: 注意:看自己下载的版...

用vue-cli脚手架工具构建项目成功后 如果需要引入JQ,步骤如下:
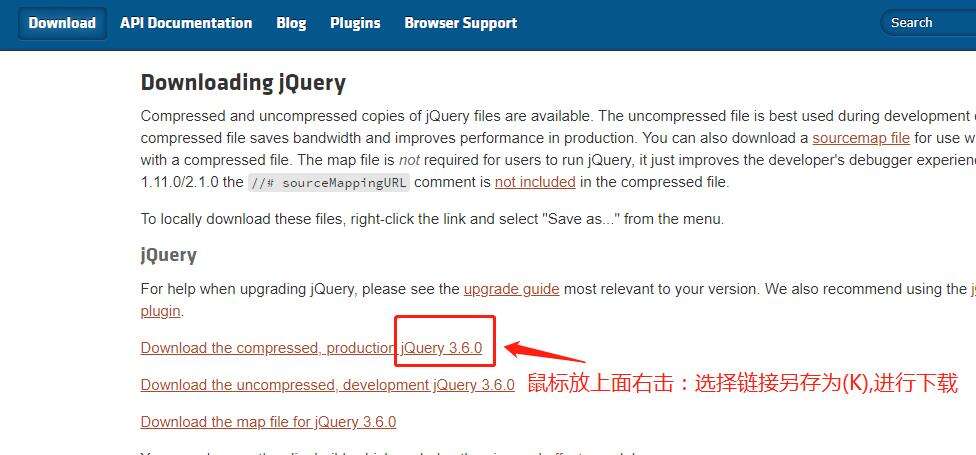
1、在Jquery官网下载:https://jquery.com/download/

2、首先在项目中找到在package.json文件,在package.json里做如下操作:
注意:看自己下载的版本号来写!

3、在终端里输入npm install jquery –save-dev 也可以是cnpm install jquery –save-dev
注意:jquery 一定要小写 不然会提示 Please use ‘jquery’ (all lowercase)!

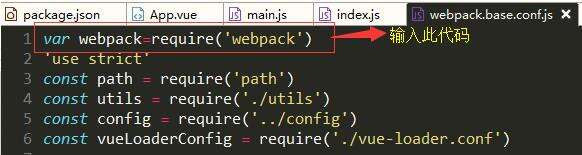
4、(1)在项目中找到 build文件夹下的 webpack.base.conf.js 文件,
打开—>添加:var webpack=require(‘webpack’)

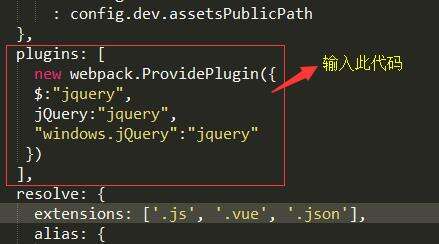
(2) 在 module.exports 里输入:
plugins: [
new webpack.ProvidePlugin({
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
})
],
如下图:

5、在入口文件 main.js 中输入: import $ from ‘jquery’

6、在终端输入npm run dev 回车后,出现端口号就可以了。
本文标题为:Vue项目如何引入JQuery详细步骤


- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- JS实现左侧菜单工具栏 2022-08-31
- 1 Vue - 简介 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- ajax实现输入提示效果 2023-02-14
- vue keep-alive 2023-10-08









